Topic: Avatar Testimonial Images not Displaying as expected
jcriveroll
free
asked 4 years ago
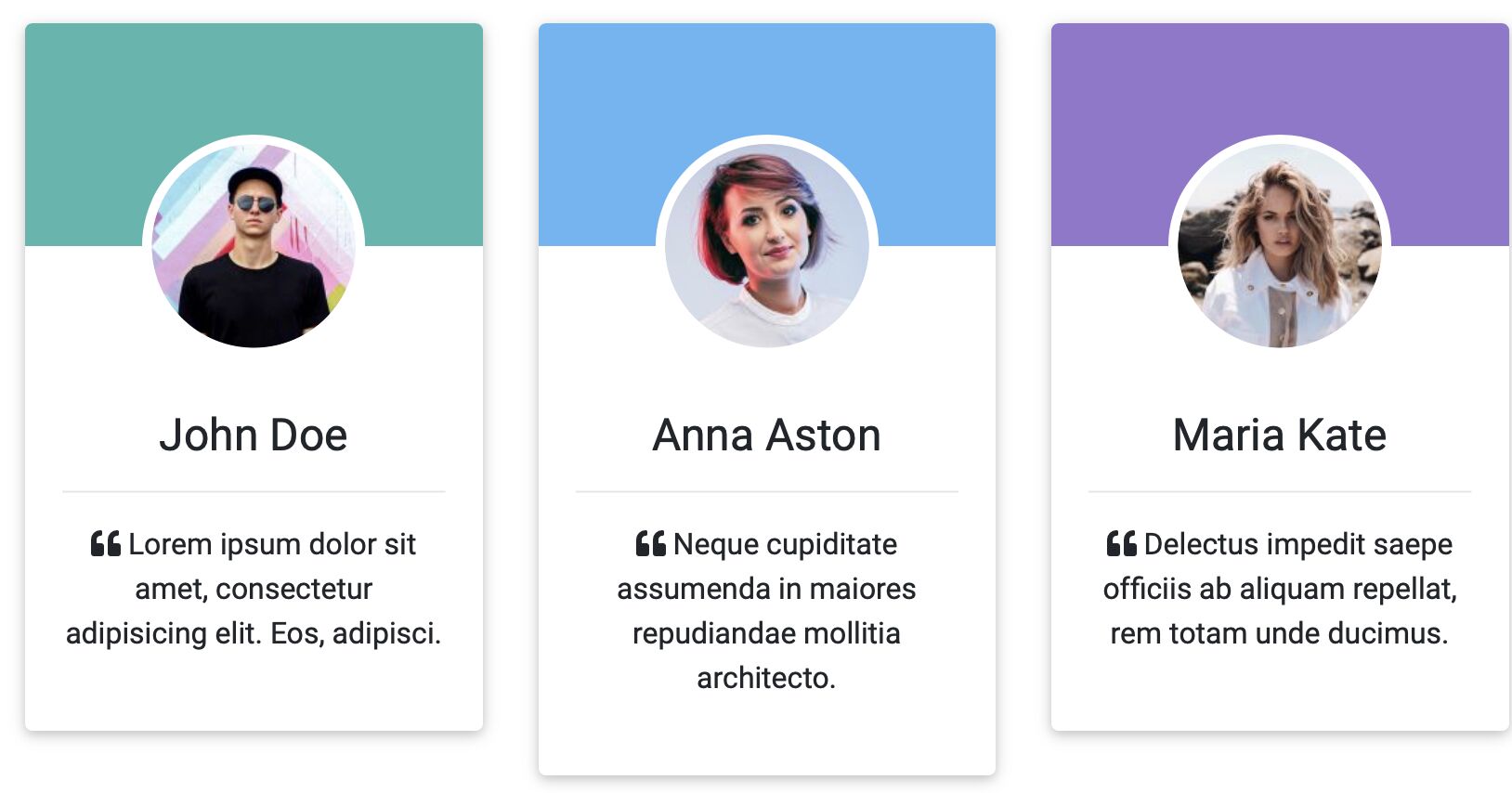
Expected behavior

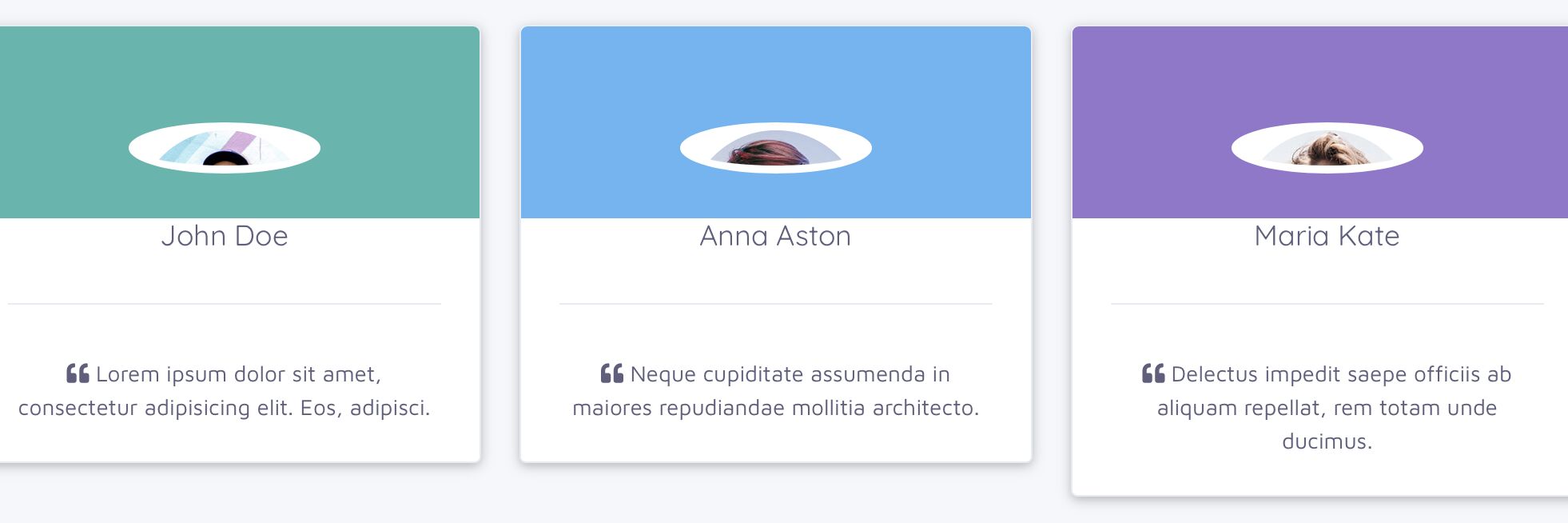
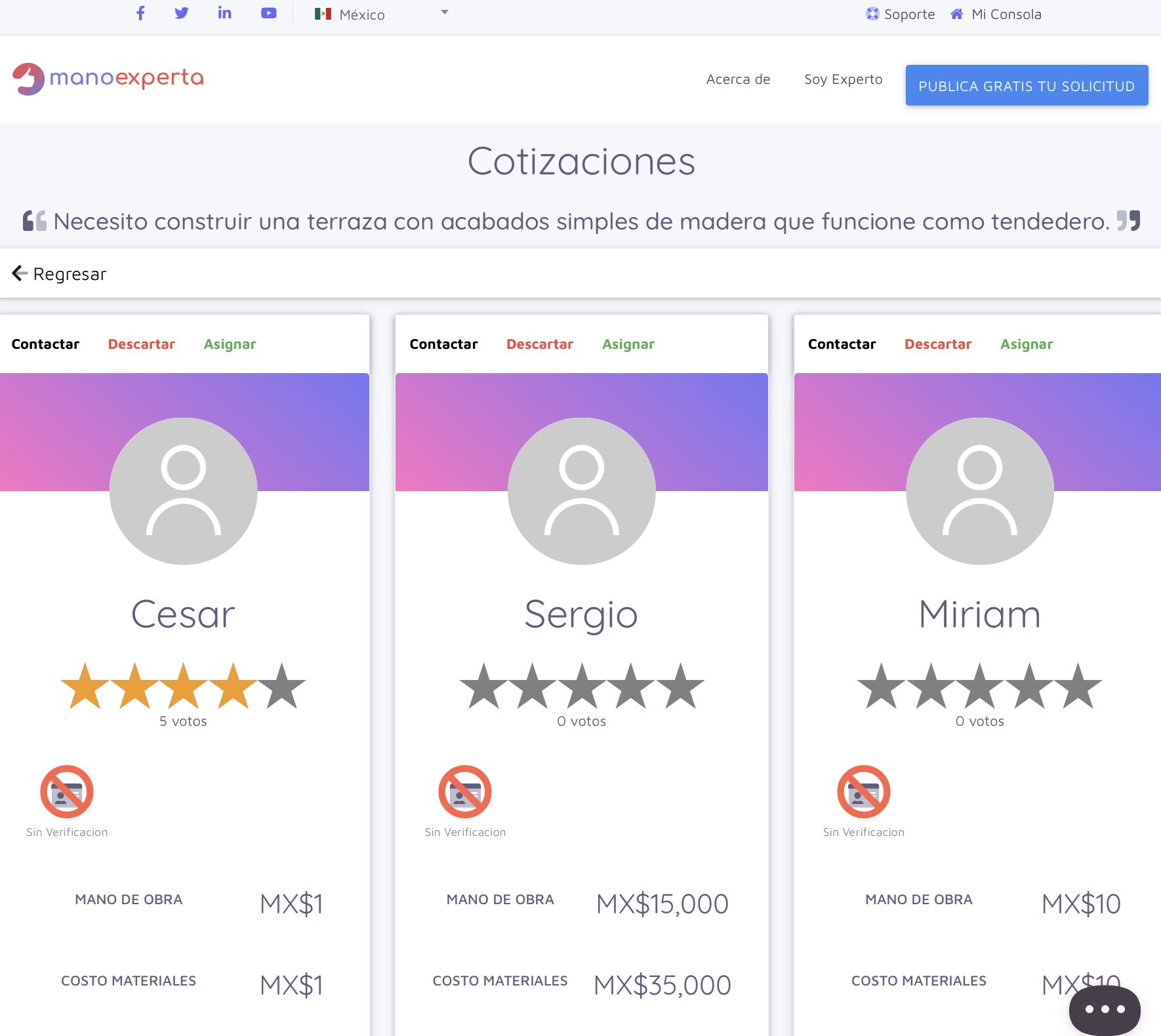
Actual behavior

Resources (screenshots, code snippets etc.)
jcriveroll
free
answered 4 years ago
Thank you.. It's quite hard to troubleshoot as there are dozens of custom stylesheets before & after.. MDB was implemented afterwards, we started with basic bootstrap and other previous versions.
> The way I managed to fix it was forcing width/height: <div
> class="mx-auto white"><img src="#tq.avatar#" style="height: 150px;
> margin-top: -75px;"alt="avatar mx-auto white" class="rounded-circle
> img-fluid"> </div>
It looks fantastic now...

I will keep troubleshooting (simplifying libraries to see which stylesheet is killing me, but it's unfortunate I can't start with the framework from scratch). I've at least identified the class that is having issues "avatar"
MDBootstrap staff commented 4 years ago
Great to hear that your issue is gone. If you need any help we are here for you. Best Regards, Piotr
MDBootstrap
staff
answered 4 years ago
Hi, There has to be a problem with your implementation of HTML code.
Check out this snippet code and fix yours accordingly: https://mdbootstrap.com/snippets/jquery/pjoter-2-0/1266844
If you need additional help I am here for you. If you still have problems please copy your code to the snippets and I will find the issue for you.
Best Regards, Piotr
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.10
- Device: Macbook
- Browser: Safari
- OS: Mojave
- Provided sample code: No
- Provided link: No