Topic: Newbie is... confused? BS
Brodbeck
pro
asked 7 years ago
Hi there,
I have no idea what I'm missing here:
I simply want to play around for starting out and customize some stuff, like margins, paddings, colors.
For example I added a simple heading here:
<div class="container">
<div class="row">
<div class="col">
<h2 class="section-title-features text-center display-4">Some Text</h2>
</div></div></div>
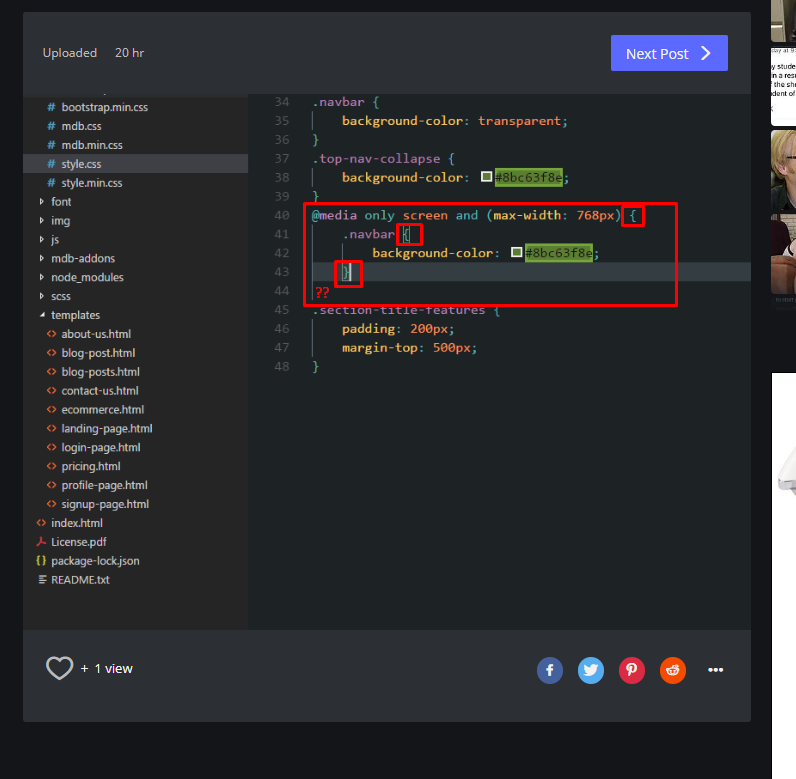
For the style.css :
.section-title-features {
padding: 200px;
margin-top: 500px;
}
I also tried with !important, but nothing works.
What I miss here?
Thanks!
Add comment
Brodbeck
pro
answered 7 years ago
Thanks for the answere!
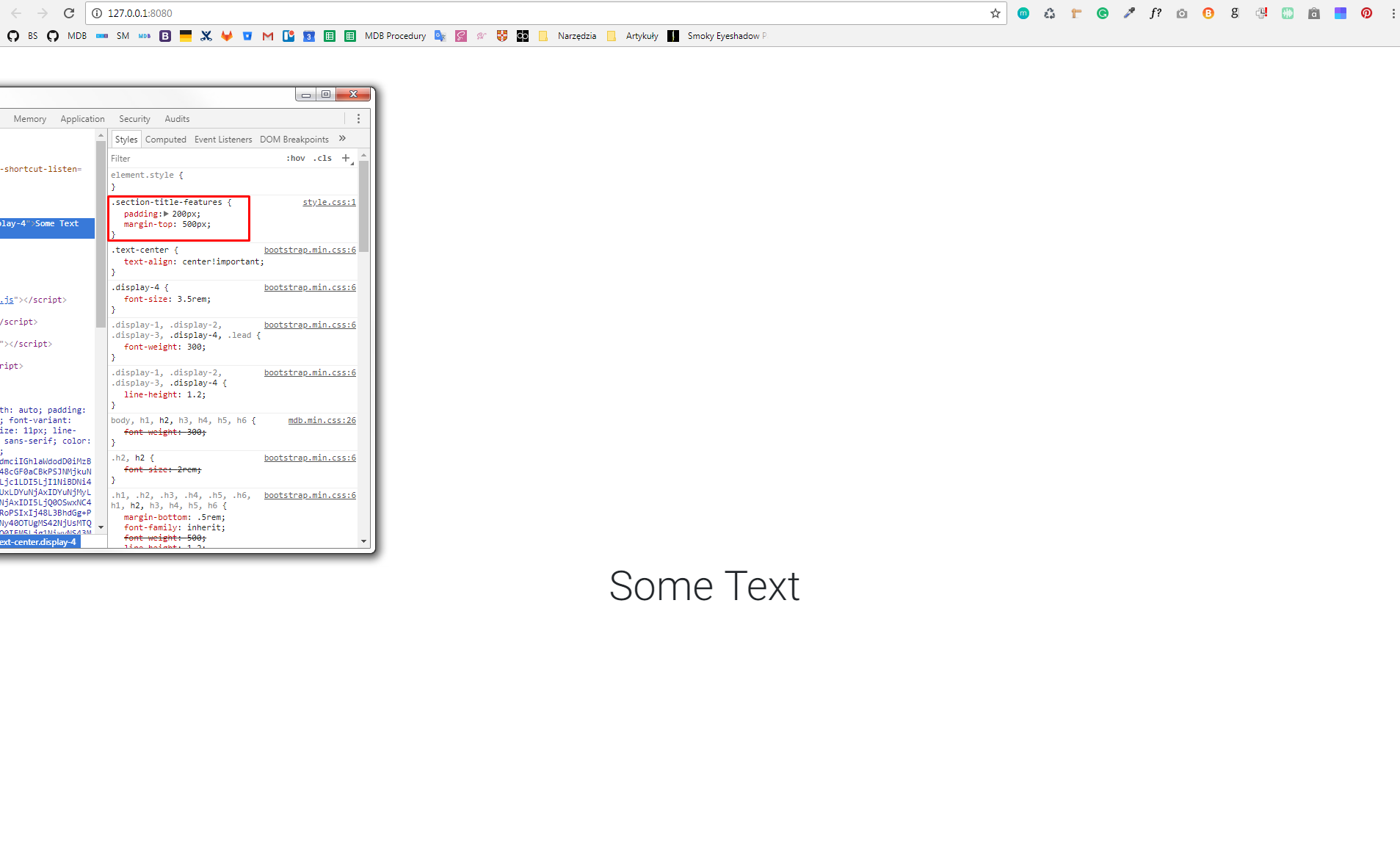
This is what it looks like here:
It looks like it doesn't get the styles from the selector. I don't know why :-(
https://imgur.com/a/mZiKx08
and
https://imgur.com/a/CH79LUO
Thanks so much!
Marta Wierzbicka
free
answered 7 years ago
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- ForumUser: Pro
- Premium support: No
- Technology: General Bootstrap questions
- MDB Version: -
- Device: -
- Browser: -
- OS: -
- Provided sample code: No
- Provided link: No
Tags