Topic: mdb-navbar height error in first page open
Karman40
priority
asked 2 years ago
Hello,
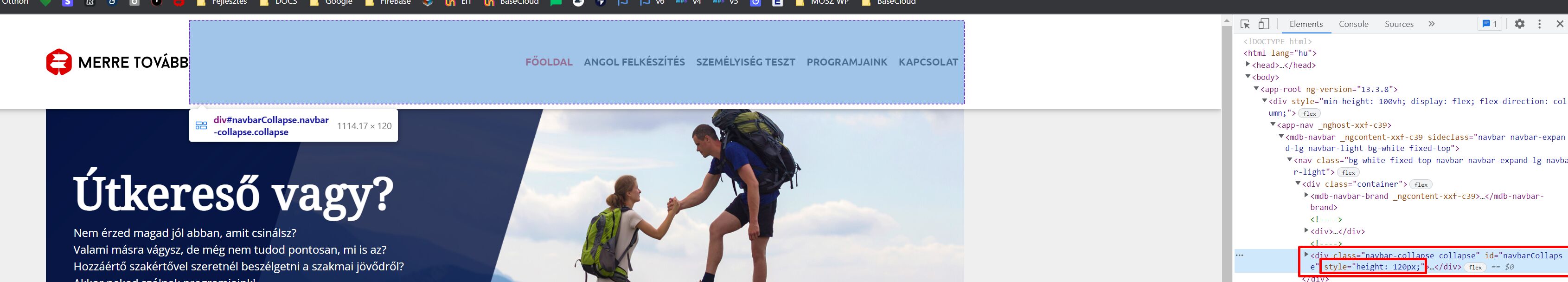
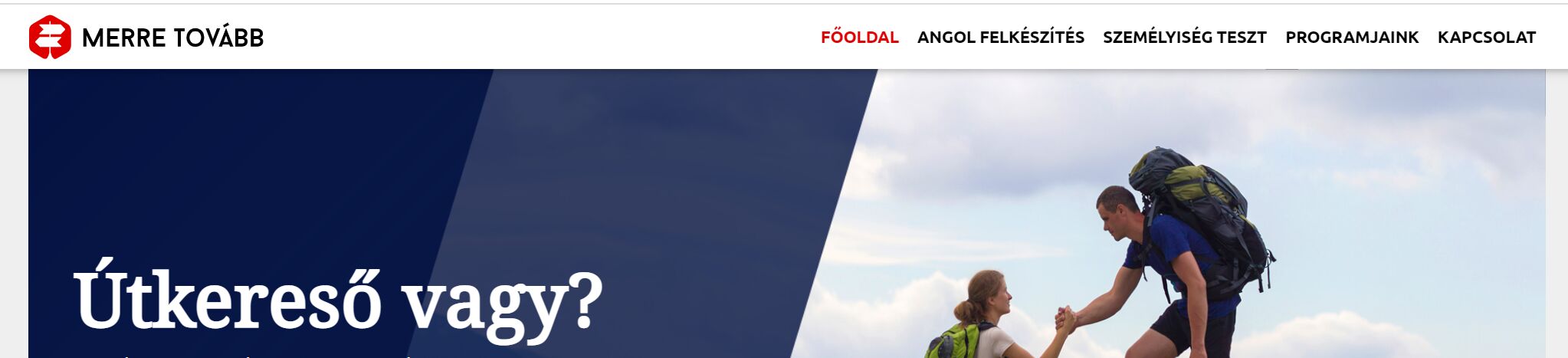
I found the following curiosity, which exists on several sides independently of each other. The menu on the page will be unnecessarily high the first time you open it. Resizing it (opening dev tools) fixes the problem, it doesn't come up with an update. This only happens when you first open it.
I recommend that you open the dev tools before you can open the page to see the details.
Bad look:

Correct look:

Thank you in advance for your help.
Arkadiusz Idzikowski
staff
answered 1 year ago
This bug was fixed in v15.0.0. Please update your MDB Angular version and let us know if you encounter any further problems.
Karman40
priority
answered 2 years ago
<mdb-navbar SideClass="navbar navbar-expand-lg navbar-light bg-white fixed-top">
<mdb-navbar-brand>
<a routerLink="/">
<img src="assets/logo.svg" class="img-fluid" style="height: 40px">
</a>
</mdb-navbar-brand>
<links>
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a routerLink="/" routerLinkActive="active-nav-link" [routerLinkActiveOptions]="{exact: true}" class="nav-link waves-dark" mdbWavesEffect>Főoldal</a>
</li>
<li class="nav-item">
<a routerLink="angol-felkeszites" routerLinkActive="active-nav-link" class="nav-link waves-dark" mdbWavesEffect>Angol felkészítés</a>
</li>
<li class="nav-item">
<a routerLink="szemelyiseg-teszt" routerLinkActive="active-nav-link" class="nav-link waves-dark" mdbWavesEffect>Személyiség teszt</a>
</li>
<li class="nav-item">
<a routerLink="programjaink" routerLinkActive="active-nav-link" class="nav-link waves-dark" mdbWavesEffect>Programjaink</a>
</li>
<li class="nav-item">
<a routerLink="kapcsolat" routerLinkActive="active-nav-link" class="nav-link waves-dark" mdbWavesEffect>Kapcsolat</a>
</li>
</ul>
</links>
</mdb-navbar>
<div style="width: 100%; height: 56px;"></div>
Karman40 priority commented 2 years ago
@Arkadiusz Idzikowski the code
Arkadiusz Idzikowski staff commented 2 years ago
@Karman40 Thank you. Could you also please provide some more information about the browser (and its version) that you use? I tested that on chrome (v101) and firefox (v100) using both websites and the local demo app, but I could not reproduce this problem.
Karman40 priority commented 2 years ago
@Arkadiusz Idzikowski please check dev.simokaugyved.hu first good. scroll down, refresh, bad.
chrome: v101
Arkadiusz Idzikowski staff commented 2 years ago
@Karman40 I finally managed to reproduce the problem but it looks like the additional height is not added every time (I needed to refresh the page multiple times). Were you able to recreate this bug on every refresh?
I added this to our to-do list and we will double-check the code responsible for height updates, but it might be very difficult to fix because currently, we cannot be sure if the lack of this problem is actually the result of our changes. If you know any settings where it is possible to reproduce this problem every time please let us know.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB4 13.0.0
- Device: all
- Browser: Chrome
- OS: win
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 2 years ago
@Karman40 Can you provide a link to this website and/or HTML/TS code so we can reproduce the problem on a similar example?
Karman40 priority commented 2 years ago
@Arkadiusz Idzikowski sorry, i forgot to send the link. https://dev.merre-tovabb.hu
or https://dev.simokaugyved.hu/