Topic: Basic table - problem with Filter
Francesco Crisanti
free
asked 4 years ago
Expected behavior
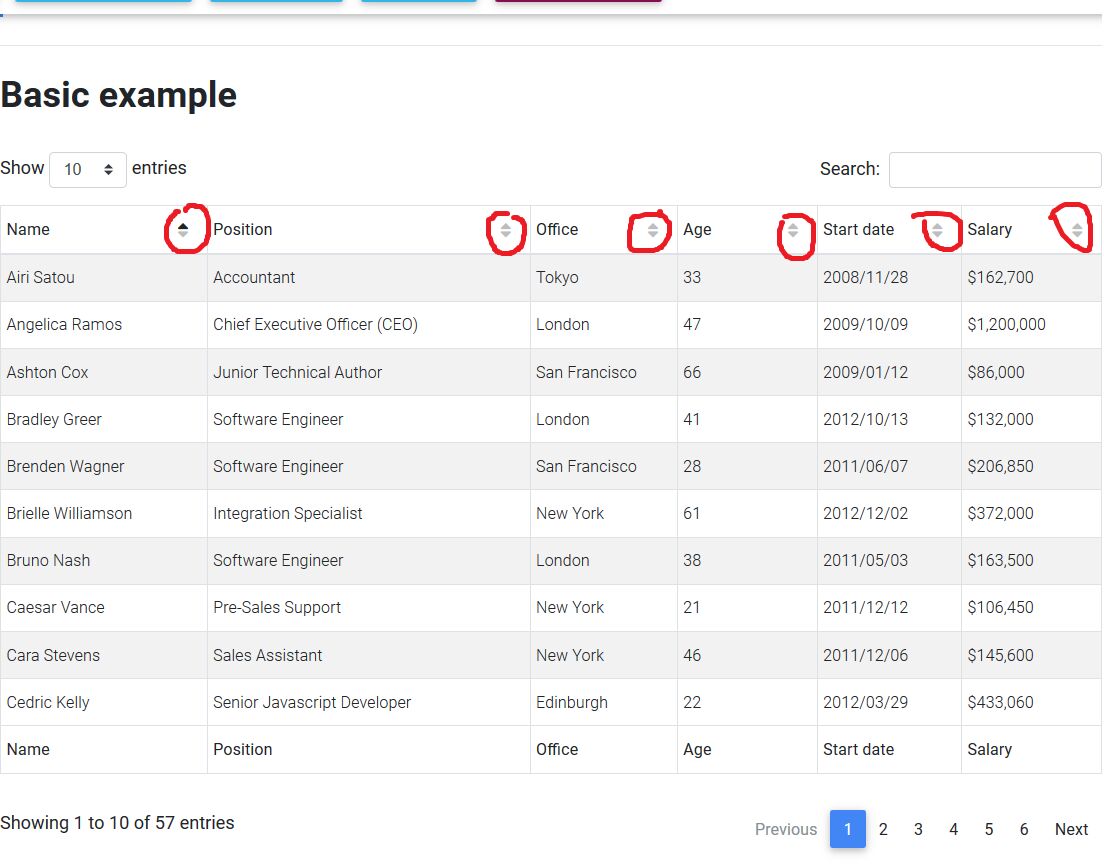
I wanted to have a simple table with filtering as seen here https://mdbootstrap.com/docs/jquery/tables/datatables/
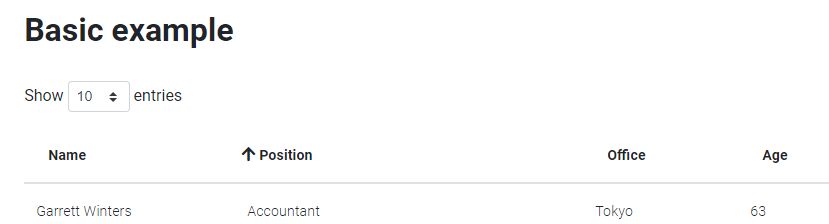
Actual behavior
I got a simple table without filtering capabilities. I followed exactly what was in the tutorial so my code is https://mdbootstrap.com/docs/jquery/tables/datatables/
Resources (screenshots, code snippets etc.)
The controlls marked red are missing :(
Mateusz Łubianka
staff
answered 4 years ago
https://mdbootstrap.com/docs/jquery/tables/datatables/ - this is docs page for new Datatables version. (Hover or click on header to see sort arrows)
Here you can find previous verion of Datatables: https://mdbootstrap.com/docs/jquery/tables/datatables1/
Imports for new version:
<!-- MDBootstrap Datatables -->
<link href="css/addons/datatables2.min.css" rel="stylesheet">
<!-- MDBootstrap Datatables -->
<script type="text/javascript" src="js/addons/datatables2.min.js"></script>
Imports for previous version:
<!-- MDBootstrap Datatables -->
<link href="css/addons/datatables.min.css" rel="stylesheet">
<!-- MDBootstrap Datatables -->
<script type="text/javascript" src="js/addons/datatables.min.js"></script>
Best,
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.15.0
- Device: Win 10 64
- Browser: Firefox, Edge
- OS: Win 10 64
- Provided sample code: No
- Provided link: Yes