Topic: Css not applying correctly
Mike Lupo
premium
asked 5 years ago
Expected behavior
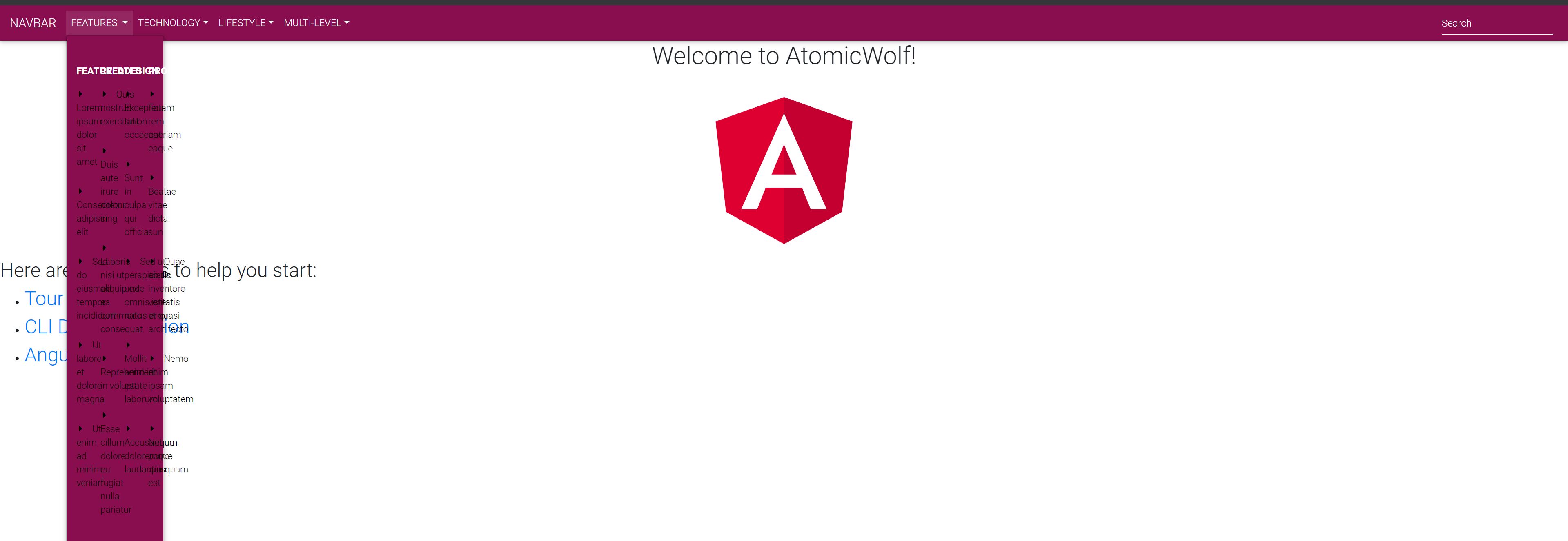
I expect when i click on a dropdown, the mega menu appears like the example on the site shows.
Actual behavior
it seems that there is a TON of css missing like wrong widths and stuff
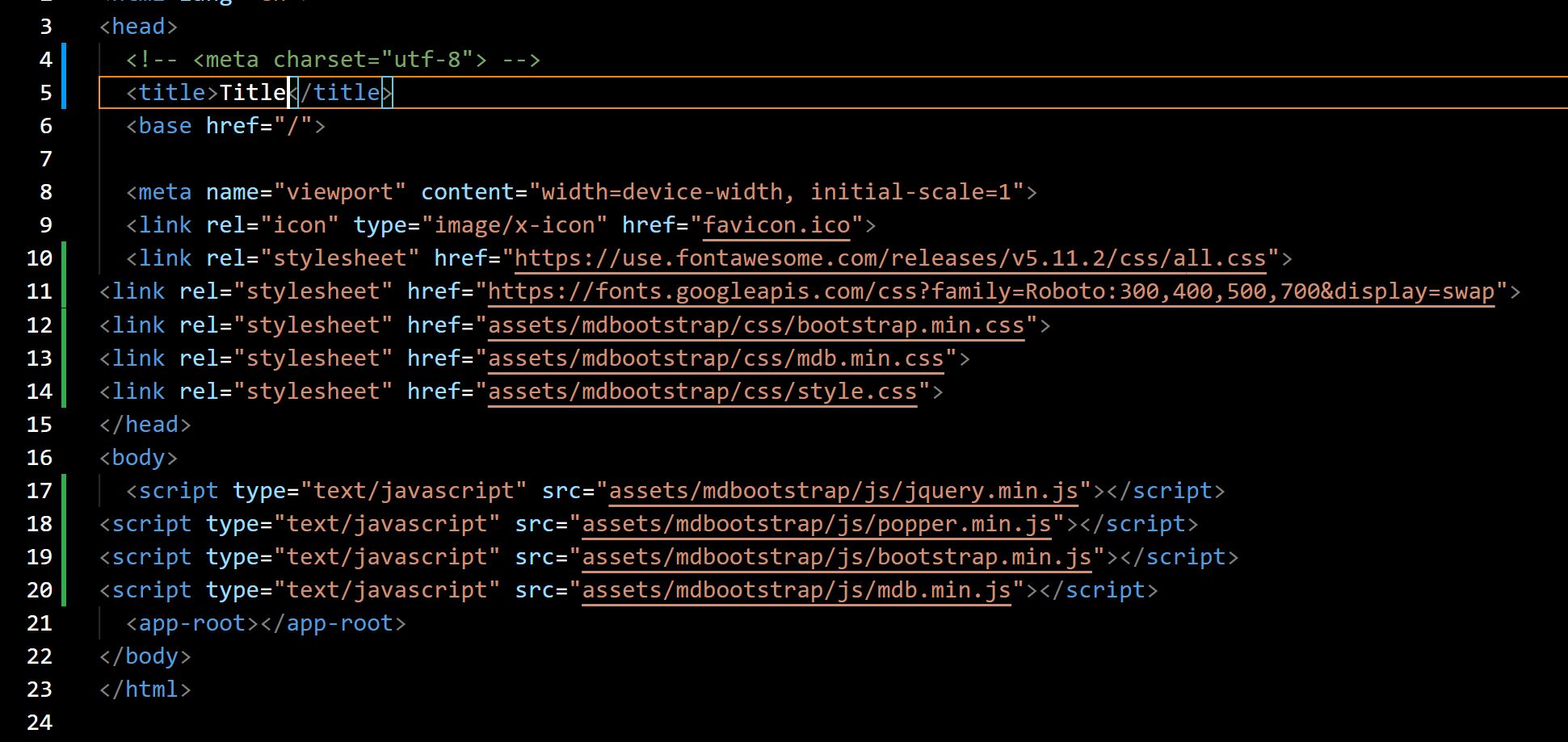
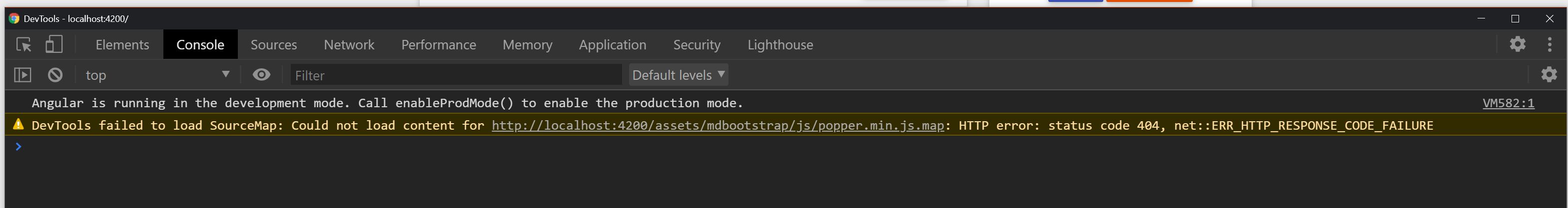
Resources (screenshots, code snippets etc.)


Arkadiusz Idzikowski
staff
answered 5 years ago
The error is caused by the bootstrap import in the app.module file. This is not an Angular module and it shouldn't be added to the import list.
The mega menu styles don't work because this is a pro component and in angular.json you import only MDB free styles. Use this import:
"node_modules/mdbootstrap-pro/css/mdb.min.css"
instead of:
"src/assets/mdbootstrap/css/mdb.min.css"
Mike Lupo premium commented 5 years ago
Still not working for me I tried your solution, as well as replacing all my css / js calls with -pro. Also removed the bootstrap from the app module imports. { "$schema": "./node_modules/@angular/cli/lib/config/schema.json", "version": 1, "newProjectRoot": "projects", "projects": { "AtomicWolf": { "projectType": "application", "schematics": {}, "root": "", "sourceRoot": "src", "prefix": "app", "architect": { "build": { "builder": "@angular-devkit/build-angular:browser", "options": { "outputPath": "dist/AtomicWolf", "index": "src/index.html", "main": "src/main.ts", "polyfills": "src/polyfills.ts", "tsConfig": "tsconfig.app.json", "aot": false, "assets": [ "src/favicon.ico", "src/assets" ], "styles": [ "src/styles.css", "node_modules/mdbootstrap-pro/css/bootstrap.min.css", "node_modules/mdbootstrap-pro/css/mdb.min.css", "node_modules/mdbootstrap-pro/css/style.css" ], "scripts": [ "node_modules/mdbootstrap-pro/js/jquery.min.js", "node_modules/mdbootstrap-pro/js/popper.min.js", "node_modules/mdbootstrap-pro/js/bootstrap.min.js", "node_modules/mdbootstrap-pro/js/mdb.min.js" ] }, "configurations": { "production": { "fileReplacements": [ { "replace": "src/environments/environment.ts", "with": "src/environments/environment.prod.ts" } ], "optimization": true, "outputHashing": "all", "sourceMap": false, "extractCss": true, "namedChunks": false, "aot": true, "extractLicenses": true, "vendorChunk": false, "buildOptimizer": true, "budgets": [ { "type": "initial", "maximumWarning": "2mb", "maximumError": "5mb" } ] } } }, "serve": { "builder": "@angular-devkit/build-angular:dev-server", "options": { "browserTarget": "AtomicWolf:build" }, "configurations": { "production": { "browserTarget": "AtomicWolf:build:production" } } }, "extract-i18n": { "builder": "@angular-devkit/build-angular:extract-i18n", "options": { "browserTarget": "AtomicWolf:build" } }, "test": { "builder": "@angular-devkit/build-angular:karma", "options": { "main": "src/test.ts", "polyfills": "src/polyfills.ts", "tsConfig": "tsconfig.spec.json", "karmaConfig": "karma.conf.js", "assets": [ "src/favicon.ico", "src/assets" ], "styles": [ "src/styles.css" ], "scripts": [] } }, "lint": { "builder": "@angular-devkit/build-angular:tslint", "options": { "tsConfig": [ "tsconfig.app.json", "tsconfig.spec.json", "e2e/tsconfig.json" ], "exclude": [ "/node_modules/" ] } }, "e2e": { "builder": "@angular-devkit/build-angular:protractor", "options": { "protractorConfig": "e2e/protractor.conf.js", "devServerTarget": "AtomicWolf:serve" }, "configurations": { "production": { "devServerTarget": "AtomicWolf:serve:production" } } } } }}, "defaultProject": "AtomicWolf" }
Arkadiusz Idzikowski staff commented 5 years ago
Please paste here the content of your app.module as well. What exactly doesn't work after those modifications?
Mike Lupo premium commented 5 years ago
after the modifications you suggested, nothing changed. my mega menu still looks like the original screenshot i sent you at the top of this thread.
app.module.ts
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { TopNavComponent } from './top-nav/top-nav.component';
@NgModule({ declarations: [ AppComponent, TopNavComponent ], imports: [ BrowserModule, AppRoutingModule, ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
Arkadiusz Idzikowski staff commented 5 years ago
Please try to remove your node_modules folder and package-lock.json file, run npm install command again and check if the mdbootstrap-pro folder is added correctly to the node_modules. I double-checked that on my end and everything worked correctly, maybe there is a problem with dependencies.
Mike Lupo premium commented 5 years ago
That worked! thank you so much!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB jQuery
- MDB Version: 4.19.1
- Device: Desktop
- Browser: Chrome
- OS: Win10
- Provided sample code: No
- Provided link: No
Krzysztof Wilk staff commented 5 years ago
Hi!
Are you trying to attach jQuery to your Angular project? Or it's Angular core styles?
For now, I recommend you this solution https://stackoverflow.com/questions/54706459/add-bootstrap-4-to-angular-6-or-angular-7-application
Mike Lupo premium commented 5 years ago
Im trying to attach jQuery to my Angular project, i followed the link you sent however now my console shows an error
Uncaught TypeError: Cannot assign to read only property 'exports' of object '[object Object]' at Object. (mdb.min.js:30) at Object.push../node_modules/mdbootstrap/js/mdb.min.js (mdb.min.js:30) at n (mdb.min.js:25) at Module.push../node_modules/mdbootstrap/js/mdb.min.js (mdb.min.js:25) at n (mdb.min.js:25) at Object.push../node_modules/mdbootstrap/js/mdb.min.js (mdb.min.js:25) at n (mdb.min.js:25) at mdb.min.js:25 at Object../node_modules/mdbootstrap/js/mdb.min.js (mdb.min.js:25) at webpack_require (bootstrap:78)
Krzysztof Wilk staff commented 5 years ago
Hmm, try not to install MDB via npm, but add it to assets folder, then connect in angular.json
Mike Lupo premium commented 5 years ago
I did that. Same issue as above
Krzysztof Wilk staff commented 5 years ago
Could you paste here your angular.json file or if you have a sample app with config, could you send it on my e-mail? k.wilk@mdbootstrap.com
Mike Lupo premium commented 5 years ago
Ill do both.. { "$schema": "./node_modules/@angular/cli/lib/config/schema.json", "version": 1, "newProjectRoot": "projects", "projects": { "AtomicWolf": { "projectType": "application", "schematics": {}, "root": "", "sourceRoot": "src", "prefix": "app", "architect": { "build": { "builder": "@angular-devkit/build-angular:browser", "options": { "outputPath": "dist/AtomicWolf", "index": "src/index.html", "main": "src/main.ts", "polyfills": "src/polyfills.ts", "tsConfig": "tsconfig.app.json", "aot": false, "assets": [ "src/favicon.ico", "src/assets" ], "styles": [ "src/styles.css", "src/assets/mdbootstrap/css/bootstrap.min.css", "src/assets/mdbootstrap/css/mdb.min.css", "src/assets/mdbootstrap/css/style.css" ], "scripts": [ "src/assets/mdbootstrap/js/jquery.min.js", "src/assets/mdbootstrap/js/popper.min.js", "src/assets/mdbootstrap/js/bootstrap.min.js", "src/assets/mdbootstrap/js/mdb.min.js" ] }, "configurations": { "production": { "fileReplacements": [ { "replace": "src/environments/environment.ts", "with": "src/environments/environment.prod.ts" } ], "optimization": true, "outputHashing": "all", "sourceMap": false, "extractCss": true, "namedChunks": false, "aot": true, "extractLicenses": true, "vendorChunk": false, "buildOptimizer": true, "budgets": [ { "type": "initial", "maximumWarning": "2mb", "maximumError": "5mb" } ] } } }, "serve": { "builder": "@angular-devkit/build-angular:dev-server", "options": { "browserTarget": "AtomicWolf:build" }, "configurations": { "production": { "browserTarget": "AtomicWolf:build:production" } } }, "extract-i18n": { "builder": "@angular-devkit/build-angular:extract-i18n", "options": { "browserTarget": "AtomicWolf:build" } }, "test": { "builder": "@angular-devkit/build-angular:karma", "options": { "main": "src/test.ts", "polyfills": "src/polyfills.ts", "tsConfig": "tsconfig.spec.json", "karmaConfig": "karma.conf.js", "assets": [ "src/favicon.ico", "src/assets" ], "styles": [ "src/styles.css" ], "scripts": [] } }, "lint": { "builder": "@angular-devkit/build-angular:tslint", "options": { "tsConfig": [ "tsconfig.app.json", "tsconfig.spec.json", "e2e/tsconfig.json" ], "exclude": [ "/node_modules/" ] } }, "e2e": { "builder": "@angular-devkit/build-angular:protractor", "options": { "protractorConfig": "e2e/protractor.conf.js", "devServerTarget": "AtomicWolf:serve" }, "configurations": { "production": { "devServerTarget": "AtomicWolf:serve:production" } } } } }}, "defaultProject": "AtomicWolf" }