Topic: Radio buttons are not responding when i click on them
Liron Zalait
free
asked 6 years ago
hey,
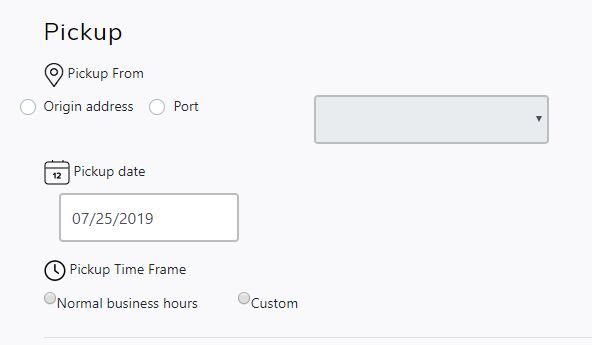
I'm trying to use MDB Angular radio buttons but they are not responding when i click on them, They remain unchecked when i click on them.
I'm using angular driven forms, before i used regular radio buttons and they work as expected.
I imported :
import { InputsModule, ButtonsModule } from 'angular-bootstrap-md';
but i'm not sure is necessary.
how to make the MDB radio buttons to work?
My Code :
Origin address <div class="custom-control custom-radio custom-control-inline">
<input type="radio" value="pickupPort" name="pickupRadioInput" class="custom-control-input" mdbInput
[(ngModel)]="destinationCompanyObject.pickupRadioInput" required (click)="showPickupAddressPortInput()">
<label class="custom-control-label">Port</label>
</div>
</div>

Damian Gemza
staff
answered 6 years ago
Dear @Liron Zalait
You're missing the id attribute on input and the for attribute on label elements.
Here's your code with my corrections:
<div class="custom-control custom-radio custom-control-inline">
<input type="radio" value="pickupPort" name="pickupRadioInput" id="radio" class="custom-control-input" mdbInput
required>
<label class="custom-control-label" for="radio">Port</label>
</div>
Best Regards,
Damian
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.5.4
- Device: PC
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No