Topic: Date input transparent while filling
Dae
pro
asked 5 years ago
Expected behavior Fill a date input
Actual behavior
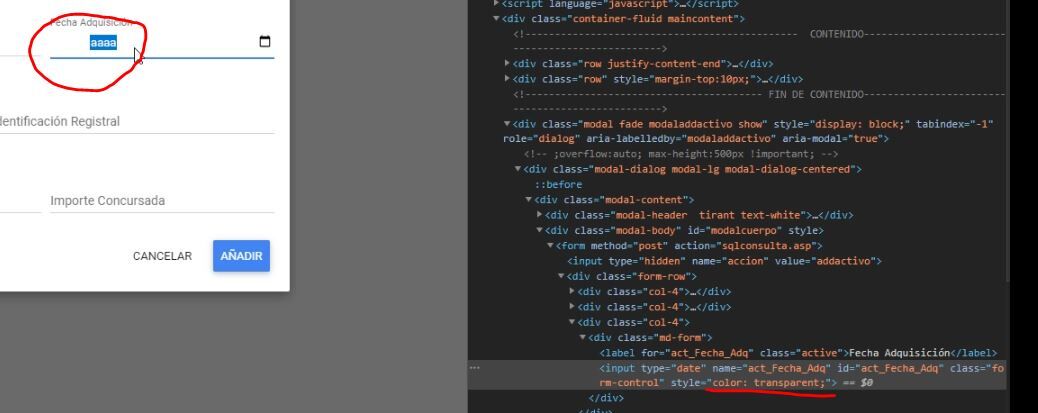
When filling a date input and date is wrong, for example, because you delete the year part to change it or even if you try to change the date, the rest of the date (dd/mm) get css(color:transparent).
Is not the same problem that v4.19.1 because now is when filling the field.
It doesn't happen first time you fill the input but when you try to change it.
Checking the code, problem seems to be somewhere here:
key: "updateTextFields", value: function(t) { var d; var e = Boolean(t.val()), i = Boolean(t.attr("placeholder")), n = e || i ? "add" : "remove"; "date" !== t.attr("type") && this.toggleActiveClass(t, n),"date" != t.attr("type") || e ? "date" == t.attr("type") && e && this.toggleActiveClass(t, n) : t.css("color", "transparent") }
Resources (screenshots, code snippets etc.)

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.2
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: No