Topic: Popover Custom Template not working
noveltytech
priority
asked 4 years ago
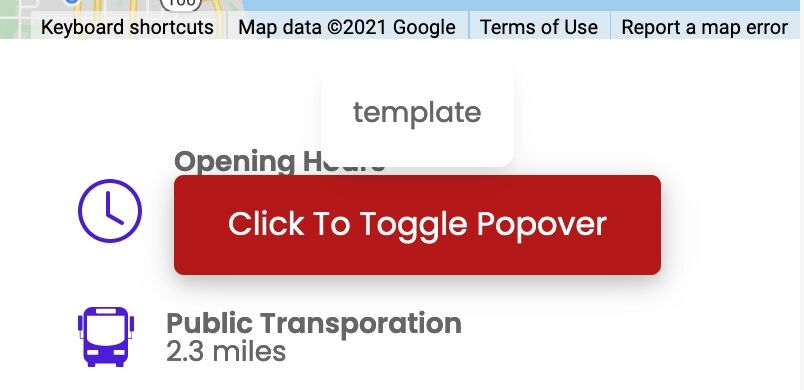
Expected behavior**Use custom template *_Actual behavior_*custom template not working**Resources (screenshots, code snippets etc.)
<button
type="button"
class="btn btn-lg btn-danger"
[mdbPopover]="template"
mdbPopoverHeader="Popover title"
>
Click to toggle popover
</button>
<ng-template #template>Popover template</ng-template>

Arkadiusz Idzikowski
staff
answered 4 years ago
@noveltytech It looks like there is a problem with the type of the mdbPopover input. We will take a closer look at that, please try to use this syntax for now:
<button
type="button"
class="btn btn-lg btn-danger"
[mdbPopover]="$any(template)"
mdbPopoverHeader="Popover title"
>
Click to toggle popover
</button>
<ng-template #template>Popover template</ng-template>
noveltytech priority commented 4 years ago
Thanks @Arkadiusz Idzikowski
Arkadiusz Idzikowski staff commented 4 years ago
@noveltytech This problem was fixed in v1.6.0.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 1.0.0
- Device: mac
- Browser: firefox
- OS: big sur
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 4 years ago
@noveltytech Could you please edit your post and provide an example code you tried to use?