Topic: Problem with the NavBar, with an image
Carambel
free
asked 7 years ago
Hi, I have this error, how can I solve it, I tried but without luck.
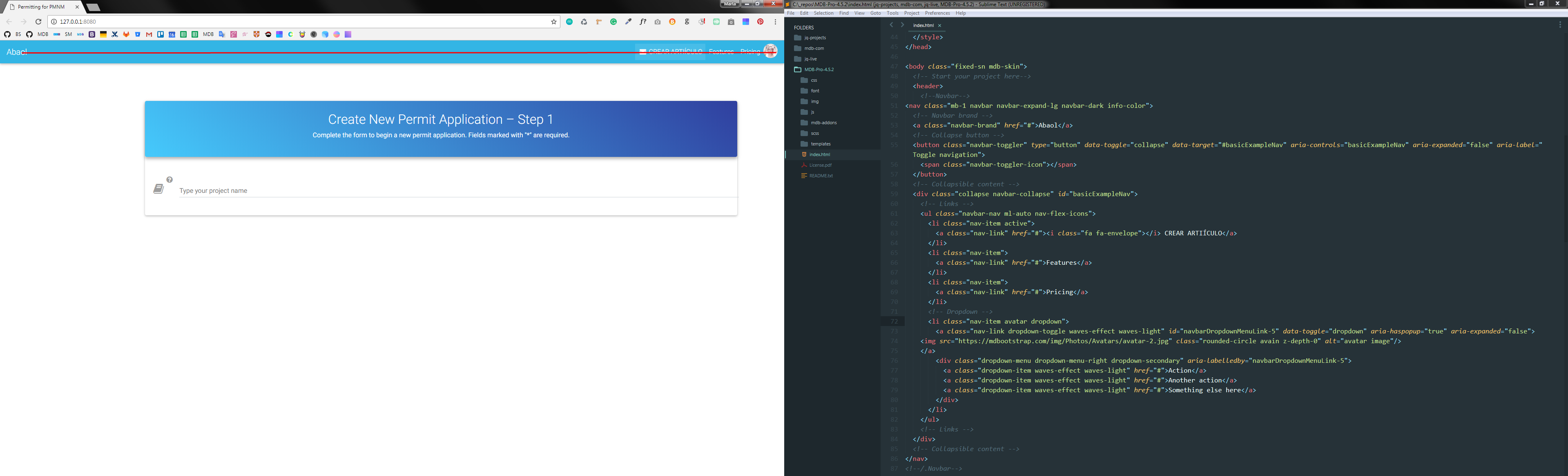
 The image does not adapt and distorts the alignment.
But without the image, it is aligned correctly.
The image does not adapt and distorts the alignment.
But without the image, it is aligned correctly.

 The image does not adapt and distorts the alignment.
But without the image, it is aligned correctly.
The image does not adapt and distorts the alignment.
But without the image, it is aligned correctly.

Marta Wierzbicka
free
answered 7 years ago
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: General Bootstrap questions
- MDB Version: -
- Device: -
- Browser: -
- OS: -
- Provided sample code: No
- Provided link: No
Tags

Bartłomiej Malanowski staff commented 7 years ago
Could you please share your code with us?Saeedb91 free commented 7 years ago
Can you share your code?Carambel free commented 7 years ago
Hi! thanks, my code is: <!--Navbar--> <pre>Start your code here</pre> <!--Navbar--> <nav class="mb-1 navbar navbar-expand-lg navbar-dark info-color"> <!-- Navbar brand --> <a class="navbar-brand" href="#">Abaol</a> <!-- Collapse button --> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#basicExampleNav" aria-controls="basicExampleNav" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <!-- Collapsible content --> <div class="collapse navbar-collapse" id="basicExampleNav"> <!-- Links --> <ul class="navbar-nav ml-auto nav-flex-icons"> <li class="nav-item active"> <a class="nav-link" href="#"><i class="fa fa-envelope"></i> CREAR ARTIÍCULO</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Features</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Pricing</a> </li> <!-- Dropdown --> <li class="nav-item avatar dropdown"> <a class="nav-link dropdown-toggle waves-effect waves-light" id="navbarDropdownMenuLink-5" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <img src="https://mdbootstrap.com/img/Photos/Avatars/avatar-2.jpg" class="rounded-circle avain z-depth-0" alt="avatar image"/> </a> <div class="dropdown-menu dropdown-menu-right dropdown-secondary" aria-labelledby="navbarDropdownMenuLink-5"> <a class="dropdown-item waves-effect waves-light" href="#">Action</a> <a class="dropdown-item waves-effect waves-light" href="#">Another action</a> <a class="dropdown-item waves-effect waves-light" href="#">Something else here</a> </div> </li> </ul> <!-- Links --> </div> <!-- Collapsible content --> </nav> <!--/.Navbar--> <!-- Links --> <!-- Collapsible content --> <!--/.Navbar-->Carambel free commented 7 years ago
Yes :) thanks