Topic: Card in an accordion card
Chris Sweeney
premium
asked 6 years ago
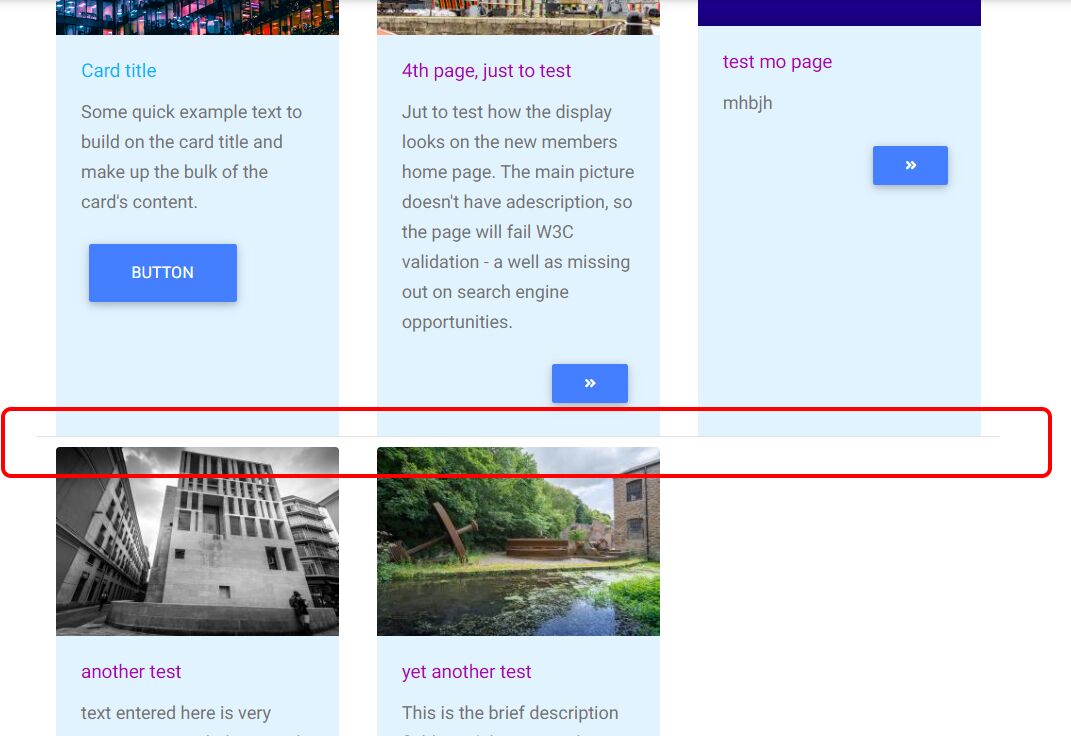
I have a dynamic list of pages I'm trying to display as cards within an accordion. The cards themselves work fine - except for a feint line at the bottom of each card, which extends across the page.

The code of the accordion card is below
<!-- Accordion card -->
<!-- Card header -->
<div class="card-header" role="tab" id="headingThree3">
<a class="collapsed" data-toggle="collapse" data-parent="#accordionEx" href="#collapseThree3"
aria-expanded="false" aria-controls="collapseThree3">
<h3 class="mb-0 text-secondary">
Members-Only pages <i class="fas fa-angle-down rotate-icon"></i>
</h3>
</a>
</div>
<!-- Card body -->
<div id="collapseThree3" class="collapse" role="tabpanel" aria-labelledby="headingThree3"
data-parent="#accordionEx">
<div class="card-body">
<div class="row">
<!-- Card -->
 Card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Button
Card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Button
<div class="card col-md-4 mb-2">
<!-- Card image -->
<div class="view overlay">
<img class="card-img-top" src="../../../resources/201/mainpics/thumbs300/liverpool-albert-dock-293.jpg" alt=""> </div>
<!-- Card content -->
<div class="card-body blue lighten-5">
<!-- Title -->
<h4 class="card-title purple-text">4th page, just to test</h4>
<!-- Text -->
<p class="card-text">Jut to test how the display looks on the new members home page. The main picture doesn't have adescription, so the page will fail W3C validation - a well as missing out on search engine opportunities.</p>
<!-- Link -->
<a href="../../../websites-for-trf/4378/fourth-test.html" class="btn btn-primary btn-sm float-right"><i class="fas fa-angle-double-right"></i></a>
</div>
</div>
<div class="card col-md-4 mb-2">
<!-- Card image -->
<div class="view overlay">
<img class="card-img-top" src="../../../images/new-no-main-pic-blue.jpg" alt="test mo page"> </div>
<!-- Card content -->
<div class="card-body blue lighten-5">
<!-- Title -->
<h4 class="card-title purple-text">test mo page</h4>
<!-- Text -->
<p class="card-text">mhbjh</p>
<!-- Link -->
<a href="../../../websites-for-trf/4356/mo.html" class="btn btn-primary btn-sm float-right"><i class="fas fa-angle-double-right"></i></a>
</div>
</div>
<div class="card col-md-4 mb-2">
<!-- Card image -->
<div class="view overlay">
<img class="card-img-top" src="../../../resources/201/mainpics/thumbs300/Murcia-54.jpg" alt=""> </div>
<!-- Card content -->
<div class="card-body blue lighten-5">
<!-- Title -->
<h4 class="card-title purple-text">another test</h4>
<!-- Text -->
<p class="card-text">text entered here is very important, as it helps Google and other search engines. Make sure you fill this with lots of search terms.</p>
<!-- Link -->
<a href="../../../websites-for-trf/4376/another-test-mo.html" class="btn btn-primary btn-sm float-right"><i class="fas fa-angle-double-right"></i></a>
</div>
</div>
<div class="card col-md-4 mb-2">
<!-- Card image -->
<div class="view overlay">
<img class="card-img-top" src="../../../resources/201/mainpics/thumbs300/Greenfield-188.jpg" alt=""> </div>
<!-- Card content -->
<div class="card-body blue lighten-5">
<!-- Title -->
<h4 class="card-title purple-text">yet another test</h4>
<!-- Text -->
<p class="card-text">This is the brief description field. Don't be tempted to just put a space instead of text!</p>
<!-- Link -->
<a href="../../../websites-for-trf/4377/yet-another-test.html" class="btn btn-primary btn-sm float-right"><i class="fas fa-angle-double-right"></i></a>
</div>
</div>
<!-- Card -->
</div>
</div>
</div>
many thanks Chris
Chris Sweeney
premium
answered 6 years ago
Hi MartaThanks - I've put it at [here][1] - click the 'members only pages' accordion heading and you'll see the feint lines at the bottom of each group of cards.(Hope I've done it right - I haven't done snippets before!)Chris [1]: https://mdbootstrap.com/snippets/jquery/sweens/1639679
lemons free commented 6 years ago
simply add the class "border-0" to cards within an accordion, as elsewise the styling (border-bottom) is applied from the accordion
Marta Wierzbicka
free
answered 6 years ago
Hi,
please, present your problem in the snippet here: https://mdbootstrap.com/snippets/. It will be easier for me to help you when I see your code in live demo.
Best, Marta
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB jQuery
- MDB Version: 4.11.0
- Device: all
- Browser: all
- OS: all
- Provided sample code: No
- Provided link: No