Topic: Step number keeps resetting to 1 on the newer Safari version
spandey@commvault.com
priority
asked 3 years ago
Expected behavior
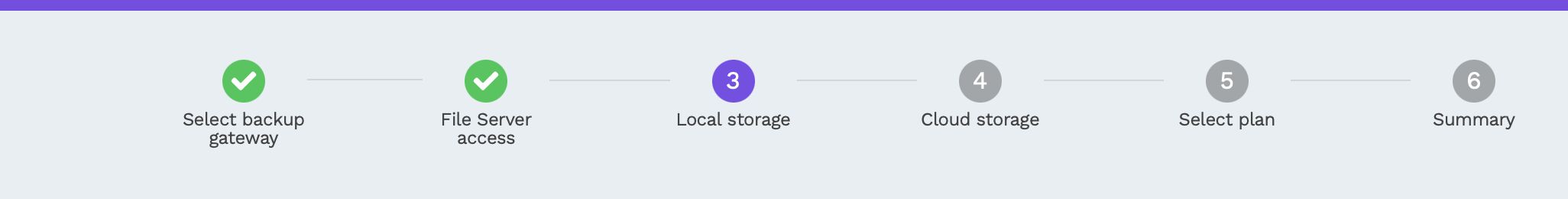
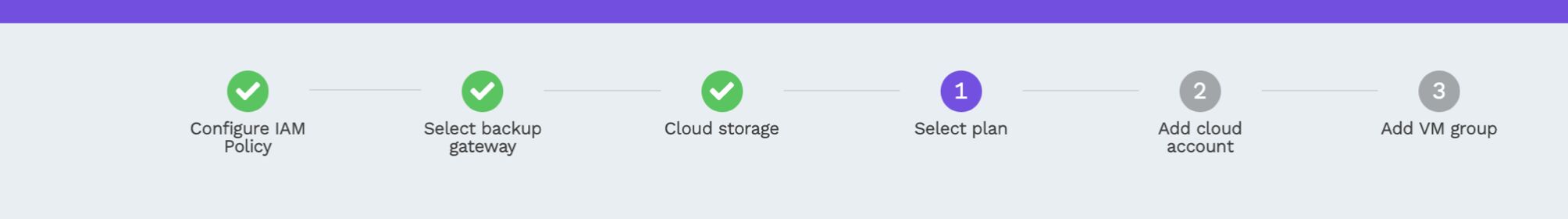
Stepper component to maintain the step number on navigating to the next step

Actual behavior
observed only on the newer Safari Version 15.6 (17613.3.9.1.5), the stepper component keeps resetting to 1 on every new page

Resources (screenshots, code snippets etc.)
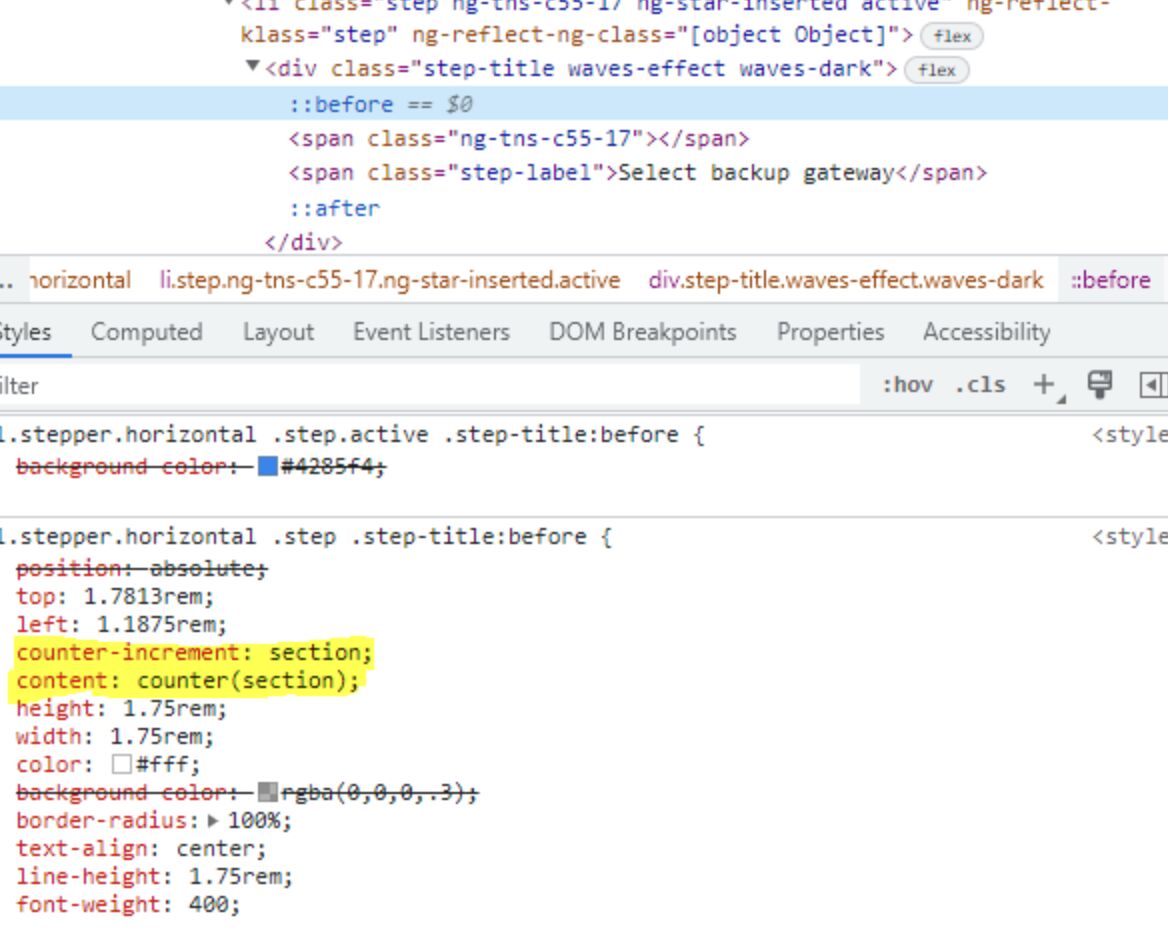
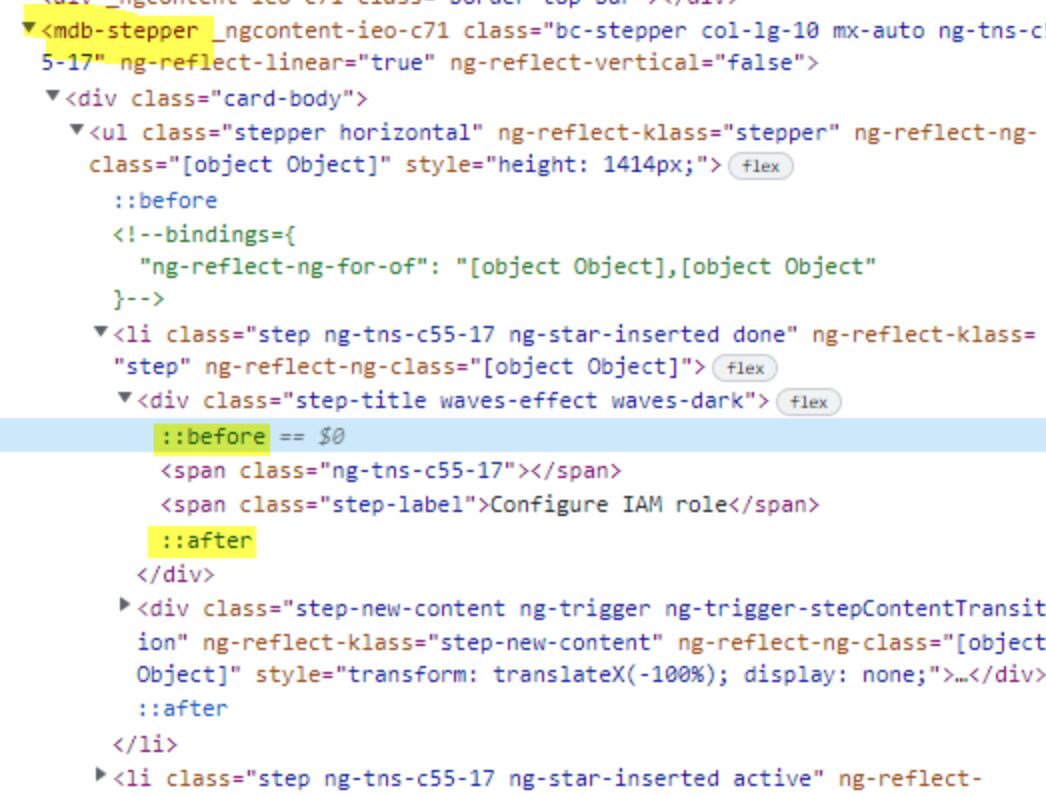
This issue seems to be happening because of the counter-incremnent, counter-reset and content:counter() css properties applied to the :before inside the li tag of each step


Arkadiusz Idzikowski
staff
answered 3 years ago
This problem should no longer occur in v14.0.0. We replaced the number element generated using CSS counter-increment styles with a new HTML element. With this fix, the component should work correctly in all browsers.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB4 8.8.1
- Device: MacBook Pro M1
- Browser: Safari Version 15.6 (17613.3.9.1.5)
- OS: macOS Monterey 12.5
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 3 years ago
Thank you for reporting this problem, we will try to reproduce this bug on our end and let you know what we found.
Could you please check if you can reproduce this bug also in our demo app?
https://ng-demo.mdbootstrap.com/components/steppers
spandey@commvault.com priority commented 3 years ago
Same behaviour can be replicated on your demo app. Please do let us know the fix asap. Thanks
Arkadiusz Idzikowski staff commented 3 years ago
Thank you for checking the demo app. We will update this thread when we add a fix or find a workaround for this problem.
spandey@commvault.com priority commented 3 years ago
hi, Please do post an update on the above bug.
Arkadiusz Idzikowski staff commented 3 years ago
We did not find the solution to this problem yet. We will update the thread when the fix will be ready.
spandey@commvault.com priority commented 3 years ago
hi Arkadiusz, Could you please provide with some insights as to what might be the problem or a timeline by when can we expect the fix ? Thanks
Arkadiusz Idzikowski staff commented 3 years ago
To make sure this element always display correct data in every browser we will probably need to change the component HTML structure and render the icon element as a new HTML element (instead of using CSS and counter-increment styles).
In order to do that, we will need to introduce some breaking changes and prepare a new major release. We are currently working on a migration to Angular 14 and it will be a good opportunity to add these changes to the stepper component. This update should be ready in the upcoming weeks, but we can't provide an exact release date yet.