Topic: Embedding a Google Map object shows a YouTube video instead
Jie Bo Ti
free
asked 5 years ago
Expected behavior I'm trying to embed a Google Maps object in my website.
<div id="map-container-google-1" class="z-depth-1-half map-container" style="height: 500px">
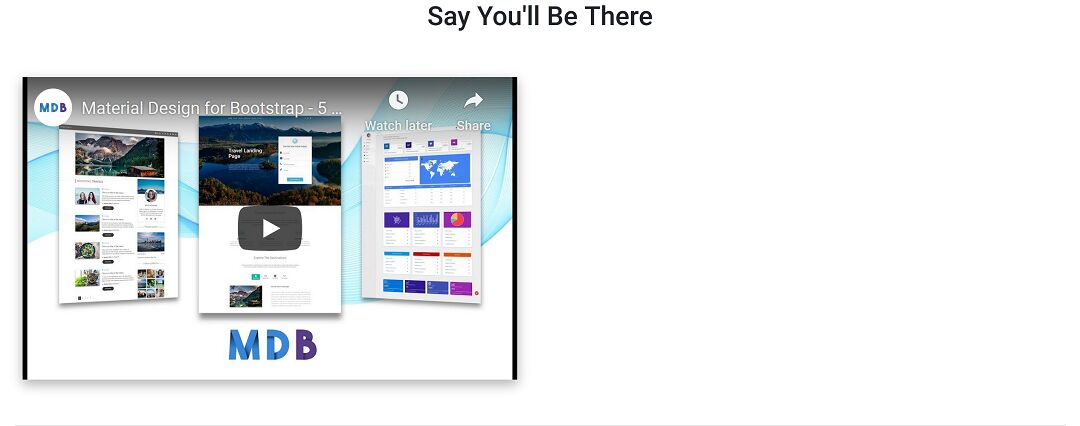
Actual behavior However, for some reason, a YouTube object is showing in its place. I must have made a noob mistake somewhere. TIA.
Resources (screenshots, code snippets etc.)

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Resolved
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.11
- Device: Dell XPS
- Browser: Firefox
- OS: Windows
- Provided sample code: No
- Provided link: No
Krzysztof Wilk staff commented 5 years ago
Hi!
Could you make a snippet here: https://mdbootstrap.com/snippets/ and share it with me? It'll be very helpful :)
Best regards
Jie Bo Ti free commented 5 years ago
Hi Kyzysztof
Thanks for writing back. The issue has been resolved, I suspect the iframe object was cached previously. Hence, even after updating the object, it was still showing the previous iframe. So just force refresh the browser did the job for me. Once again, thanks!