Topic: Datepicker logo shifts on invalid message
erw
free
asked 5 years ago
Hi,
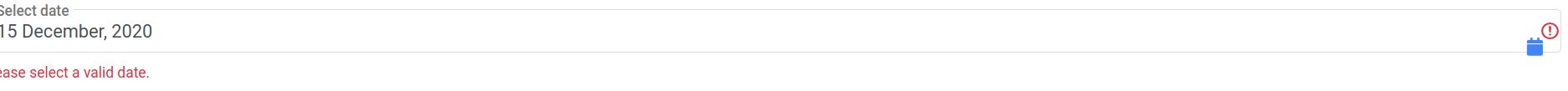
I need to perform server side validation on date input fields. When invalid the validation message shows correctly but the calendar logo shifts down and is not aligned anymore.
Is there a method to show the invalid message and avoid the calendar shift?
Example:
<div id="date-picker-example" class="md-form md-outline input-with-post-icon datepicker" inline="true">
<input placeholder="Select date" type="text" id="example" class="form-control is-invalid">
<label for="example">Select date</label>
<i class="fas fa-calendar input-prefix"></i>
<div class="invalid-feedback">
Please select a valid date.
</div>
</div

Piotr Urbaniak
free
answered 5 years ago
I'm glad I could help.
In case you have any other questions, feel free to contact us.
Best regards
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.19.2
- Device: All
- Browser: Firefox
- OS: Ubuntu
- Provided sample code: No
- Provided link: No
Piotr Urbaniak free commented 5 years ago
Hello erv, it is probably a bug. Invalid class is add to the input field when input value is incorrect. You can try to set the icons in css next to each other or hide calendar icon when input is incorrect. If this does not help, please let us know, we will try to prepare a snippet to solve the problem. Best regards
erw free commented 5 years ago
Hi Piotr, thanks for the reply. I will consider fixing it as you suggested.