Topic: Blue Label turned grey
domenicobosco
free
asked 6 years ago
Expected behavior The labels should be blue color
Actual behavior They all turned grey after updating to 4.7.7
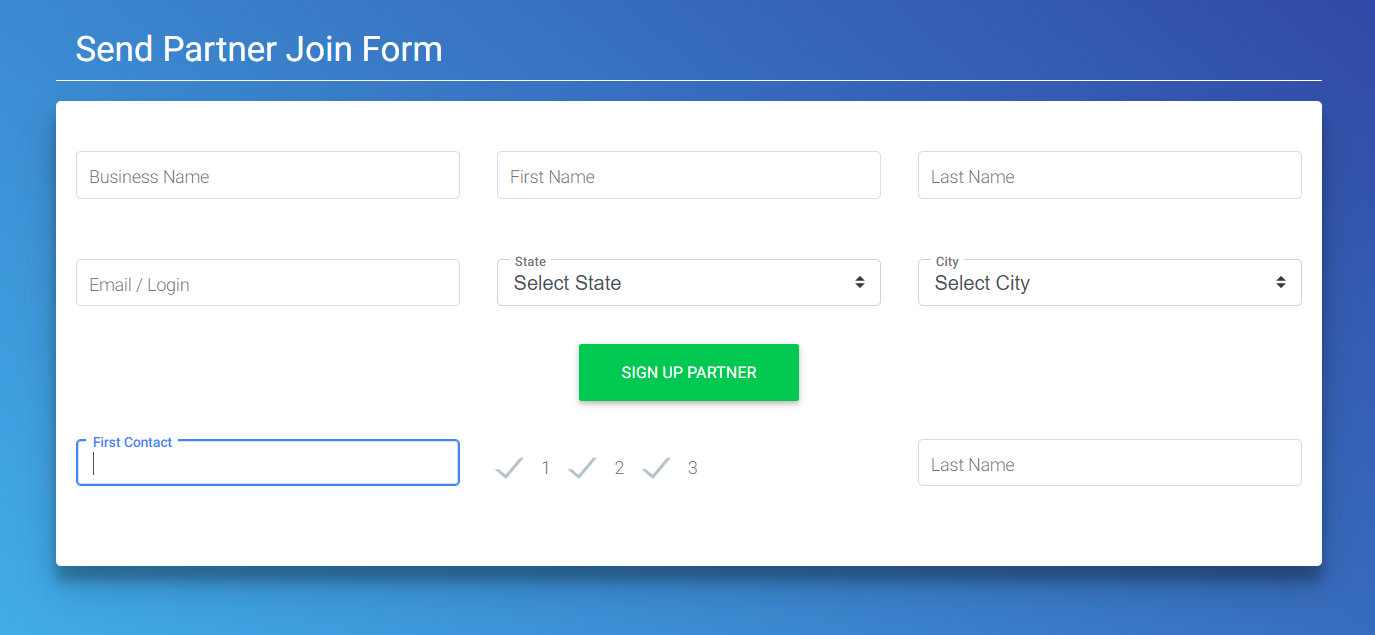
Resources (screenshots, code snippets etc.)
Marta Wierzbicka
free
answered 6 years ago
Hi,
do you use a class .pink-skin or other of our skin's classes? Please, create a snippet showing the problem here: https://mdbootstrap.com/snippets/. I'll try to help you.
Best, Marta
domenicobosco
free
answered 6 years ago
Hi,if you look at the screenshot below you will notice that the input has a blue color label while the checkbox are grey color. The reason why the label is blue color is because i have added the following code:
.md-form input[type=text]:focus:not([readonly])
{
box-shadow: 0 1px 0 0 #4285F4;
border-bottom: 1px solid #4285F4;
border: 1px solid #4285F4 !important;
}
The checkbox has not be listed as class yet...
Can you tell me what the issue could be?
Thanks,Domenico

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.7.7
- Device: all
- Browser: all
- OS: windows
- Provided sample code: No
- Provided link: No
Bartłomiej Malanowski staff commented 6 years ago
Could you please create a snippet or share a part of your code where this would be visible?