Topic: MDB Pro Login Form (Angular)
ogrodski
free
asked 5 years ago
I'm using the example html code for the MDB Pro Login Form. It looks like I need to wrap it in a div in order to center it and have it display in an acceptable width instead of the full width of the page. So, I'm wrapping it in a div as follows:
<div class="login d-flex justify-content-center">
<!-- Material form login -->
<div class="card">
<h5 class="card-header info-color white-text text-center py-4">
<strong>Sign in</strong>
</h5>
<!--Card content-->
<div class="card-body px-lg-5 pt-0">
<!-- Form -->
<form class="text-center" style="color: #757575;">
<!-- Email -->
<div class="md-form">
<input type="email" id="materialLoginFormEmail" class="form-control">
<label for="materialLoginFormEmail">E-mail</label>
</div>
<!-- Password -->
<div class="md-form">
<input type="password" id="materialLoginFormPassword" class="form-control">
<label for="materialLoginFormPassword">Password</label>
</div>
<div class="d-flex justify-content-around">
<div>
<!-- Remember me -->
<div class="form-check">
<input type="checkbox" class="form-check-input" id="materialLoginFormRemember">
<label class="form-check-label" for="materialLoginFormRemember">Remember me</label>
</div>
</div>
<div>
<!-- Forgot password -->
<a href="">Forgot password?</a>
</div>
</div>
<!-- Sign in button -->
<button class="btn btn-outline-info btn-rounded btn-block my-4 waves-effect z-depth-0" type="submit">Sign in</button>
<!-- Register -->
<p>Not a member?
<a href="">Register</a>
</p>
<!-- Social login -->
<p>or sign in with:</p>
<a type="button" class="btn-floating btn-fb btn-sm">
<i class="fab fa-facebook-f"></i>
</a>
<a type="button" class="btn-floating btn-tw btn-sm">
<i class="fab fa-twitter"></i>
</a>
<a type="button" class="btn-floating btn-li btn-sm">
<i class="fab fa-linkedin-in"></i>
</a>
<a type="button" class="btn-floating btn-git btn-sm">
<i class="fab fa-github"></i>
</a>
</form>
<!-- Form -->
</div>
</div>
<!-- Material form login -->
</div>
This centers the login form correctly, but the problem is the "Remember me" and "Forgot password" text bump right up against each other. It seems like the login form needs to be a little wider or something. This behavior can be duplicated using the MDB Editor.
How can I fix this to add more spacing in between the "Remember me" and "Forgot password" text?
Thanks,
Al
Andy Nguyen
free
answered 1 year ago
Hi,
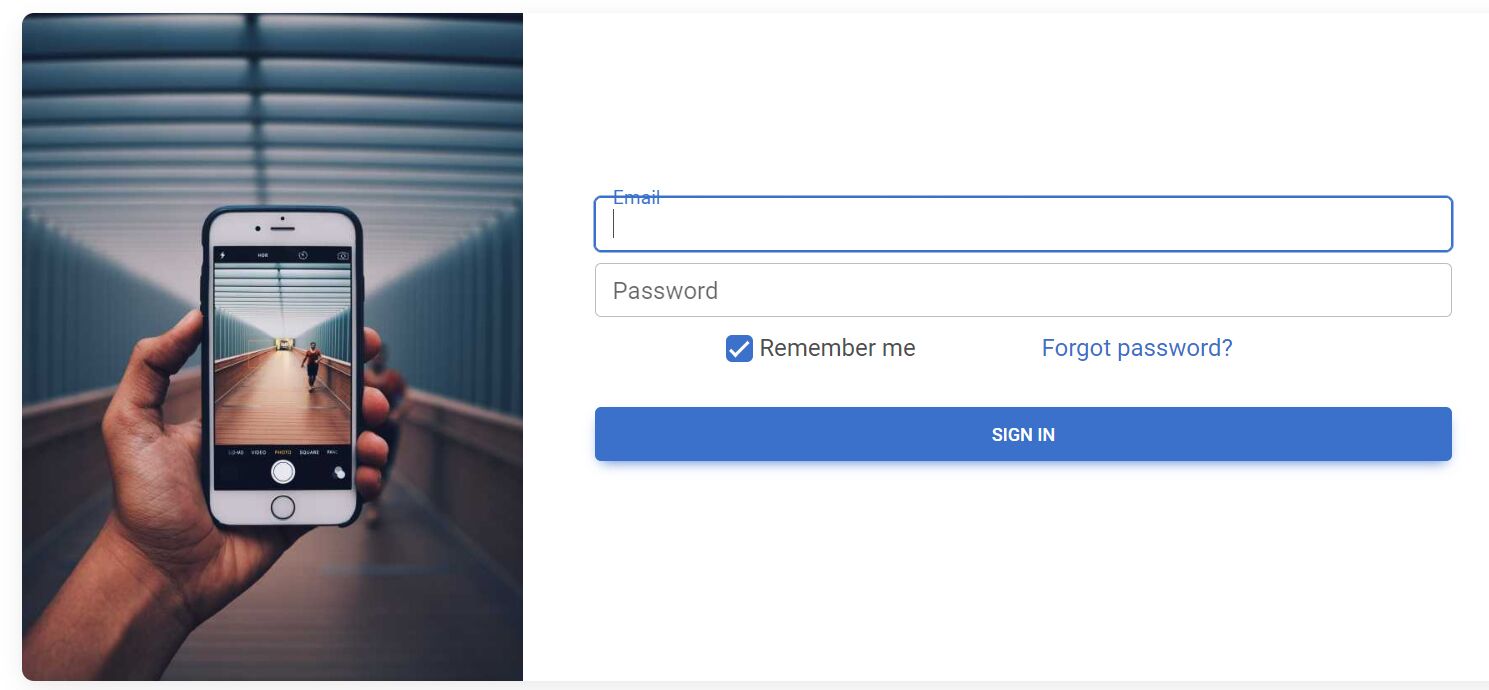
I used angular to create a login form. I used example copied from the MDB login examples but modify using mdbInput. The form display correct but when put a mouse cursor in the input field, the labels move up and lay over the outline of the input box. It didn't look like in the example show on the MDB login example website. Please see the image, the Email lable was showed under the outline of the input box.
How do I fix this? Thanks in advance. Andy

Damian Gemza
staff
answered 5 years ago
Dear Al,
There's no such possibility with themdbInput directive to set focus initially for some elements.
But you'll able to achieve such behavior with @ViewChild() and ElementRef interface.
Just pick the email input with @ViewChild() decorator, and in ngAfterViewInit() use the nativeElement.focus() method.
Here you can find more information about this: https://stackoverflow.com/questions/46720611/how-to-use-angular4-to-set-focus-by-element-id
Best Regards,
Damian
ogrodski
free
answered 5 years ago
I'm not sure how I picked up the jQuery code. I've noticed sometimes the website changes over to the jQuery version. I don't know what causes it, but every so often the url contains /jquery/ instead of /angular/.
Anyway, I've used the correct code as you described and it works fine.
One other question. Is there a way to set the initial focus? Is this in the mdbInput directive? For the login form, I would like to set the initial focus to the email text box.
Thanks,
Al
Damian Gemza
staff
answered 5 years ago
Dear Ogrodski,
Where did you get this code? This is jQuery code, not the Angular one.
Please note, that our components mostly comes with the code which allows you to reproduce the basic layout of the component (if there's no need to use Bootstrap grid, we're not using it).
So in most cases, if you use our components from docs, they will take the 100% width of the screen size. It's necessary to use the Bootstrap grid classes.
Why you didn't wrapped this form into Bootstrap grid class? For example .col-md-6? It looks very good with grid.
About the problem with not floating labels - please add the mdbInput directive to every input which label isn't floating.
Below you'll find the modified code:
<div class="container">
<div class="row">
<div class="col-md-6 mx-auto my-5"><!-- Material form login -->
<div class="card">
<h5 class="card-header info-color white-text text-center py-4">
<strong>Sign in</strong>
</h5>
<!--Card content-->
<div class="card-body px-lg-5 pt-0">
<!-- Form -->
<form class="text-center" style="color: #757575;">
<!-- Email -->
<div class="md-form">
<input type="email" id="materialLoginFormEmail" class="form-control" mdbInput>
<label for="materialLoginFormEmail">E-mail</label>
</div>
<!-- Password -->
<div class="md-form">
<input type="password" id="materialLoginFormPassword" class="form-control" mdbInput>
<label for="materialLoginFormPassword">Password</label>
</div>
<div class="d-flex justify-content-around">
<div>
<!-- Remember me -->
<div class="form-check">
<input type="checkbox" class="form-check-input" id="materialLoginFormRemember">
<label class="form-check-label" for="materialLoginFormRemember">Remember me</label>
</div>
</div>
<div>
<!-- Forgot password -->
<a href="">Forgot password?</a>
</div>
</div>
<!-- Sign in button -->
<button class="btn btn-outline-info btn-rounded btn-block my-4 waves-effect z-depth-0" type="submit" mdbWavesEffect>Sign
in
</button>
<!-- Register -->
<p>Not a member?
<a href="">Register</a>
</p>
<!-- Social login -->
<p>or sign in with:</p>
<a type="button" class="btn-floating btn-fb btn-sm">
<i class="fab fa-facebook-f"></i>
</a>
<a type="button" class="btn-floating btn-tw btn-sm">
<i class="fab fa-twitter"></i>
</a>
<a type="button" class="btn-floating btn-li btn-sm">
<i class="fab fa-linkedin-in"></i>
</a>
<a type="button" class="btn-floating btn-git btn-sm">
<i class="fab fa-github"></i>
</a>
</form>
<!-- Form -->
</div>
</div>
<!-- Material form login --></div>
</div>
</div>
Best Regards,
Damian
ogrodski
free
answered 5 years ago
I noticed a second problem with the login form in my project. When I enter text in the email or password text boxes, the label does not move up and the text displays over the label still in the text box. What could be causing this not to work?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.4.2
- Device: laptop
- Browser: chrome
- OS: windows 7
- Provided sample code: No
- Provided link: No