Topic: material select modify height
Adrián García
free
asked 4 years ago
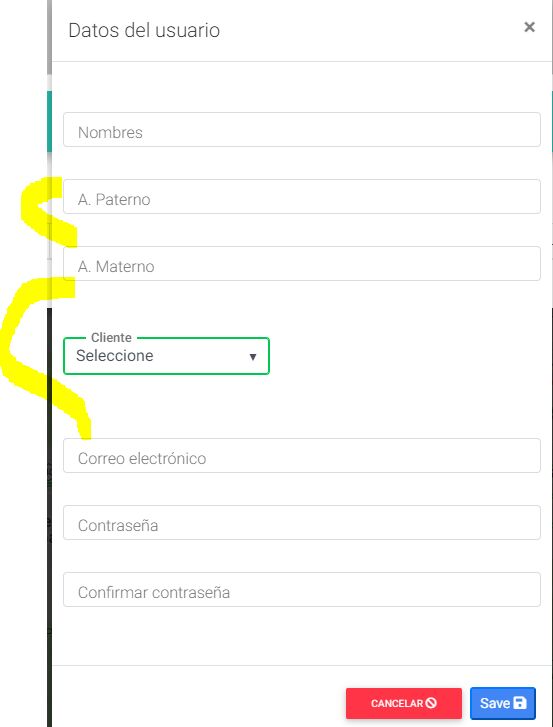
Hi I need why don´t have the same heigth on form ?
Actual behavior
Resources (screenshots, code snippets etc.)
Marta Wierzbicka
staff
answered 4 years ago
Hi,
probably the outline select settings might couse the different height between inputs. You can use our spacing classes to change the height of margin or padding: https://mdbootstrap.com/docs/jquery/utilities/spacing/.
Best, Marta
Adrián García free commented 4 years ago
Can you do sn example?
Marta Wierzbicka staff commented 4 years ago
Hi,
I'm not sure what you mean. Would you create a snippet showing your code here: https://mdbootstrap.com/snippets/?
Bst, Marta
Adrián García free commented 4 years ago
utilities not working for modify height. i need an example.
Marta Wierzbicka staff commented 4 years ago
Please create a snippet showing your code here: https://mdbootstrap.com/snippets/? I mean to copy your code which you took a screenshot above to the snippet to allow me to see your real code, not a picture.
Adrián García free commented 4 years ago
https://mdbootstrap.com/snippets/jquery/adrian_garcia/1231691
Adrián García free commented 4 years ago
https://mdbootstrap.com/snippets/jquery/adrian_garcia/1231691
Marta Wierzbicka staff commented 4 years ago
Hi,
we will fix these problems with select in our package as soon as possible, but for now, for your project, you can use HTML and CSS solution from my snippet: https://mdbootstrap.com/snippets/jquery/marta-szymanska/1232727?view=side#js-tab-view.
Best, Marta
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: General Bootstrap questions
- MDB Version: -
- Device: web
- Browser: any
- OS: window
- Provided sample code: No
- Provided link: No