Topic: Multiple Modules But Only A Single One Is Getting Styling
atmuccio
free
asked 6 years ago
Expected behavior
I have an angular project that contains multiple modules.
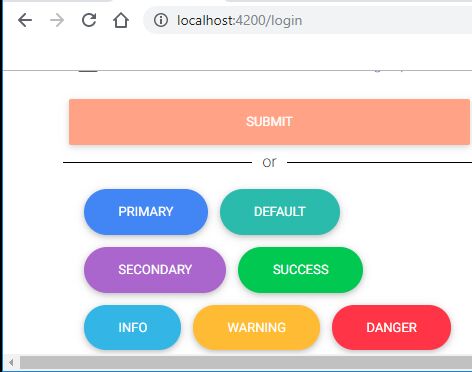
- AuthModule
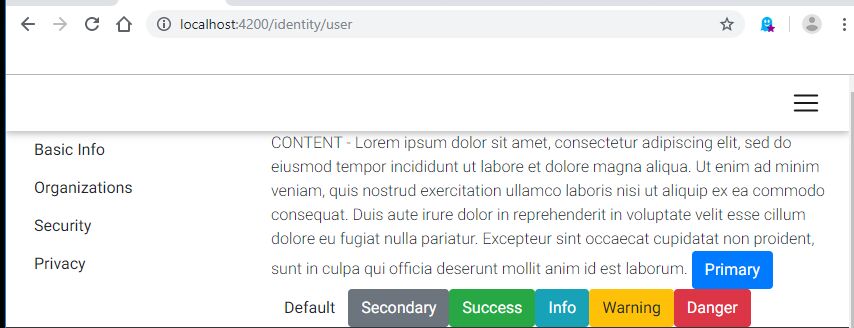
- IdentityModule
In each of these modules I import MDB. I would expect that both of these modules and their related pages/components would receive MDB kit related styles etc.
Actual behavior
Only the AuthModule is receiving MDB kit styles etc.
Resources (screenshots, code snippets etc.)
auth.module.ts
import { MDBBootstrapModule } from 'ng-uikit-pro-standard';
@NgModule({
imports: [
MDBBootstrapModule.forRoot(),
identity.module.ts
import { MDBBootstrapModule } from 'ng-uikit-pro-standard';
@NgModule({
imports: [
MDBBootstrapModule.forRoot(),


FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Resolved
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.2.0
- Device: Desktop
- Browser: Chrome
- OS: Windows 10 x64
- Provided sample code: No
- Provided link: No
Bartosz Termena staff commented 6 years ago
Hi!
Are you using lady loading? If so, it is difficult to know exactly what is going on with the modules. You could try to add
MDBBootstrapModule.forRoot()to your parent module (app.module) instead of individually to each.If that does not work, please show me more of your code (or maybe some demo app), on which I will be able to check if you have configured everything correctly.
Best Regards, Bartosz.
atmuccio free commented 6 years ago
I've tried a few things with the same result. I'm fairly new to developing in this environment so I wouldn't be shocked if it is something simple that I am misunderstanding. I've tried it by dropping in the components and modules I made directly into the zip project. I'd be happy to give you the entire app. How would you like me to give this to you?
Bartosz Termena staff commented 6 years ago
Hi!
Please send me email: b.termena@mdbootstrap.com
Best, Bartosz.