Topic: How to open mdbootstrap modal from different component
Sta Rut
free
asked 5 years ago
Hello, i'm sure there is an easy and quick fix for this. But I really tried but I wasn't able to get this working. I'm new to React and mdbootstrap so that's probably the reason why.
I hope someone can help me with this wich i would really appreciate
Expected behavior Open the modal
Actual behavior Doesn't open the modal
Resources (screenshots, code snippets etc.) My item.js
return (
<Fragment>
<div
ref={ref}
style={{ opacity: isDragging ? 0 : 1 }}
className={"item"}
onClick={onOpen}
>
<div className={"color-bar"} style={{ backgroundColor: status.color }}/>
<p className={"item-title"}>{item.content}</p>
<p className={"item-status"}>{item.icon}</p>
</div>
<Modal item={item} toggle={this.toggle} />
</Fragment>
);
My Modal.js
export default function Modal(props){
const state = {
modal: false
}
function toggle(){
this.setState({
modal: !this.state.modal
});
}
return (
<MDBContainer>
<MDBModal isOpen={state.modal} toggle={toggle}>
<MDBModalHeader toggle={toggle}>{props.item.title}</MDBModalHeader>
<MDBModalBody>
<h2>Description</h2>
<p>{props.item.content}</p>
</MDBModalBody>
<MDBModalFooter>
<MDBBtn color="secondary" onClick={toggle}>Close</MDBBtn>
<MDBBtn color="primary">Save changes</MDBBtn>
</MDBModalFooter>
</MDBModal>
</MDBContainer>
);
}
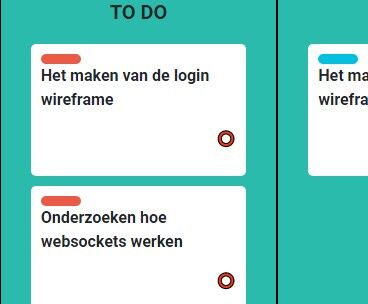
How my item.js looks

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: General Bootstrap questions
- MDB Version: -
- Device: Windows 10
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Krzysztof Wilk staff commented 5 years ago
Hi!
I answered you here https://mdbootstrap.com/support/react/how-to-open-mdbootstrap-modal-from-different-component-496cc/
Best regards