Topic: SideNav Collapse
Kacper Kaczmarek
free
asked 5 years ago
Hej,
Korzystam od niedawna z MDBootstrap'a i mam problem z ogarnięciem jednej rzeczy związanej z sidenavem.Mianowicie, teraz po kliknięciu w opcję z sidenav'a, która jest zwijana i przejściu na podstronę, opcja którą wybrałem ponownie zwija się do ustawień "Domyślnych". Czy jest możliwość (jeśli tak to jak to zrobić), aby po przejściu na podstronę, rozwinięta została opcja odpowiadająca aktualnie wyświetlanej podstronie?
Prosty przykład:
W sidenav'ie mamy opcję
- Produkty - Karty - Czytniki (Domyślnie, ta opcja jest zwinięta)
Po przejściu na stronę "Karty" chciałbym aby "Karty" był podświetlone jako aktywne, bez zwijania zakładki "Produkty".
Pozdrawiam!
Kacper Kaczmarek
free
answered 5 years ago
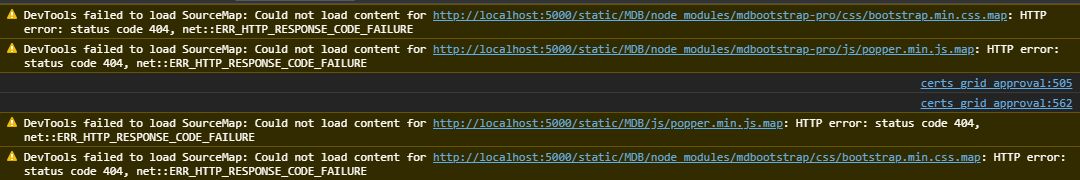
Here is screenshot of warnings which i get.

Grzegorz Bujański free commented 5 years ago
can you create a snippet with this problem here: https://mdbootstrap.com/snippets/ ? I'll check what's going on.
Kacper Kaczmarek free commented 5 years ago
Okay, but if I have a problem on diffrent subpages, the snippet will allow you to help me with this problem?
Kacper Kaczmarek free commented 5 years ago
I'm using python too, so I don't know if my page will work as a snippet...
Grzegorz Bujański free commented 5 years ago
Unfortunately, to check why it doesn't work, we need an example with an error. Maybe on one of the pages where it doesn't work there are no scripts loaded?
Kacper Kaczmarek
free
answered 5 years ago
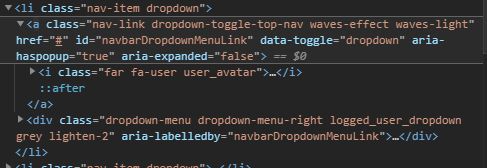
I case when dropwdown don't work i can see this:

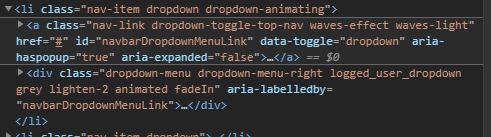
or this (screens from two diffrent pages)

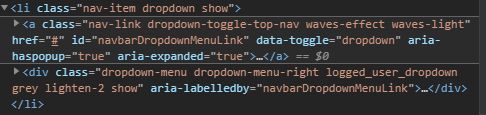
When dropdown works correctlly I get this:

Grzegorz Bujański free commented 5 years ago
Do you have any errors in the console?
Kacper Kaczmarek free commented 5 years ago
No errors, only a few warnings, but they appear also on page on which dropdown works fine. I will attach screenshot of warnings as a answer.
Kacper Kaczmarek
free
answered 5 years ago
@Grzegorz Bujański Okay, I understand. I saw few tickets in polish so I thought that's okay.
I use this solution and everything works perfectly! Thank you so much :)
I have another question. A have a dropdown option in my top navbar, and it works only on home page (whole navbar is included in all of the subpages). I figure out that I don't link .js files for mdb and bootstrap. But when I link them, dropdown don't work on home page, but works in two diffrent ways on other sub pages (once it works normally - i click on dropdown and all options shows, when I click again, all options are collapsed again. On other subpage dropdown works only on click, and it collapse only after i click on sometging else than the dropdown). Have you any ideas why it happens?
Best Regards, Kacper
Grzegorz Bujański
free
answered 5 years ago
Hi.
For starters, I have a small request. this forum is international and we make sure that future users can easily find such a thread if they have a similar problem and possibly solve their problem this way. Therefore, I am asking for a further discussion on this topic in English.
You need to write a function that will check what page you are on, find <a> tag responsible for redirecting to this page, add an .active class to this tag, and create the styles that you would like to work.
Additionally, you need to add an .active class in 2 places. See this snippet: https://mdbootstrap.com/snippets/jquery/grzegorz-bujanski/2130176# the .active class is added to the list to be dropped down and tag <a> inside this list
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: General Bootstrap questions
- MDB Version: -
- Device: Dell Laptop
- Browser: Microsoft Edge
- OS: Windows 10
- Provided sample code: No
- Provided link: No