Topic: mdbInput label alignment when Chrome is auto-filling with previously typed data
1001albertpadilla
free
asked 6 years ago
I used this solution to remove the background color when Chrome auto-fills the mdbInput with previously typed data.
@-webkit-keyframes autofill { to { color: #666; background: transparent; } } @keyframes autofill { to { color: #666; background: transparent; } } input:-webkit-autofill { -webkit-animation-name: autofill; animation-name: autofill; -webkit-animation-fill-mode: both; animation-fill-mode: both; }
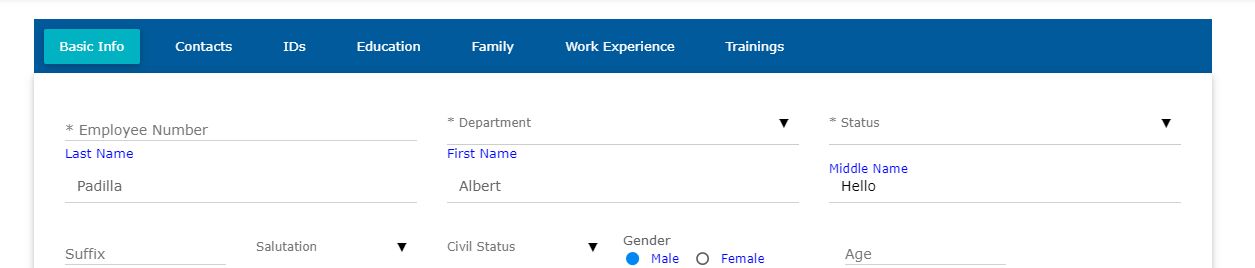
However, the label alignment contains too much padding. Please see attached screenshot. Is there a way to fix this?

Bartosz Termena
staff
answered 6 years ago
Dear @1001albertpadilla
Try to add this code to your styles.scss
.md-form > input[type]:-webkit-autofill:not(.browser-default):not([type='search']) + label {
transform: translateY(-14px);
}
Hope it helps!
Best Regards, Bartosz.
Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Closed
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.5.3
- Device: Laptop
- Browser: Chrome
- OS: Win 10
- Provided sample code: No
- Provided link: No