Topic: Pro version of MDB Angular not working
tommykjensen
free
asked 6 years ago
I followed the instructions on this page: https://mdbootstrap.com/docs/angular/getting-started/quick-start/ to install the Pro version.
After building and running the app I get a blank page instead of the usual "Angular" start page. And in the browser console I see following errors:
Uncaught TypeError: Object(...) is not a function
at ng-uikit-pro-standard.js:10791
at Module../node_modules/ng-uikit-pro-standard/fesm5/ng-uikit-pro-standard.js (ng-uikit-pro-standard.js:10793)
at __webpack_require__ (bootstrap:78)
at Module../src/app/app.module.ts (app.component.ts:8)
at __webpack_require__ (bootstrap:78)
at Module../src/main.ts (main.ts:1)
at __webpack_require__ (bootstrap:78)
at Object.0 (main.ts:12)
at __webpack_require__ (bootstrap:78)
at checkDeferredModules (bootstrap:45)
tommykjensen
free
answered 6 years ago
This problem is solved. I forgot I had included bootstrap also. Removing that solved this issue.
tommykjensen
free
answered 6 years ago
I think the problem was I had Angular 7 installed because after updating to 8 it works.
However I think I am still missing something because when I add this to my html (example from the documentation):
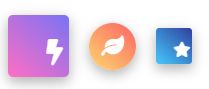
<a mdbBtn floating="true" size="lg" gradient="purple" mdbWavesEffect>
<mdb-icon fas icon="bolt"></mdb-icon>
</a>
<a mdbBtn floating="true" gradient="peach" mdbWavesEffect>
<mdb-icon fas icon="leaf"></mdb-icon>
</a>
<a mdbBtn floating="true" size="sm" gradient="blue" mdbWavesEffect>
<mdb-icon fas icon="star"></mdb-icon>
</a>
Only the middle button (the one without a size attribute) is round. The other two are square.

Konrad Stępień staff commented 6 years ago
Hi,
can we exclude that your styles do not overwrite the styles of mdb?
Could you look again at the 'getting-started' page and the stage with installing styles?
Best, Konrad.
tommykjensen
free
answered 6 years ago
Sorry for late reply.
Package.json file:
{
"name": "mdbtest2",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "~7.2.0",
"@angular/common": "~7.2.0",
"@angular/compiler": "~7.2.0",
"@angular/core": "~7.2.0",
"@angular/forms": "~7.2.0",
"@angular/platform-browser": "~7.2.0",
"@angular/platform-browser-dynamic": "~7.2.0",
"@angular/router": "~7.2.0",
"@fortawesome/fontawesome-free": "^5.12.0",
"@types/chart.js": "^2.9.10",
"animate.css": "^3.7.2",
"chart.js": "^2.5.0",
"core-js": "^2.5.4",
"easy-pie-chart": "^2.1.7",
"hammerjs": "^2.0.8",
"ng-uikit-pro-standard": "git+https://oauth2:......@git.mdbootstrap.com/mdb/angular/ng-uikit-pro-standard.git",
"rxjs": "~6.3.3",
"screenfull": "^3.3.0",
"tslib": "^1.9.0",
"zone.js": "~0.8.26"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.13.0",
"@angular/cli": "~7.3.8",
"@angular/compiler-cli": "~7.2.0",
"@angular/language-service": "~7.2.0",
"@types/node": "~8.9.4",
"@types/jasmine": "~2.8.8",
"@types/jasminewd2": "~2.0.3",
"codelyzer": "~4.5.0",
"jasmine-core": "~2.99.1",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~4.0.0",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~2.0.1",
"karma-jasmine": "~1.1.2",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.4.0",
"ts-node": "~7.0.0",
"tslint": "~5.11.0",
"typescript": "~3.2.2"
}
}
Angular.json file:
{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
"version": 1,
"newProjectRoot": "projects",
"projects": {
"mdbtest2": {
"root": "",
"sourceRoot": "src",
"projectType": "application",
"prefix": "app",
"schematics": {
"@schematics/angular:component": {
"style": "scss"
}
},
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
"outputPath": "dist/mdbtest2",
"index": "src/index.html",
"main": "src/main.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "src/tsconfig.app.json",
"assets": [
"src/favicon.ico",
"src/assets"
],
"styles": [
"node_modules/@fortawesome/fontawesome-free/scss/fontawesome.scss",
"node_modules/@fortawesome/fontawesome-free/scss/solid.scss",
"node_modules/@fortawesome/fontawesome-free/scss/regular.scss",
"node_modules/@fortawesome/fontawesome-free/scss/brands.scss",
"node_modules/ng-uikit-pro-standard/assets/scss/bootstrap/bootstrap.scss",
"node_modules/ng-uikit-pro-standard/assets/scss/mdb.scss",
"node_modules/animate.css/animate.css",
"src/styles.scss"
],
"scripts": [
"node_modules/chart.js/dist/Chart.js",
"node_modules/easy-pie-chart/dist/easypiechart.js",
"node_modules/screenfull/dist/screenfull.js",
"node_modules/hammerjs/hammer.min.js"
],
"es5BrowserSupport": true
},
"configurations": {
"production": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}
],
"optimization": true,
"outputHashing": "all",
"sourceMap": false,
"extractCss": true,
"namedChunks": false,
"aot": true,
"extractLicenses": true,
"vendorChunk": false,
"buildOptimizer": true,
"budgets": [
{
"type": "initial",
"maximumWarning": "2mb",
"maximumError": "5mb"
}
]
}
}
},
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"options": {
"browserTarget": "mdbtest2:build"
},
"configurations": {
"production": {
"browserTarget": "mdbtest2:build:production"
}
}
},
"extract-i18n": {
"builder": "@angular-devkit/build-angular:extract-i18n",
"options": {
"browserTarget": "mdbtest2:build"
}
},
"test": {
"builder": "@angular-devkit/build-angular:karma",
"options": {
"main": "src/test.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "src/tsconfig.spec.json",
"karmaConfig": "src/karma.conf.js",
"styles": [
"src/styles.scss"
],
"scripts": [],
"assets": [
"src/favicon.ico",
"src/assets"
]
}
},
"lint": {
"builder": "@angular-devkit/build-angular:tslint",
"options": {
"tsConfig": [
"src/tsconfig.app.json",
"src/tsconfig.spec.json"
],
"exclude": [
"**/node_modules/**"
]
}
}
}
},
"mdbtest2-e2e": {
"root": "e2e/",
"projectType": "application",
"prefix": "",
"architect": {
"e2e": {
"builder": "@angular-devkit/build-angular:protractor",
"options": {
"protractorConfig": "e2e/protractor.conf.js",
"devServerTarget": "mdbtest2:serve"
},
"configurations": {
"production": {
"devServerTarget": "mdbtest2:serve:production"
}
}
},
"lint": {
"builder": "@angular-devkit/build-angular:tslint",
"options": {
"tsConfig": "e2e/tsconfig.e2e.json",
"exclude": [
"**/node_modules/**"
]
}
}
}
}
},
"defaultProject": "mdbtest2"
}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.8.1
- Device: pc
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes
Arkadiusz Idzikowski staff commented 6 years ago
Please paste here the content of your package.json (remove the private token if you use one), app.module and angular.json files.