Topic: Side Nav - Page Reload - Auto Expand with route parameters on active link
itamadmin
priority
asked 3 years ago
Expected behavior
When reloading the page, if the current route has route parameters then the sub-menu mdb-accordion-item should auto expand.
Actual behavior
The sub menu item shows active but the mdb-accordion-item remains closed.
Resources (screenshots, code snippets etc.)
The menu is as follows:
<header>
<mdb-side-nav #sidenav class="wide sn-bg-1 fixed special-color" [sidenavBreakpoint]="1200">
<mdb-navbar-brand>
<li>
<div class="logo-wrapper sn-ad-avatar-wrapper icon-pad">
<mdb-icon fas icon="rocket" size="3x"></mdb-icon>
</div>
</li>
</mdb-navbar-brand>
<links>
<li>
<ul class="collapsible collapsible-accordion">
<mdb-accordion [multiple]="false" aria-multiselectable="false">
<mdb-accordion-item class="no-collase">
<mdb-accordion-item-head mdbWavesEffect routerLinkActive="active" routerLink="home">
<mdb-icon fas icon="home"></mdb-icon>Home
</mdb-accordion-item-head>
</mdb-accordion-item>
<mdb-accordion-item>
<mdb-accordion-item-head mdbWavesEffect><mdb-icon fas icon="columns"></mdb-icon>Dashboard
</mdb-accordion-item-head>
<mdb-accordion-item-body>
<ul>
<li><a routerLinkActive="active" routerLink="dashboard/environment-summary" href="#" mdbWavesEffect><div class="div-pad"></div> Environment Summary</a></li>
<li><a routerLinkActive="active" routerLink="dashboard/application-summary" href="#" mdbWavesEffect><div class="div-pad"></div> Application Summary</a></li>
</ul>
</mdb-accordion-item-body>
</mdb-accordion-item>
</mdb-accordion>
</ul>
</li>
</links>
</mdb-side-nav>
</header>
And the following routes exist:
{ path: 'dashboard/application-summary', pathMatch: 'full', component: ApplicationSummaryComponent },
{ path: 'dashboard/application-summary/:id', component: ApplicationSummaryComponent },
{ path: 'dashboard/environment-summary', pathMatch: 'full', component: EnvironmentSummaryComponent },
{ path: 'dashboard/environment-summary/:id', component: EnvironmentSummaryComponent },
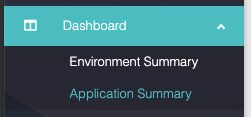
And when you load with a URL of just /dashboard/application-summary then the nav will expand:

However when you have the URL of /dashboard/application-summary/2 it doesn't expand, but if you manually expand it you do see the sub-menu item highlighted. (E.g. Application Summary)
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 10.1.1
- Device: Laptop
- Browser: Chrome
- OS: Mac OSX
- Provided sample code: Yes
- Provided link: No
Arkadiusz Idzikowski staff commented 3 years ago
We will take a closer look at this problem and let you know what we found. Can you confirm that you use MDB Angular v10.1.1?
itamadmin priority commented 3 years ago
Correct, from checking the
node_modules/ng-uikit-pro-standard/package.jsonit lists"version": "10.1.1",Nate free commented 3 years ago
Was there ever a resolution to this problem?
Arkadiusz Idzikowski staff commented 3 years ago
@Nate We added a fix in the v10.1.1 but it turns out that in some cases the problem still occurs.
If this bug occurs in your application, please provide a bit more information about the MDB version and the HTML/TS code you are using. This will be of great help in finding the cause of the problem.
Tobias premium commented 3 years ago
Facing the same issue in mdb5 beta6. Sub-menu link is set as "active" but the menu is collapsed
Tobias premium commented 3 years ago
Arkadiusz Idzikowski staff commented 3 years ago
@Tobias Thank you for the example, we will take a closer look at that.