Topic: 404 error on loading material-select-view preventing material select
damian_pike
free
asked 5 years ago
**Expected behavior Select field should be shown
Actual behavior Console error "Get https://localhost:44399/js/pro/material-select/material-select-view/ net:: Err_Aborted 404
However
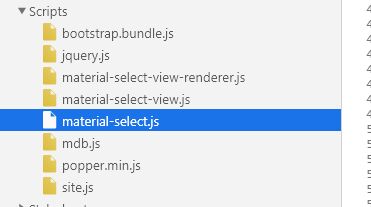
Scripts are loaded (as per screenshot of Application tab in develop tools)

Resources (screenshots, code snippets etc.)
Script imports are as follows:
Select code is direct copy from MBD example
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.0
- Device: Laptop
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: Yes
Grzegorz Bujański free commented 5 years ago
How can we reproduce this error? How do you import MDB? Is it a simple HTML project or are you using some kind of framework?
damian_pike free commented 5 years ago
Hi - thanks for helping out.
This is a .net core project. The only front end framework is MDB. MDB files are held in the js folder (under wwwroot). Import of the MDB.js file (and the CSS) through the _layout.cshtml page.
For specific pages, I import the JS files through an @section Scripts - and for the select files, I have been using the following:
Grzegorz Bujański free commented 5 years ago
Unfortunately we have no experience with .NET and MDB integration with .NET. But there are two articles about integrating with ASP.NET MVC, maybe one of them will help you: https://mdbootstrap.com/articles/miscellaneous/mdbootstrap-on-asp-net-mvc/ https://mdbootstrap.com/articles/miscellaneous/ready-to-use-asp-net-mvc-templates-from-mdb-and-how-to-integrate-them/