Topic: Tooltip with position=left on WYSIWYG Editor displays in center of textarea
AgentEnder
free
asked 6 years ago
Expected behavior
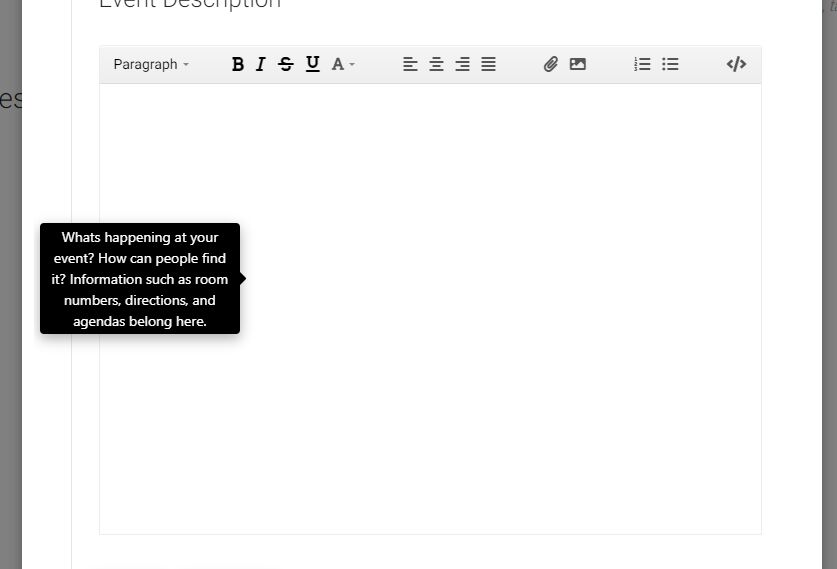
Tooltip displays to the left of the editor
Actual behavior
Tooltip displays in the middle of the editor
Resources (screenshots, code snippets etc.)

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.10.0
- Device: Desktop PC
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
Konrad Stępień staff commented 6 years ago
Hi @AgentEnder,
Can you provide me with your part of the code?
AgentEnder free commented 6 years ago
<mdb-wysiwyg name="descriptionControl" formControlName="descriptionControl" mdbTooltip="Whats happening at your event? How can people find it? Information such as room numbers, directions, and agendas belong here." placement="left"></mdb-wysiwyg>
There is the html, there should not be any relevant scss or ts.
AgentEnder free commented 6 years ago
For completeness, here is scss that is applied on the component.
https://pastebin.com/pHD9nSXT
Konrad Stępień staff commented 6 years ago
Hi @AgentEnder,
Can you make a new project and test this code? Because I can't restore your issue.
HTML
SCSS
AgentEnder free commented 6 years ago
I've narrowed the cause down to the fact that it is in a modal.The Wysiwyg editor is full width, and the tooltip won't overflow the border, causing it to appear in the middle.
Is this intended?
Konrad Stępień staff commented 5 years ago
Hi @AgentEnder,
I add static modal for my project and I still don't have a problem like yours.
HTML
(SCSS file is the same as in earlier comment) I think you pass styles what block the position of the tooltip to the container.
Can you provide me with more info about your project?