Topic: Problem with autogenerated <style> tags
AGUSTIN KREBS CASTRO
free
asked 6 years ago
Expected behavior Custom styles to work
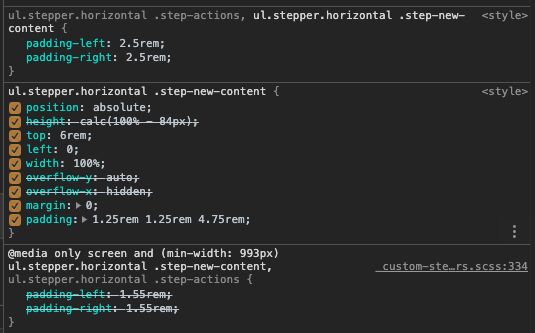
Actual behavior A tag is autogenerated (don't know when) that has the same specificity as the code that is in my custom_styles.scss. As it is an explicit tag, it "wins" in specificity, so it "overwrites" my costum styles, basically.
Resources (screenshots, code snippets etc.)

I don't know really what to do. This happened when I switched from Angular 7 to 8, and then to MDB 7 to MDB8.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.8.0
- Device: MacBook Pro (13-inch, Mid 2012)
- Browser: Chrome
- OS: macOS Mojave 10.14.4
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 6 years ago
That's probably because in MDB Angular v8 we embedded styles to the components and those styles are loaded by Angular as inline styles in the
<head>element.We are currently working on that issues and trying to reduce the specificity of the styles.
Please try to add
mdb-stepperbefore your css rules or add your styles to the app.component.scss and turn the ViewEncapsulation of the app component to 'none'.For example:
mdb-stepper ul.stepper.horizontal .step-new-content.I assume that the question is about the PRO stepper component, but according to our system, you use MDB Free version. Please, provide us a number of your order or registered email to confirm your access to MDB Pro components and premium support. You can send it to a.idzikowski@mdbootstrap.com