Topic: Close icon with badge and FontAwesome JS
jouvrard
pro
asked 6 years ago
Hello,
I try to use the "chip" tags with the JS version of Fontawesome (5.8.2).
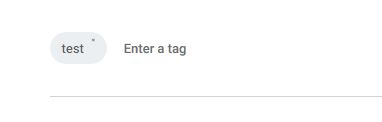
As you can see in the Screenshot, I have a problem: the cross icon to delete the tag is very small and clicking on it has no effect. I try with the css version of Fontawesome and it's OK.
Is anyone has this problem too and can I resolve it? (and continue to use the js version of FA… :))?
Thanks,
Jerome

jouvrard
pro
answered 6 years ago
Unfortunatly it doesn't work.The event "on chip.delete" is not called when I do "$(this).parent().remove();"
I found an other solution to solve this without using the chip.delete event
$(document).on( "click", ".fa-times", function () {
let parent = $(this).parent();
$('input[value="' + parent.text() + '"]').remove();
parent.remove();
});
I'd prefer to use the chip.delete event but this solution works. :) I juste need to be more precise on the click event to activate it only for the chip.
Marta Wierzbicka free commented 6 years ago
Hi,
so if this above solution works, do you need more help?
Best, Marta
jouvrard
pro
answered 6 years ago
Thank you for your help, BUT….. ;)
As you can see, now the close icon is ok, but it's not active when I clic on it. http://www.antenna.fr/testmdb/
I can close it by adding this code (not in the online example):
$(document).on( "click", ".fa-times", function () {
$(this).parent().remove();
});
But with this, the "chipClass.on('chip.delete')" event isn't called. :( Which code do you use to delete a chip please?
Marta Wierzbicka free commented 6 years ago
Hi,
in our documentation here: https://mdbootstrap.com/docs/jquery/components/badges/#events we have settings for deleting a chip. I hope it helps.
Best, Marta
Marta Wierzbicka
free
answered 6 years ago
Hi,
try to use in your CSS in <style></style> this code:
.svg-inline--fa.fa-w-11 {
width: auto;
margin-top: 0.49rem;
}
Best, Marta
jouvrard
pro
answered 6 years ago
It's difficult to do a snippet because the problem arrives when I use the javascript version of Fontawesome instead of the css version. I use MDB 4.8.8.
If I begin my page with: "", there is no problem.
But if I do this: "" I have the problem of the little close icon.
I did a test here if you want to see the result: http://www.antenna.fr/testmdb/
Thanks,
Jerome Ouvrard
Marta Wierzbicka
free
answered 6 years ago
Hi,
please, look at that snippet: https://mdbootstrap.com/snippets/jquery/marta-szymanska/1123418. Here, we also use Font Awesome, the "x" sign is <i class="close fas fa-times"></i> and there are also styles for this "x" button. In the snippets website, we use the last MDB version - 4.8.8. Would you describe your issue in details as I described it above? What version of MDB do you have? Do you want to add your own icon? Please, tell me more details and create a snippet showing the problem here: https://mdbootstrap.com/snippets/. I'll try to help you.
Best, Marta
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.8
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: No