Topic: mdbTable looses styles
jarenteria
pro
asked 6 years ago
When Adding mdbTable directive, anchor links looses styles, if I use classes it doesn't looses styles in columns, but when I navigate away by clicking on an link in the table and come back to the same page, styles are losts.
Here is my code:
<mdb-tabset class="px-0" [buttonClass]="'nav md-pills pills-blue-grey darken-1'" [contentClass]="'card'">
<!--Panel 1-->
<mdb-tab heading="Llegadas">
<div class="row">
<div class="col-12 table-responsive-xl">
<table mdbTable responsive="true" [striped]="true" class="d-block d-md-table">
<thead>
<th class="font-weight-bolder">Huesped</th>
<th class="font-weight-bolder">Confirmacion</th>
<th class="font-weight-bolder">Salida</th>
<th class="font-weight-bolder">Fecha Reservacion</th>
<th class="font-weight-bolder">Habitaciones</th>
<th class="font-weight-bolder">Estatus</th>
<th></th>
</thead>
<tbody>
<tr *ngFor="let reservation of this.reservationList">
<td>{{ reservation.contact.firstName + ' ' + reservation.contact.lastName }}</td>
<td>{{ reservation.confirmation }}</td>
<td>{{ reservation.checkout | date: 'dd/M/yyyy' }}</td>
<td>{{ reservation.createdAt | date: 'dd/M/yyyy' }}</td>
<td>{{ reservation.reservationItems.length }}</td>
<td><mdb-badge [color]="selectColor(reservation.status)">{{ reservation.status }}</mdb-badge></td>
<td>
<a [routerLink]="['/admin/reservacion/', reservation._id]">
ver
</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</mdb-tab>
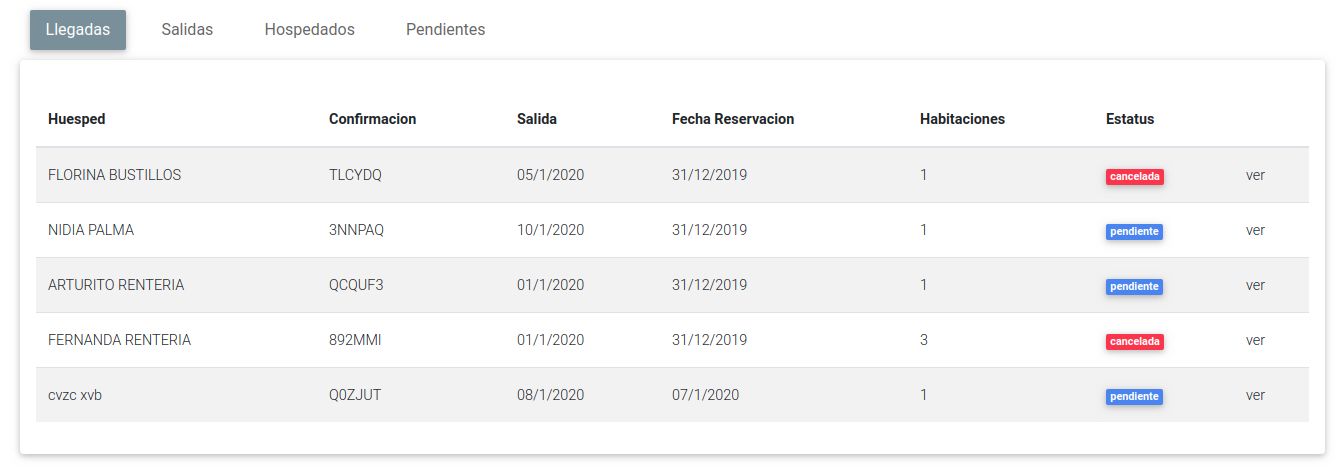
and here is a screenshot, as you can see weight on content is very low

Here is my code using classes instead of the mdbTable directive:
<mdb-tabset class="px-0" [buttonClass]="'nav md-pills pills-blue-grey darken-1'" [contentClass]="'card'">
<!--Panel 1-->
<mdb-tab heading="Llegadas">
<div class="row">
<div class="col-12 table-responsive-xl">
<table class="table table-striped table-responsive-md btn-table">
<thead>
<th class="font-weight-bolder">Huesped</th>
<th class="font-weight-bolder">Confirmacion</th>
<th class="font-weight-bolder">Salida</th>
<th class="font-weight-bolder">Fecha Reservacion</th>
<th class="font-weight-bolder">Habitaciones</th>
<th class="font-weight-bolder">Estatus</th>
<th></th>
</thead>
<tbody>
<tr *ngFor="let reservation of this.reservationList">
<td>{{ reservation.contact.firstName + ' ' + reservation.contact.lastName }}</td>
<td>{{ reservation.confirmation }}</td>
<td>{{ reservation.checkout | date: 'dd/M/yyyy' }}</td>
<td>{{ reservation.createdAt | date: 'dd/M/yyyy' }}</td>
<td>{{ reservation.reservationItems.length }}</td>
<td><mdb-badge [color]="selectColor(reservation.status)">{{ reservation.status }}</mdb-badge></td>
<td>
<a [routerLink]="['/admin/reservacion/', reservation._id]">
ver
</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</mdb-tab>
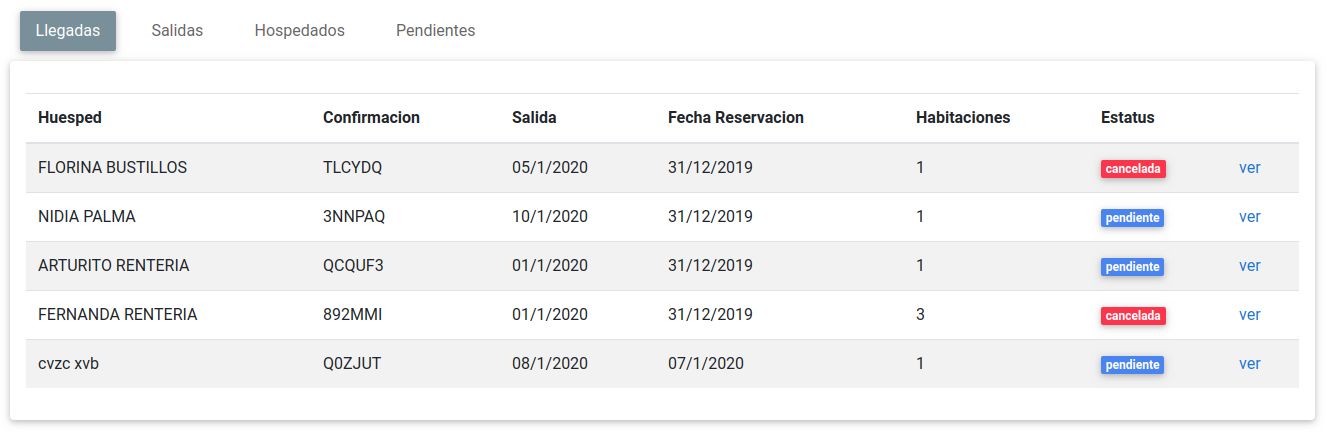
And here is an image, as you can see text is bolder and link is blue:

Another problem I have is when I use classes as in the second code, when I navigate to another page and comeback, the table looses it's styles, meaning the link won't be blue and text weight gets very low as if I was using the mdbTable directive.
am I using the directive and or classes incorreclty ? how can I navigate to another page ( within my angular app) and comeback to this page and keep the styles in the table?
Regards, Jose Renteria
Arkadiusz Idzikowski
staff
answered 6 years ago
In MDB we overwrite some of the bootstrap classes to add material look to the components. Previously (version 7.x.x and before) all styles were stored globally, but from v8 we load our styles dynamically only if you use specific component/directive in your project (mdbTable in this case).
We recommend to always use mdbTable directive on the table element, because only then our styles will be applied correctly.
We will fix the problem with styles of the a elements inside the table but there still will be some differences in the font styles and spacing if you don't include mdbTable directive. The fix should be available in the next update (which will be relased on January 20).
If you need a workaround for now, you can add this rule to your global styles:
table.table td a {
color: #007bff;
}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.8.1
- Device: All
- Browser: Chrome
- OS: All
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 6 years ago
Could you send us a simple demo app on which we will be able to reproduce that? You can send it to a.idzikowski@mdbootstrap.com.
ecossio free commented 6 years ago
I have a similar problem, it happens with tabs to, when i refresh the page the styles gone, need to navigate to another page a return back for styles comeback, i hope this can be solve.
Arkadiusz Idzikowski staff commented 6 years ago
@ecossio Please send a simple demo app on which we will be able to reproduce this bug to a.idzikowski@mdbootstrap.com or provide more details - code and reproduction steps.
jarenteria pro commented 6 years ago
Arkadiusz Idzikowski,
I figure it out.
Add 2 routes to your project: Route 1: Add a table and use directive mdbTable, add a button to navigate to route 2 in a table cell.
Route 2: Add a table and add classes (class="table table-striped table-responsive-md btn-table") have a button to navigate to route 1.
That was my scenario, as soon as I remove the use of the directive mdbTable, I was able to keep the tables' styling, If I have two tables with directive mdbTable, styles are gone.
You should be able to see the problem.
I solve my problem by not using the mdbTable directive and keep the classes on the table
Arkadiusz Idzikowski staff commented 6 years ago
Thank you for the details. We will try to reproduce this problem on our end and we will let you know what we found.