Topic: need save button in multi select dropdown in angular similar to jquery.
Gangadhar M
free
asked 5 years ago
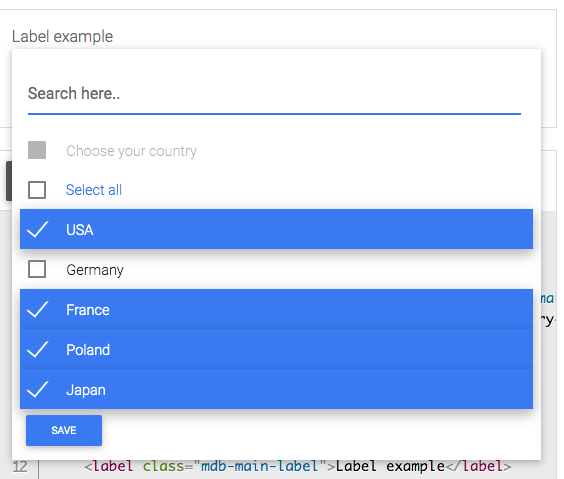
Expected behavior Need a save button on multi select dropdown after selecting options. this option existing in jquery component but not in angular
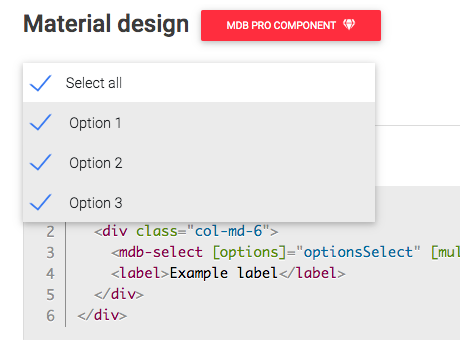
Actual behavior We do not have any button to save selected options in multi select dropdown.
Resources (screenshots, code snippets etc.)


thanks
Damian Gemza
staff
answered 5 years ago
Dear @Gangadhar M
For now, there's no possibility to add a button to the mdb-select component like the jQuery one.
We'll think about implementing such a feature in the future, but for now, there's no possibility.
Best Regards,
Damian
Gangadhar M free commented 3 years ago
Hi MDB,
any plans to implement this in near feature ?
thanks
Arkadiusz Idzikowski staff commented 3 years ago
It's already possible in the new version of the select component: <mdb-select-2>. Here is an example of the select with custom template (you need to switch tab to 'Examples & customization at the top of the documentation page):
https://mdbootstrap.com/docs/angular/forms/select/#e-custom-template
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.5.1
- Device: laptop
- Browser: chrome
- OS: mac
- Provided sample code: No
- Provided link: No