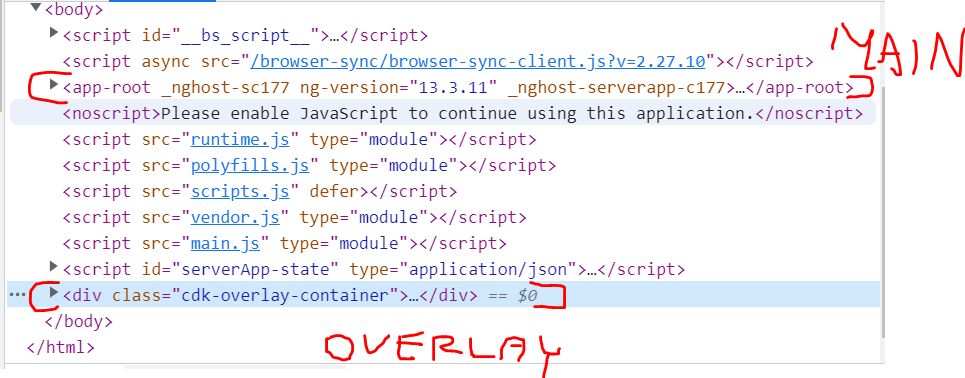
Topic: Outside the main code (main) and therefore its CSS is not applied to the overlay
norbertbede
premium
asked 3 years ago
Actual behavior The problem lies in the fact that "mdbootstrap overlay container" is outside the main code (main) and therefore its CSS is not applied to the overlay (when I hover over the dropdown, from the point of view of the code, I hover over a completely different element, outside my main code and therefore, the display of the element from the main code disappears -> hover does not work)
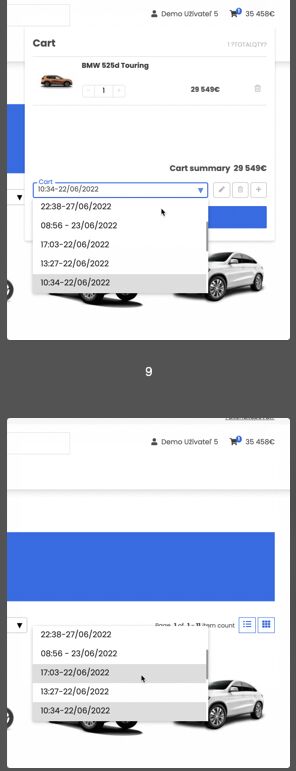
Question The image show a minicart, including select component. When item selected the minicart disappear. looks strange. What you suggest ? do you have idea how to get it work ?
Resources (screenshots, code snippets etc.)


FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 2.3.0
- Device: browser
- Browser: any
- OS: osx
- Provided sample code: No
- Provided link: No
Michał Duszak staff commented 3 years ago
Hello, the overlay container is purposely outside the main code. Could you tell me the details about the issue? I reckon you don't want the cart to dissapear after you hover over the select options (which has some outside of the first overlay element). Could you provide some code to reproduce this issue?