Topic: textarea validation style
Karman40
priority
asked 3 years ago
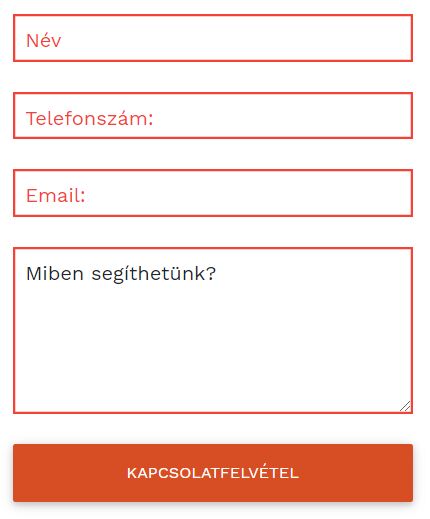
Textarea label color is not same than other normal input.

Arkadiusz Idzikowski
staff
answered 3 years ago
It looks like there are some problems with the styles for outline version, we will take a closer look at that and add a fix as soon as possible. To resolve this problem on your end, please try to use this styles:
.md-outline .md-textarea.validate-error.ng-invalid.ng-touched + label {
color: #f44336 !important;
}
.md-outline .md-textarea.validate-success.ng-valid.ng-touched + label {
color: #00c851 !important;
}
Karman40 priority commented 3 years ago
Thanks, resolved my problem. Please contact me, when problem was fix it.
Karman40 priority commented 3 years ago
Dear MDB!
when is it expected to fix the bug in the package?
Arkadiusz Idzikowski staff commented 3 years ago
@Karman40 This problem has been fixed in today's release (v10.1.1).
Karman40 priority commented 3 years ago
@Arkadiusz Idzikowski thank you for your help!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 10.0.0
- Device: all
- Browser: all
- OS: all
- Provided sample code: No
- Provided link: No