Topic: MDB PRO - Custom Theme - Toast Styles Import Order Breaks toast type color styles
HanoRossouw
free
asked 1 year ago
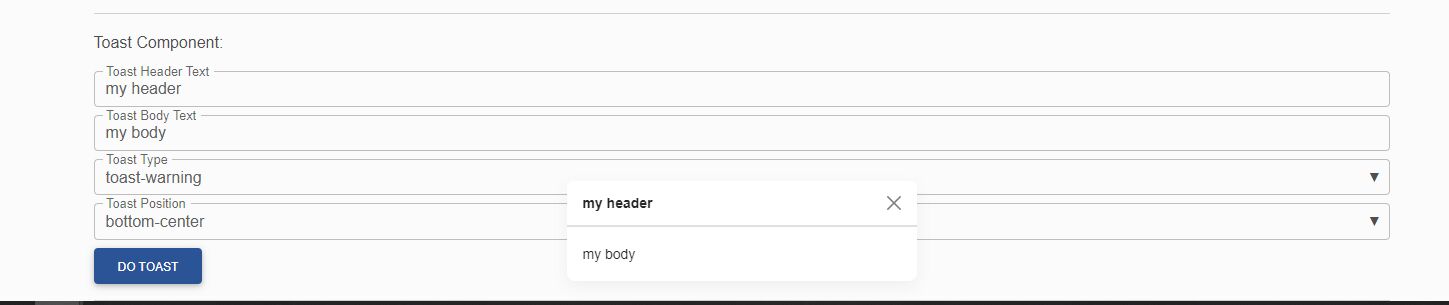
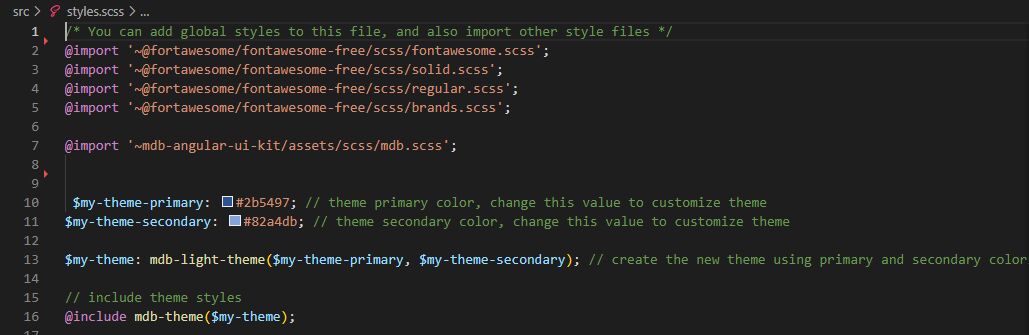
*_Expected behavior_*Import base styles (free and pro), add custom theme on top, expect toasts to have correct colors when using warning, danger success etc
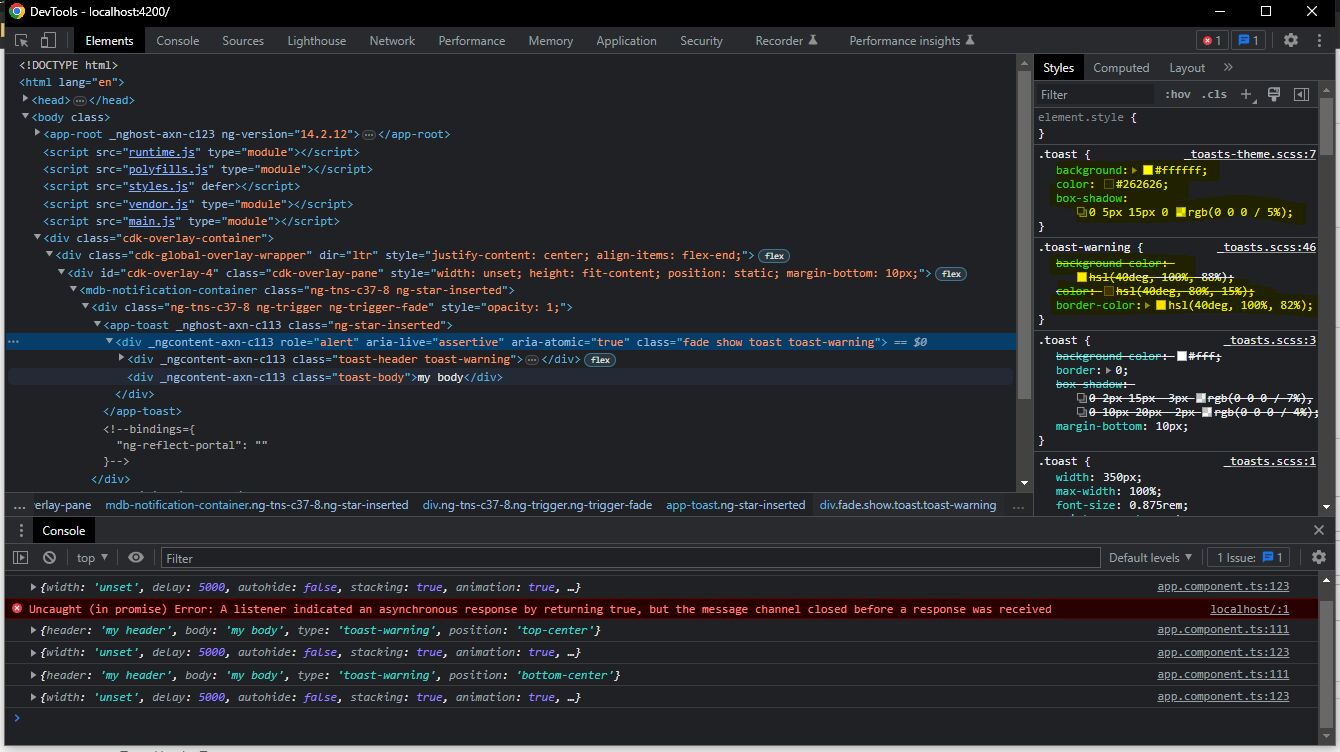
*_Actual behavior_*Theme styles are imported after core styles and overrides core .toast css class with new background color which overrides background color from .toast-warning or any of the other types.
Suggested fix would be to also add the warning, success, light, dark, danger, primary, info, secondary classes to the pro theme import so as that it is the last css style which affects the toast component then the colors should display as intended, or that for the types of toasts the color should be forced with important.
Or advice of what to do in this use case scenario?
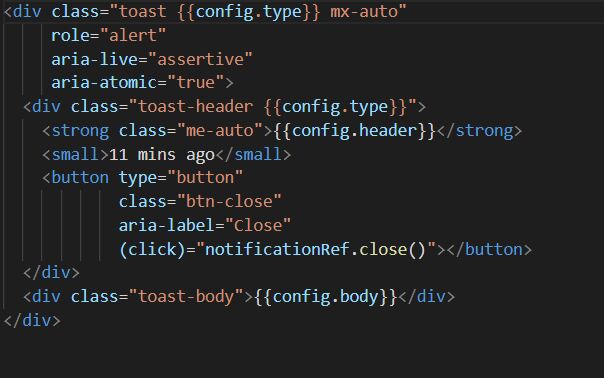
Resources (screenshots, code snippets etc.)




Arkadiusz Idzikowski
staff
answered 1 year ago
We added some improvements to the theme styles in v4.1.0. Adding theme styles should no longer break the toast/alerts styles. Please update your MDB Angular version and let us know if you encounter any further problems.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB5 3.0.0
- Device: Desktop Dell laptop
- Browser: Google Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 1 year ago
It looks like something we will need to fix on our end. I added that to our to-do list.
As a workaround for now you would need to create new CSS rules to override the colors and set original values.
HanoRossouw free commented 1 year ago
Hi Yes, that is the only temporary measure I can take is just to copy the core toast-warning, danger, primary etc classes into my theme styles to just reapply them so they get loaded last then hopefully that can work as a workaround or override for now