Topic: setting popover boundaries manuelly does not work
PaulW
free
asked 3 years ago
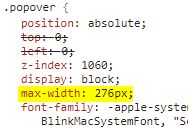
I want to set a specific height and with for the popover but it is not really possible, because the css-class (.popover) has a fixed max-width of 276px.

I can not set a width over the 276px. Even if I try to overwrite it. Is it even possible to overwrite css-attributes with his own stylings? On some of the componets I can change it, but some other not.
I need a chart in the popover.
Arkadiusz Idzikowski
staff
answered 3 years ago
Please try to use a selector with higher specificity and make sure to add the css rule globally (for example in styles.scss):
mdb-popover-container.popover {
max-width: 2000px;
}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 11.0.0
- Device: Desktop
- Browser: chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No