Topic: sidenav mdb-accordion-item-head auto-collapse
1001albertpadilla
free
asked 6 years ago
I'm using a double side-nav -- mdb-side-nav #sidenav class="sn-bg-1-local fixed" [fixed]="true"> and I want the currently open mdb-accordion-item-head to collapse automatically when I click on another mdb-accordion-item-head
It's like making the currently opened main menu to close when another main menu is clicked.
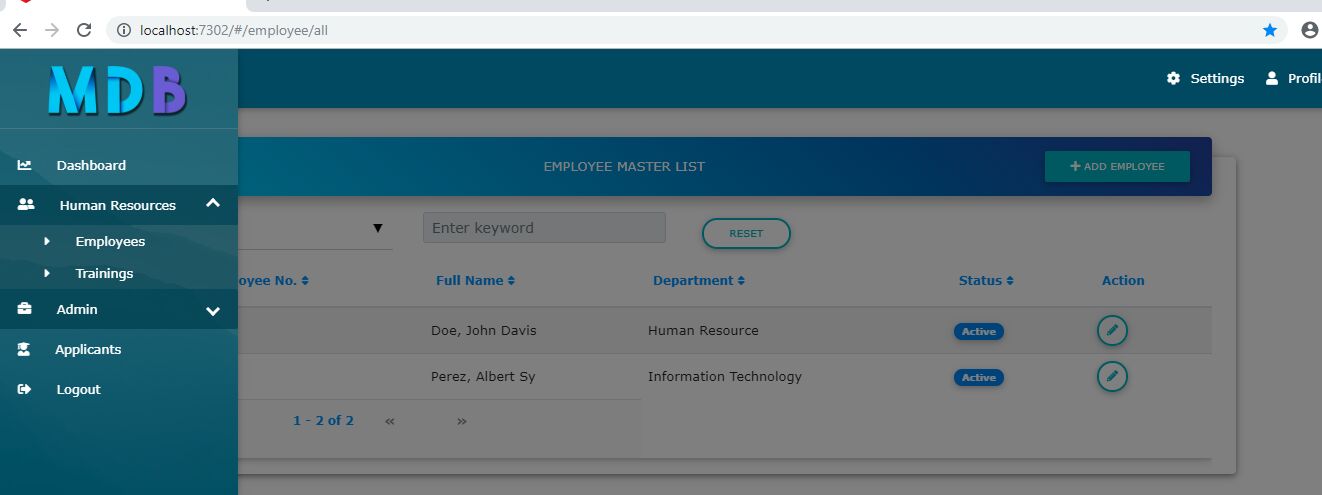
Please see attached screenshot.

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Resolved
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.5.3
- Device: Laptop
- Browser: Chrome
- OS: Win 10
- Provided sample code: No
- Provided link: No
Bartosz Termena staff commented 6 years ago
Hi!
Which version of MDB are you using? In the current version every
side-navworks as you described (mdb-accordion-item-head to collapse automatically when you click on another mdb-accordion-item-head)https://mdbootstrap.com/docs/angular/navigation/compositions/#f-s-f-n
Best Regards, Bartosz.
1001albertpadilla free commented 6 years ago
I'm using ng-uikit-pro-standard-7.5.3.tgz . I can't upgrade to Angular 8 yet due to ngx-webstorage library limitations.
Is there any workaround that you can provide? Thanks!
Arkadiusz Idzikowski staff commented 6 years ago
Could you show us an example html/ts code that you use to render the sidenav component? Do you use
[multiple]="true"input on themdb-accordioncomponent?1001albertpadilla free commented 6 years ago
mdb-side-nav #sidenav class="sn-bg-1-local fixed" [fixed]="true"> li> ul class="collapsible collapsible-accordion"> mdb-accordion [multiple]="true" aria-multiselectable="false">
Arkadiusz Idzikowski staff commented 6 years ago
Please try to change the
[multiple]input value tofalse. With this option accordion item should collapse when you open another one.1001albertpadilla free commented 6 years ago
It doesn't work if I have multiple nested mdb-accordion-item>
Arkadiusz Idzikowski staff commented 6 years ago
Could you paste here full html/ts code of the sidenav or send us a simple demo app on which we will be able to debug this problem? You can send it to a.idzikowski@mdbootstrap.com
1001albertpadilla free commented 6 years ago
Sent the file to your email. Thanks!
1001albertpadilla free commented 6 years ago
This has bee resolved. Added [multiple]="false" to all nested mdb-accordion. Thanks!