Topic: MDBScrollSpy not working with dynamic variables
skota
pro
asked 4 years ago
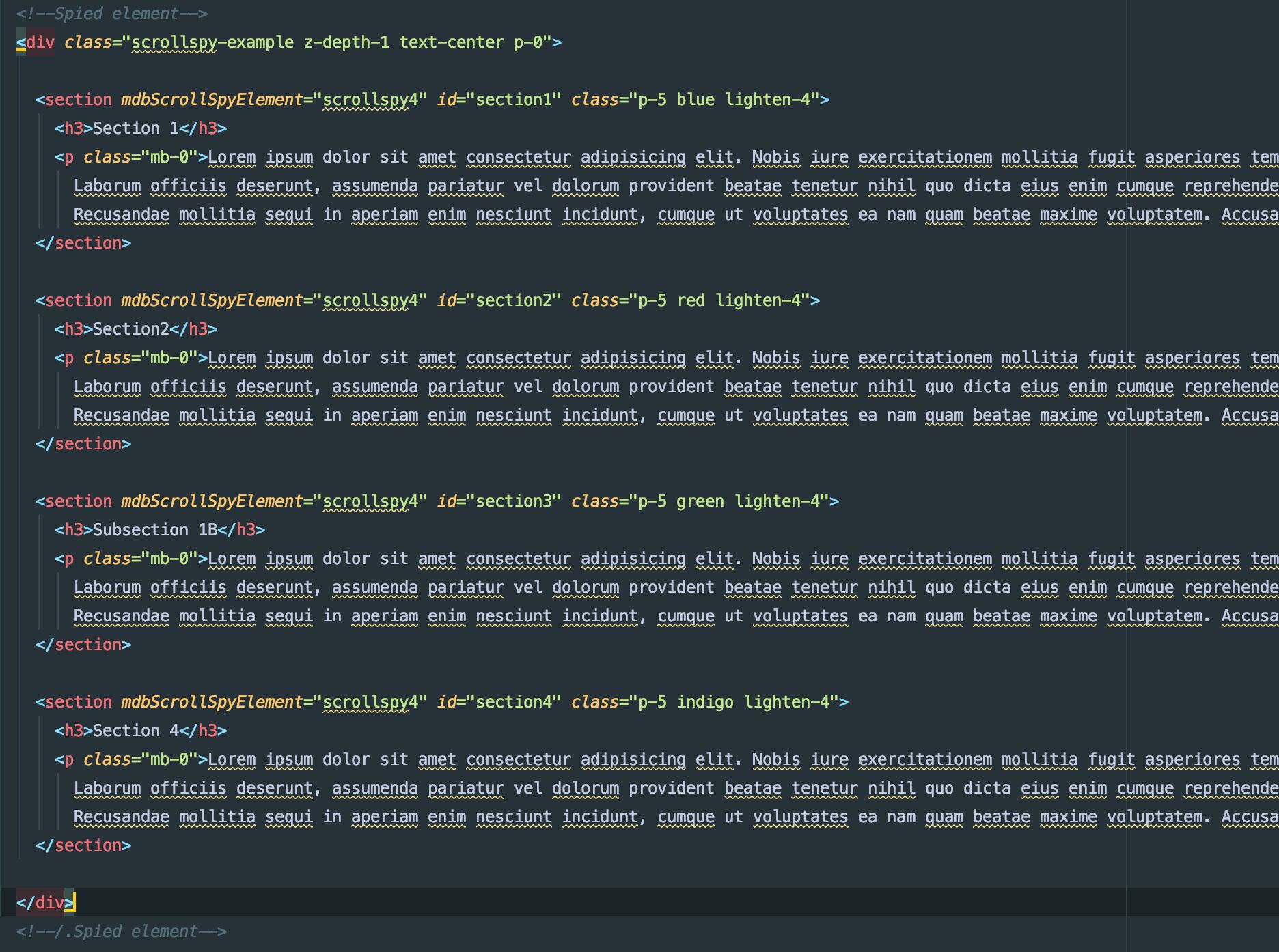
Expected behavior static data is working fine.
section mdbScrollSpyElement="scrollspy4" id="section1" class="p-5 blue lighten-4"
Actual behavior
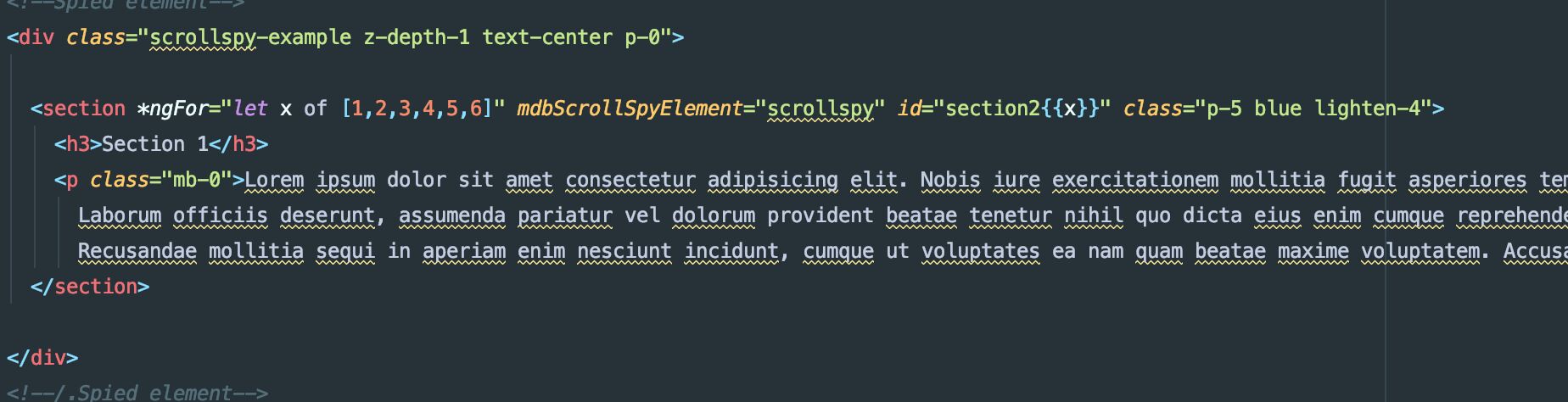
Dynamic data is not working.
section ngFor... mdbScrollSpyElement="scrollspy4" id="section*{{x}}**" class="p-5 blue lighten-4"
Resources (screenshots, code snippets etc.)https://mdbootstrap.com/docs/angular/navigation/scrollspy/#mdb-scrollspy

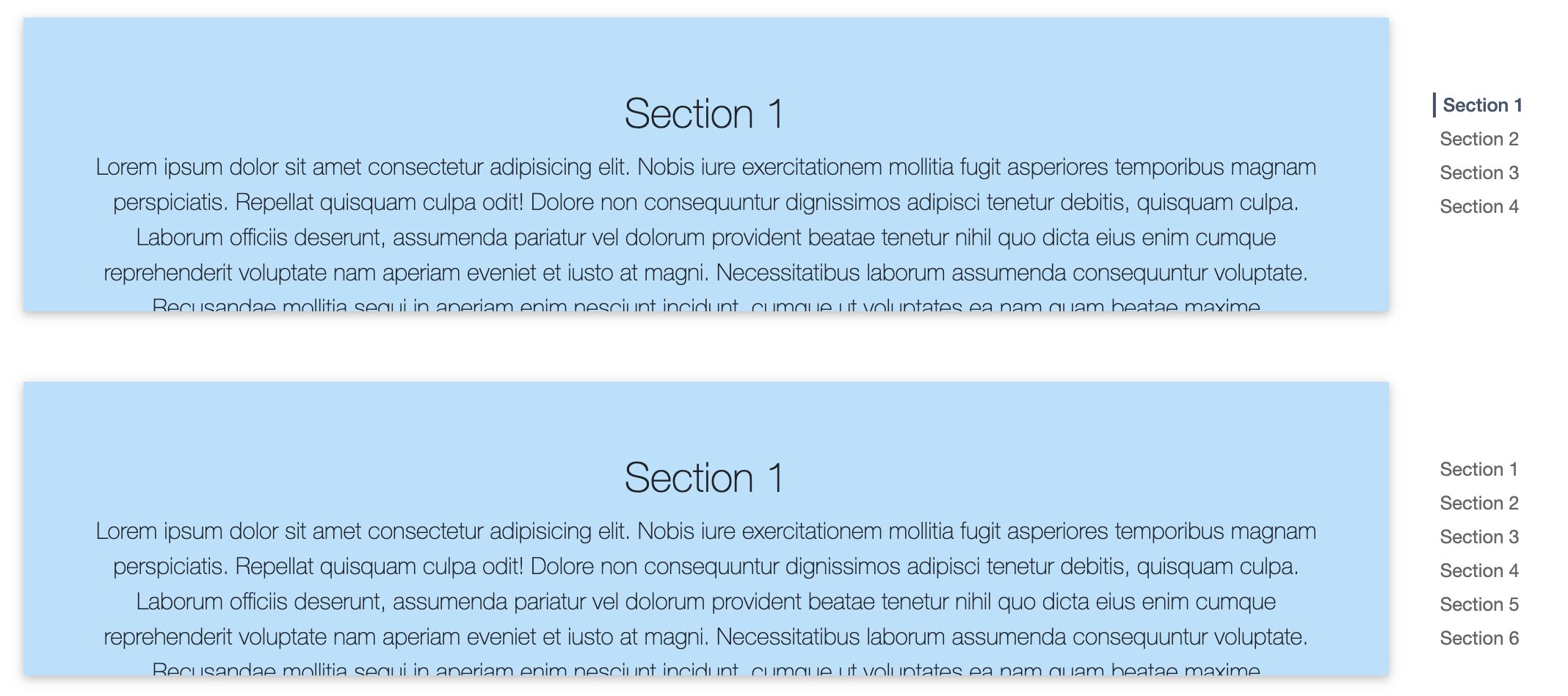
Working

Not Working

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.7.0
- Device: Mac book pro
- Browser: Chrome
- OS: Mac
- Provided sample code: No
- Provided link: Yes
Arkadiusz Idzikowski staff commented 4 years ago
Could you show the example ts code as well? What exactly do you add here
section2{{x}and when this variable is updated?Is id of
mdbScrollSpyElementthe same as id of 'mdbScrollSpyLink`?Scrollspy is Pro component and according to our system, you use MDB Free version. Please send the order number to a.idzikowski@mdbootstrap.com so we can fix that.