Topic: Carousel on desktop
aboulfaouz
free
asked 6 years ago
Hi,
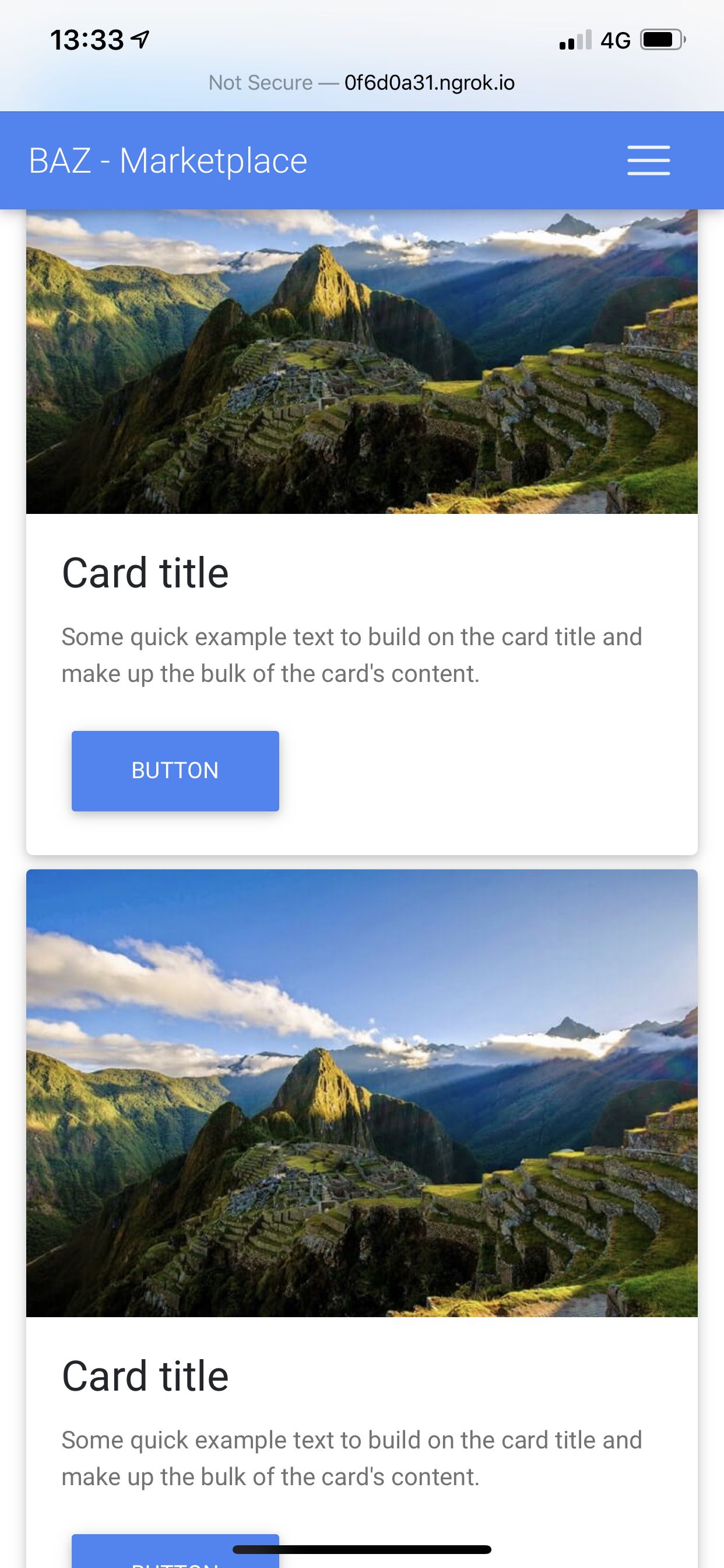
When I implement the carousel code as provided on your component example I have 2 different problems: - If I add 3 cards per carousel slide: I see 3 stacked carousels on mobile, but on desktop it works as planned - If I put only one card per carousel slide, on mobile it's perfect but on desktop there is 2 blank slots.
Is there a way to have a proper behaviour for desktop AND mobile?
Thanks

MDBootstrap
staff
answered 6 years ago
Hi,
please, create a snippet showing your problem here: https://mdbootstrap.com/snippets/. I'll try to help you.
Best Regards, Piotr
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.0
- Device: Desktop
- Browser: Safari
- OS: macos
- Provided sample code: No
- Provided link: No