Topic: Placeholder for Searchable Select
jermaine
free
asked 4 years ago
Hi. I'm using the Angular version of MdBootstrap, and I'm trying to add a placeholder to a searchable select component. I notice that the placeholder is available on the regular Bootstrap version, but I don't see it for the Angular version.
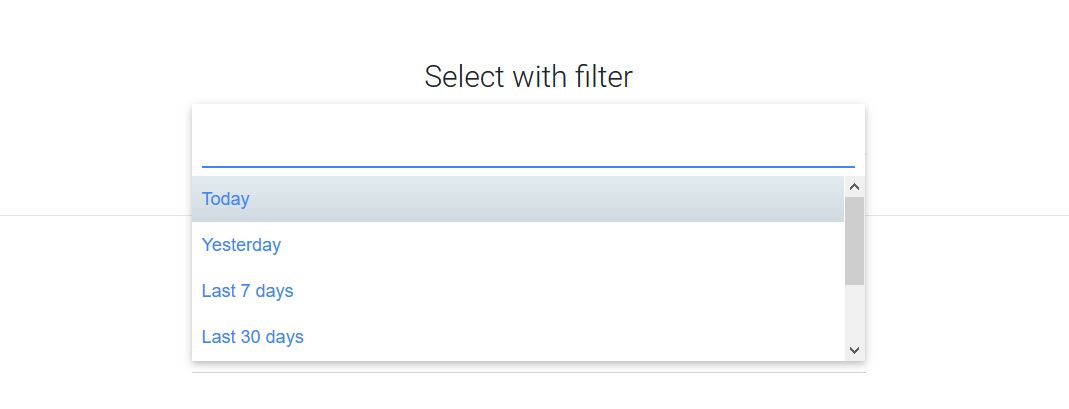
Here is a screenshot of what I'm trying to achieve:

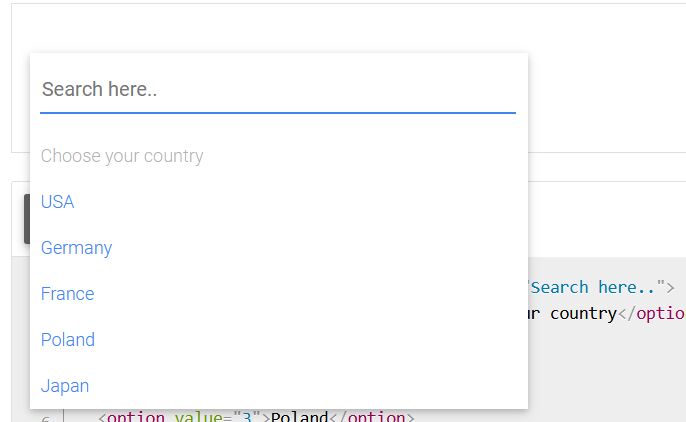
Here's a screenshot of what I currently have :

I want to know if it's possible to add a placeholder within the search. Thank you
Arkadiusz Idzikowski
staff
answered 4 years ago
This feature is not supported in the Angular version. As you can see in the examples of jquery/vanilla version, this is not a real placeholder but only an additional, disabled option. This is a common way of adding a placeholder to the native HTML select that is used in this project.
jermaine free commented 4 years ago
Thank you for your response, however I was referencing the 'Search Here' placeholder in the screenshot I sent. Is there a way to add that for the Angular version of MdBootstrap?
Arkadiusz Idzikowski staff commented 4 years ago
In this case you can use filterPlaceholder input on <mdb-select> component. For example: <mdb-select [filterPlaceholder]="'Your placeholder'">.
If you use a newer version of the component (mdb-select-2) add use placeholder input of the <mdb-select-filter component.
jermaine free commented 4 years ago
This works! Thank you for your assistance with this matter.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 5.2.3
- Device: PC / Mobile device
- Browser: Google Chrome / Firefox
- OS: Windows 10
- Provided sample code: No
- Provided link: No