Topic: MDB Modal bug when using multiple modals
hope55
premium
asked 2 years ago
Expected behavior If I open a second dynamic modal (for example a Discard Confirmation) when the first modal is being displayed, the second modal should appear on the top of the first one.
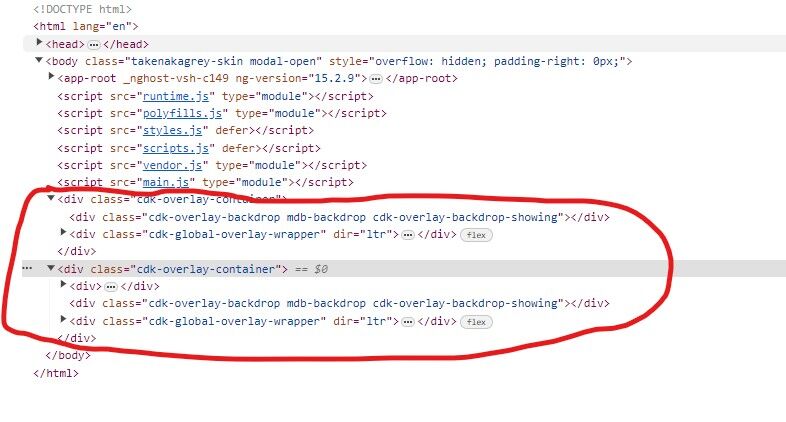
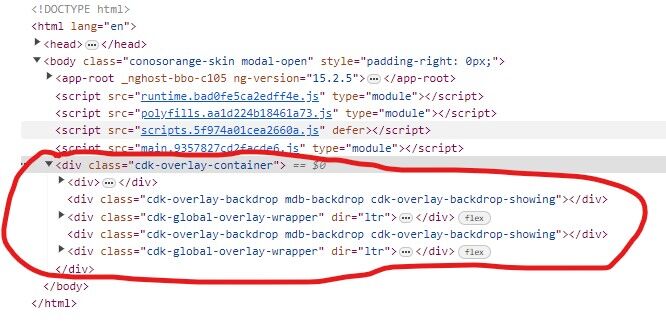
Actual behavior In version v4.1, if I open a second dynamic modal, it appears behind the first one, i.e. in hidden position. Now the script adds a second "cdk-overlay-container" to the DOM with the second modal BEFORE the first one. In previous versions there was no issue with this. The second modal has been added inside the existing "cdk-overlay-container", AFTER the first modal's divs.
Resources (screenshots, code snippets etc.)
In v4.1 the dom looks like this when a second modal is opened.
 While in previous versions looks like this.
While in previous versions looks like this.

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 4.1.0
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Rafał Seifert free commented 2 years ago
Could you please provide some sample code how do you implement your modals? Where and when do you open second modal? We couldn't recreate your problem that's why we are asking for your code.
hope55 premium commented 2 years ago
Ok, I will prepare a sandbox example for you with this issue. It is more complex than I thought. If I remove the mdb-loading from the app.component template (which uses also a cdk-overlay-container), the modals problem goes away...