Topic: which class I must use to set text align right on notifications title and message?
Rehab Othman
free
asked 5 years ago
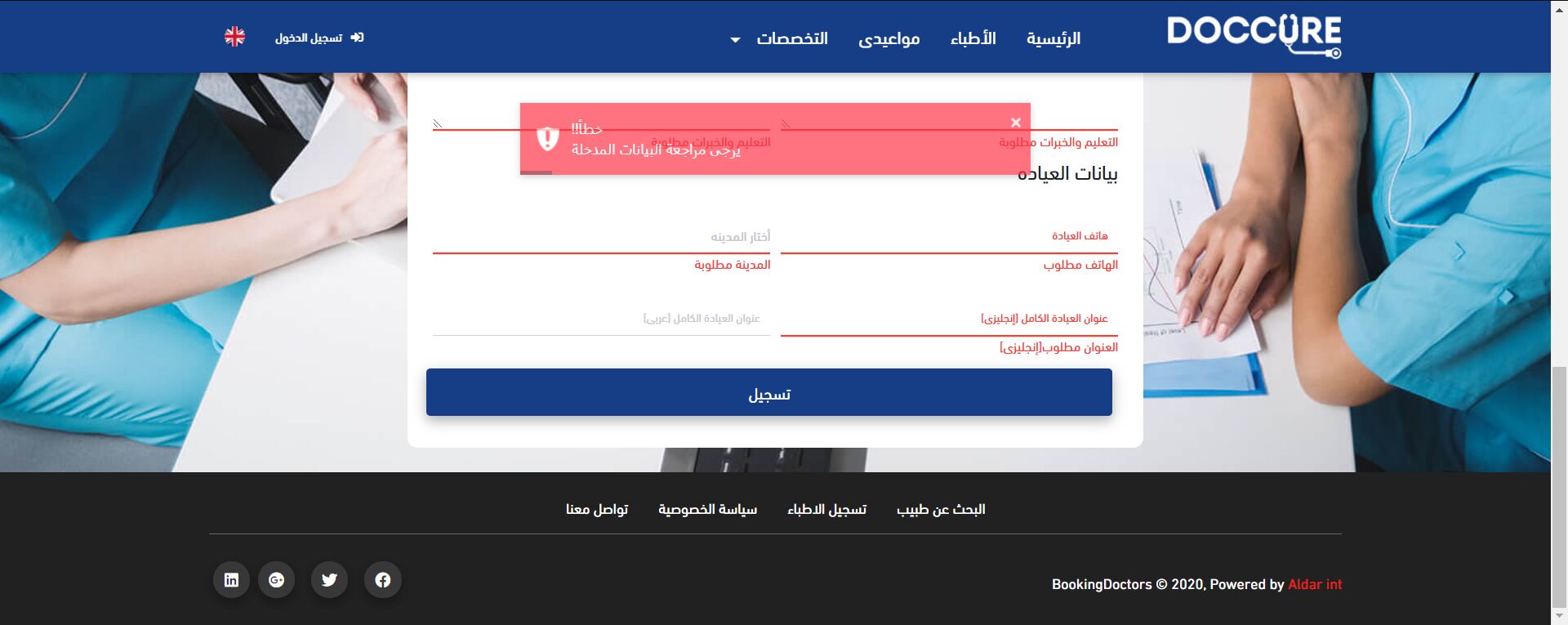
Expected behavior notification message and title on right side
Actual behavior notification message and title still on left side
Resources (screenshots, code snippet s etc.)
s etc.)
Arkadiusz Idzikowski
staff
answered 5 years ago
You need to override md-toast class (add this rule to the global styles.scss):
.md-toast {
text-align: right;
}
Or use toastClass option to add custom class:
this.toastrService.warning('Warnig message', 'Toastr warning!', { toastClass: 'custom-toast' });
Then style only this specific component:
.custom-toast {
text-align: right;
}
Rehab Othman free commented 5 years ago
I really apricate your answer :), but in case my website support 2 languages I can not make it global, so my problem that I did not know when notifications open it override all contents to be direct in the body tag, so the solution is when I fire change language event I need to add class to body to make it dynamic, in my case I add rtl then I can make it like that: .rtl .md-toast { text-align: right; }
Arkadiusz Idzikowski staff commented 5 years ago
@Rehab Othman you can use toastClass option to add a custom class to the component. This way you can style only specific components. I added another example to my answer.
Rehab Othman free commented 5 years ago
Thanks so much, it is perfect solutions
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 10.0.0
- Device: laptop
- Browser: chrome
- OS: windows
- Provided sample code: No
- Provided link: No