Topic: Insufficent margin on input
Sekra24
pro
asked 6 years ago
Marta Wierzbicka
staff
answered 6 years ago
.mdb-select we don't need an additional .md-form class. I'm not sure where our documentation is not updated.
Best,
Marta
Sekra24
pro
answered 6 years ago
Okay, I solved the issue by myself!!
In your documentation there is a missing information: https://mdbootstrap.com/javascript/material-select/
There is a wrapper needed: <div class="md-form"> [select code] </div>
Otherwise the margins and styles are not working!!
Please add this to the documentation - this was 5-6 hours wrapping my head around it! Sorry, but I'm very unhappy! :(
Sekra24
pro
answered 6 years ago
Marta Wierzbicka
staff
answered 6 years ago
Sekra24
pro
answered 6 years ago
Marta Wierzbicka
staff
answered 6 years ago
Hi guys,
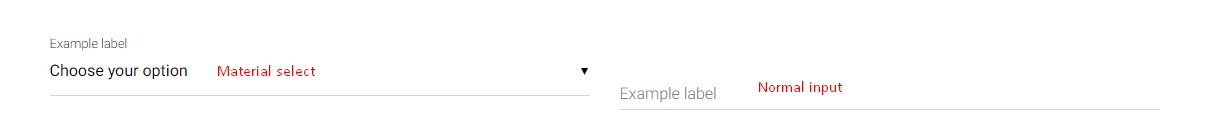
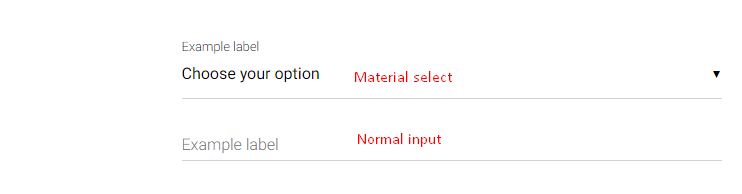
To specify what you mean, I paste here two screens with material select and normal input, so, please, tell me if it is something wrong with them (I see the inputs are not equal horizontally). And about the input in navbar (I think you may mean search input), this is the code for material input:
<form class="form-inline">
<div class="md-form mt-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
</div>
</form>If you give me more details of the problem, I will be able to help you better.
Best,
Marta
Ad.1
Ad.2
Sekra24
pro
answered 6 years ago
Marta Wierzbicka
staff
answered 6 years ago
Sekra24 pro commented 6 years ago
Hi Marta, have you testet the 4.5 version? I think there is something broken. Also the normal text input in the navbar is not styled the material way. If I load the 4.45 version all is working fine. Cleared cache, rebuild with gulp, ... I can't provide you a demo but could you show me a working version of 4.5? Thank you!FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: General Bootstrap questions
- MDB Version: -
- Device: -
- Browser: -
- OS: -
- Provided sample code: No
- Provided link: No