Topic: Upgrade to last pro version
carlosalviz
free
asked 6 years ago
Need your help to upgrade to the last MDB Pro Version. I'm working with a project using the template ng-uikit-pro-standard-7.5.1. Now I want to go to 7.5.3. What should I do.
I-ve already read info from the page: https://mdbootstrap.com/docs/angular/getting-started/update, but i-m not sure how to proceed.
I've followed the steps from "MDB Angular Pro" and "MDB Angular Admin Template" sections, but nothing really happens. The version still keep showing 7.5.1 in the package-lock.json file. (so, instructions didnt work to me)
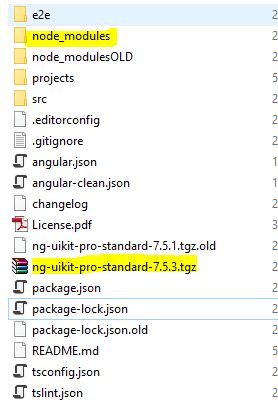
please check the image below... I remove the modules and recreate them. Also copied the last tgz file and installed it.

Can you please detail me, how to move on?
Tks!
Damian Gemza
staff
answered 6 years ago
Dear @carlosalviz
The upgrade from older version to the newer one should be made according to the below steps:
1) Remove the node_modules, package-lock.json,
2) Remove the old archive from your project, and paste there the new one,
3) In package.json file change the version of the archive to the latest one,
4) Execute npm install command
After those steps, there's no possibility, that your application is not upgraded to the latest MDB Angular version.
If you'll miss one of these points, your app may not be upgraded properly to the newest version.
Please follow those steps one more time.
Best Regards,
Damian
carlosalviz free commented 6 years ago
Tks... It was actually what I did. But thanks for make it clear!
It was already fine. The issue with the Multi-Range was raised for the text-center class. Also it has other issues... but I will open a different ticket.
Damian Gemza
staff
answered 6 years ago
Dear @carlosalviz
About this: I've manually changed the version number from the package.json file and after NPM INSTALL it shows now the right version in the package-lock.json file.
That's the correct behavior. When you change the version of library used in your project, you have to install such dependency again. And after installation, the package-lock.json file will show you the new version.
About mdb-multi-range-input I've tried to add the new "mdb-multi-range-input" object, but it does not render the right way. So I guess: - I still dont have the 7.5.3 version or - The multi-range has issues. - Please provide me with the full code (both HTML and TS) from component where you're using our mdb-multi-range-input.
Best Regards
Damian
carlosalviz
free
answered 6 years ago
Tks Damian, I already did that. But didnt work
I've manually changed the version number from the package.json file and after NPM INSTALL it shows now the right version in the package-lock.json file.
Is that fine ?? (sounds not good to me) How can I confirm if it actually is running in the last version?
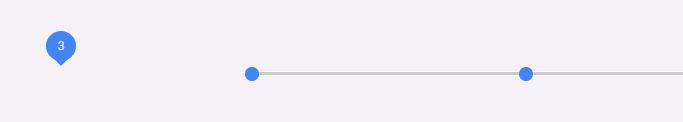
I've tried to add the new "mdb-multi-range-input" object, but it does not render the right way. So I guess: - I still dont have the 7.5.3 version or - The multi-range has issues.
See image for the object:

please let me know
Damian Gemza
staff
answered 6 years ago
Dear @carlosalviz
Did you changed the ng-uikit-pro-standard installation path in package.json file from
"ng-uikit-pro-standard": "file:ng-uikit-pro-standard-7.5.1.tgz",
to
"ng-uikit-pro-standard": "file:ng-uikit-pro-standard-7.5.3.tgz",
Without it, you're installing the old version all the time. Also you have to remove the package-lock.json because it may install the old version from cache.
Best Regards,
Damian
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.5.1
- Device: -
- Browser: Chrome
- OS: Win10
- Provided sample code: No
- Provided link: Yes