Topic: Two mdb-date-pickers in inline mode positioning
barmic
priority
asked 6 years ago
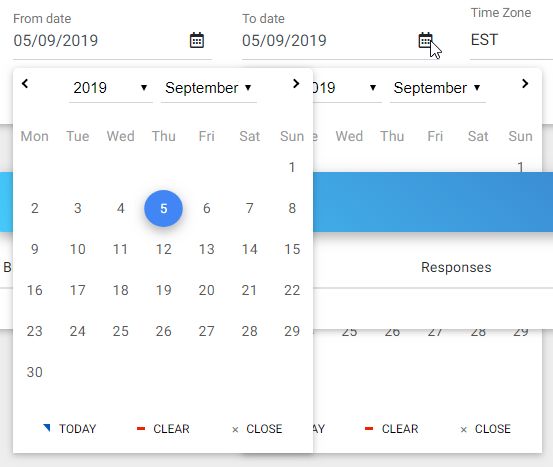
I have two mdb-date-pickers in inline mode. Once I open one and than open the other (both by clicking on the calendar icon), the first one is still open and has z-index issue... I would expect it to close itself...

<div class="row">
<div class="col-2 col-xs-12">
<div class="md-form">
<mdb-date-picker [inline]="true" formControlName="rangeFrom" [options]="fromDatePickerOptions"
label="From date" required></mdb-date-picker>
</div>
</div>
<div class="col-2 col-xs-12">
<div class="md-form">
<mdb-date-picker [inline]="true" formControlName="rangeTo" [options]="toDatePickerOptions"
label="To date" required></mdb-date-picker>
</div>
</div>
<div class="col-2 col-xs-12">
<div class="md-form">
<mdb-select [options]="timezones" formControlName="timezone" label="Time Zone"></mdb-select>
</div>
</div>
<div class="col-2 col-xs-12 text-right">
<button mdbBtn color="primary" type="submit" class="mt-1 waves-effect waves-light"
[disabled]="loadingData || filterForm.invalid" style="margin-top: 1rem!important">Submit
</button>
</div>
<div class="col-5 d-xs-none">
</div>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 8.1.0
- Device: PC
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
Bartosz Termena staff commented 6 years ago
Dear @barmic
Thiis issue has been resolved in version 8.1.1
Best, Bartosz.