Topic: Mdb-Select generates a "no unique name or id" issue
norbertbede
premium
asked 4 months ago
Reportring an issue with the mdb-select component
Use case
Implementing mdb-select exactly according to the documentation: https://mdbootstrap.com/docs/angular/forms/select/ into my web page.
Issue
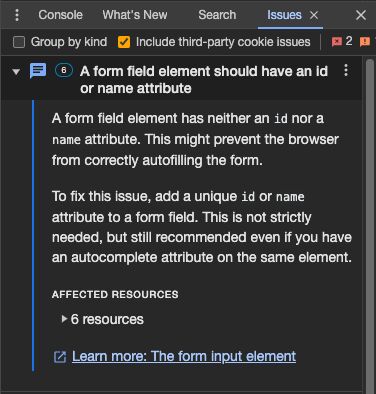
Looking into the Issues tab of the chrome inspect tool everywhere I use this component on the site, I see the following issue/warning message: A form field element should have an id or name attribute (see: screenshot below)
If I look up my select component with the inspect tool, in the HTML I see that the element generated inside the tag does not have an id nor a name.
This issue is reproducible directly on the documentation page (link above).
Resources (screenshots, code snippets etc.)

Arkadiusz Idzikowski
staff
answered 3 months ago
In v6.0.0 we added new inputId and inputFilterId inputs that allow to define id for component internal input elements.
Rafał Seifert
staff
answered 4 months ago
We don't manage the id or name attribute of the input element. To fix that we will have to think of a solution, propably in the form of inputs for mdb-select component. As a workaround you can grab the input element and dynamically set a value in component's class. Here is an example. And in label element just set the for attribute to the same value.
ngAfterViewInit(): void {
const select = document.querySelector('mdb-select');
const selectInput = select.querySelector('input');
selectInput.id = 'exampleId';
}
<mdb-form-control>
<mdb-select>
<mdb-option *ngFor="let option of options" [value]="option.value">{{
option.label
}}</mdb-option>
</mdb-select>
<label mdbLabel class="form-label" for="exampleId">Example label</label>
</mdb-form-control>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 5.2.0
- Device: Apple Intel MacMini
- Browser: Google Chrome
- OS: MacOs
- Provided sample code: No
- Provided link: Yes