Topic: Bug with MDB 4.10.1 and date input
jouvrard
pro
asked 6 years ago
Hello,
Since I installed the 4.10.1 version of MDB I have a bug with my date inputs. When I'm not focused on the field, it's a text field, even if I put it as date field, and when I select it it returns to date field.
Here is a snippet to see the problem: https://mdbootstrap.com/snippets/jquery/furax/1540845
How can I correct this before having a fix in the next version (I think :))
Thanks!
Jerome Ouvrard
jouvrard
pro
answered 6 years ago
I know that the parsed value is always yyyy-mm-dd, it's just to display the date with the french format.
I'll try your method, thanks.
...But I think that it was better before for non-US people... :)
Mateusz Łubianka
staff
answered 6 years ago
Hi @jouvrard,
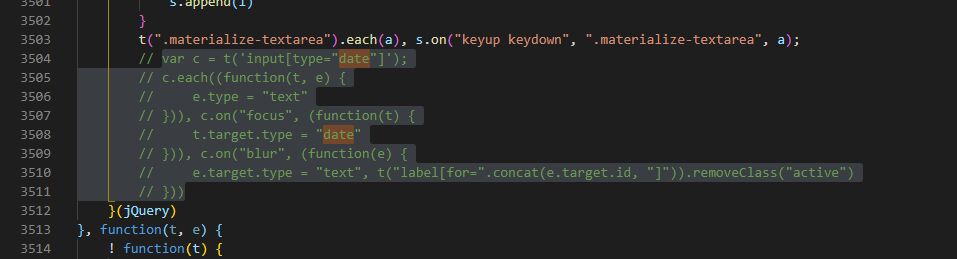
You can find in mdb.js file this code and coment it.
 It should work but the HTML5 date input specification refers to the RFC3339 specification, which specifies a full-date format equal to: yyyy-mm-dd.
The displayed date is formatted based on the locale of the user's browser, but the parsed value is always formatted yyyy-mm-dd.
It should work but the HTML5 date input specification refers to the RFC3339 specification, which specifies a full-date format equal to: yyyy-mm-dd.
The displayed date is formatted based on the locale of the user's browser, but the parsed value is always formatted yyyy-mm-dd.
Best,
jouvrard
pro
answered 6 years ago
Hello,
Thank you for your answer.But for french people like me it's a problem because for us dates are like this: dd/mm/yyyy, and as you can see in the screenshots, when the field is not focused, it returns to a "US format". :)


Is there a method I can use to disable this new feature?
Thanks
lemons free commented 6 years ago
Why don't you use the datepicker?, it has a "format" and "formatSubmit" attribute.
jouvrard pro commented 6 years ago
Because for my colleagues it's faster to enter date with the keyboard instead of using the mouse. :)
lemons free commented 6 years ago
then maybe text input with pattern only? pattern="\d{2}-\d{2}-\d{4}"
(You could also define the pattern more accurate by a more complex regex)
jouvrard pro commented 6 years ago
Pattern affect only the field to validate it, but not what's displayed. I tried this few minutes ago, but no effect. :)
It's not a big problem but I think I'll receive some messages from the users in a near future about this. :)
Mateusz Łubianka
staff
answered 6 years ago
Hi @jouvrard,
It works that way but it was intentional. There is a little problem to add placeholder to input type date in a standard way. So we decided on using this method.
Best,
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.10.1
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: Yes