Topic: Treeview checkbox bug
raichshlv
free
asked 6 years ago
Expected behavior
Expecting checkbox treeview work like it does on the demo page.
https://ng-demo.mdbootstrap.com/components/treeview
Actual behavior
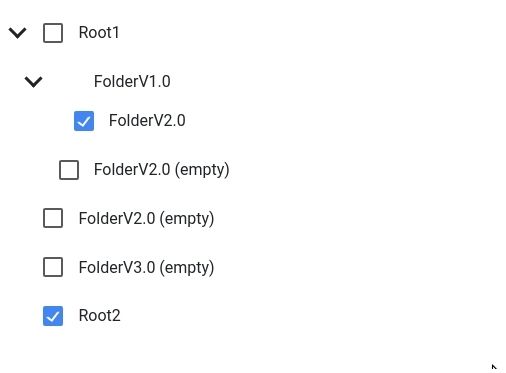
The top-level checkbox (Root1) does not activate/disable grandchild checkbox (Folderv2.0 under FolderV1.0). Also the child node does not have the checkbox.
Resources (screenshots, code snippets etc.)
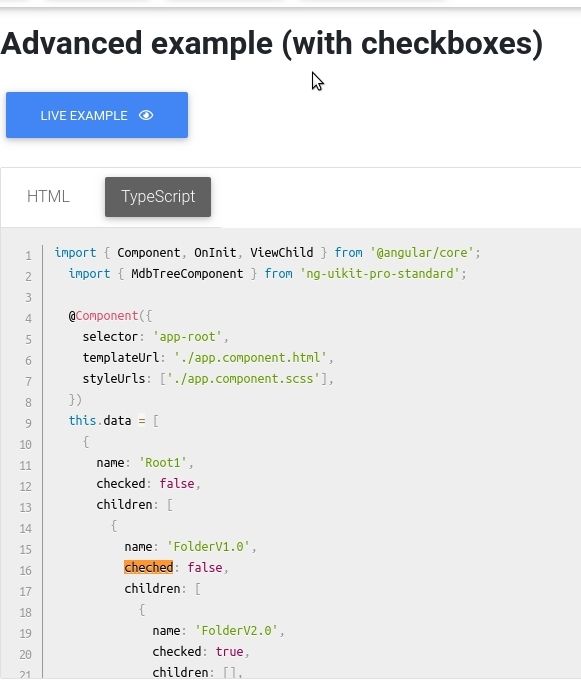
Code taken from advanced example at https://mdbootstrap.com/docs/angular/components/treeview/

raichshlv
free
answered 6 years ago
Found the problem: Your code example has a typo ("cheched" instead of "checked")(see highlighted in screenshot)

Konrad Stępień staff commented 6 years ago
Hi,
Thank you for the founded bug!
We will fix this in the near future.
Best regards.
Semih Tereci
free
answered 4 years ago
I wanna create a treeview with checkboxes for mdb react. How can i do that? Can you help me, please?
raichshlv
free
answered 6 years ago
I would also like to suggest setting parent nodes to indeterminate if some of the child nodes are checked and unchecked.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.8.1
- Device: PC
- Browser: Chrome, Firefox
- OS: Ubuntu
- Provided sample code: No
- Provided link: Yes