Topic: Table width issue
architech
priority
asked 4 years ago
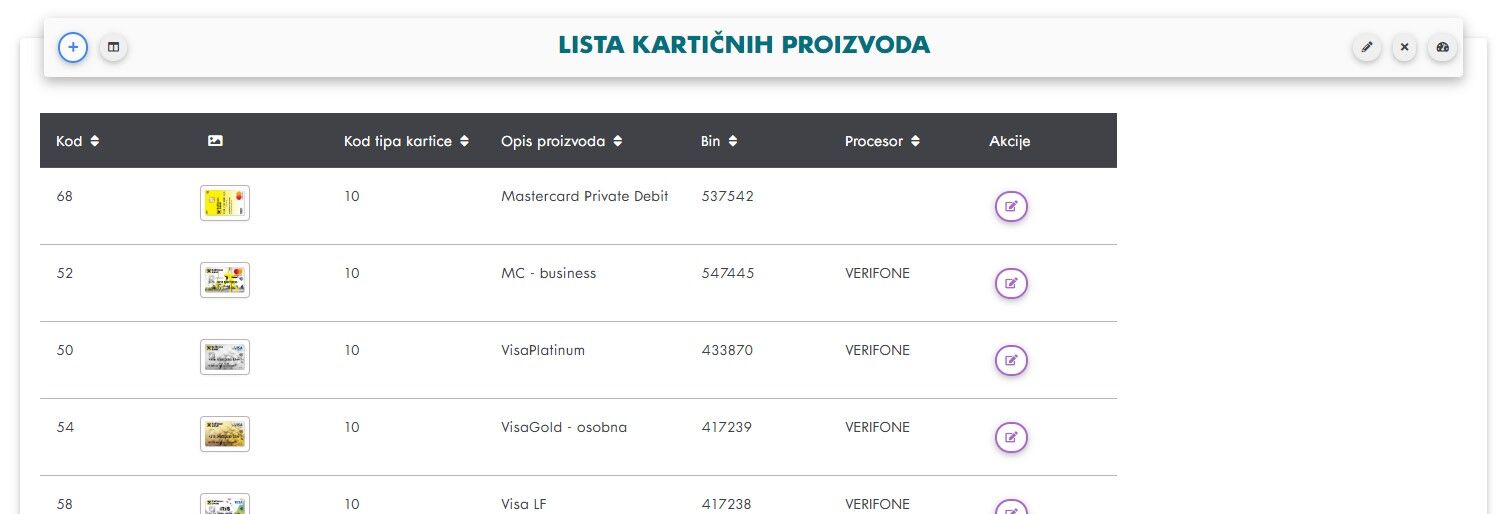
Expected behavior Table will strech entire width of the screen Actual behavior table is confied to some unknown width table is in card element but doesn't stretch entire width of the card
**Resources (screenshots, code snippets etc.)**
<mdb-card-body cascade="true">
<table class="table table-responsive" mdbTable hover="true" responsive="true">
<thead class="thead-dark w-100">
<tr>
...
</tr>
</thead>
<tbody class="w-100">
...
 Table does not expand the full width of the card - that is, table is full width, but thead and tbody are not
Table does not expand the full width of the card - that is, table is full width, but thead and tbody are not
architech
priority
answered 4 years ago
Hi, It worked after I moved table-responsive to the wrapper and removed all classes that were "width" related.
Konrad Stępień
staff
answered 4 years ago
Hi @architech,
Can you loop up for this example: https://mdbootstrap.com/docs/angular/tables/responsive/#always-responsive ?
I think always responsive example is good for you. Also, you can edit structure of HTML code, for example table-responsive class must be placed in wrapper.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 9.3.1
- Device: desktop
- Browser: Chrome
- OS: win
- Provided sample code: No
- Provided link: No