Topic: Cannot resize rounded button group to btn-group-sm
Tristan Dobbs
pro
asked 3 years ago
Expected behavior btn-group should be altered to be smaller via the additional btn-group-sm class per the documentation here: https://mdbootstrap.com/docs/b4/jquery/components/button-group/ Is this possible? There are no examples of this in the documentation, but it seems possible.
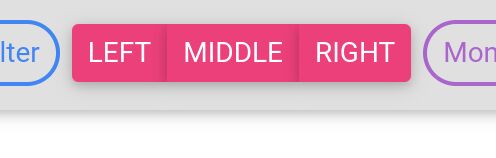
Actual behavior While the buttons are resized, they revert to boxed (not rounded) buttons. Sample below:
<div class="btn-group btn-group-sm" role="group" aria-label="Basic example">
<button type="button" class="btn btn-pink btn-rounded">Left</button>
<button type="button" class="btn btn-pink btn-rounded">Middle</button>
<button type="button" class="btn btn-pink btn-rounded">Right</button>
</div>
Resources (screenshots, code snippets etc.)


Add comment
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: MDB4 4.20.0
- Device: Pixelbook
- Browser: Chrome
- OS: ChromeOS
- Provided sample code: No
- Provided link: Yes