Topic: Floating labels not found
Yyandrakk
free
asked 7 years ago
Hello,
Start your code here
<div class="md-form">
<input type="text" id="form1" class="form-control">
<label for="form1" >Example label</label><
/div>
The label not floating, is only MDB Pro?
Marta Wierzbicka
free
answered 7 years ago
<head></head> and place them right before the closing </body> tag. It should help. If not, send me your package to m.szymanska@mdbootstrap.com and I will check what is wrong and explain to you later.
Yyandrakk free commented 7 years ago
It works, thanksMarta Wierzbicka free commented 7 years ago
You're welcome.
Marta Wierzbicka
free
answered 7 years ago
 Best,
Marta
Best,
Marta
Yyandrakk free commented 7 years ago
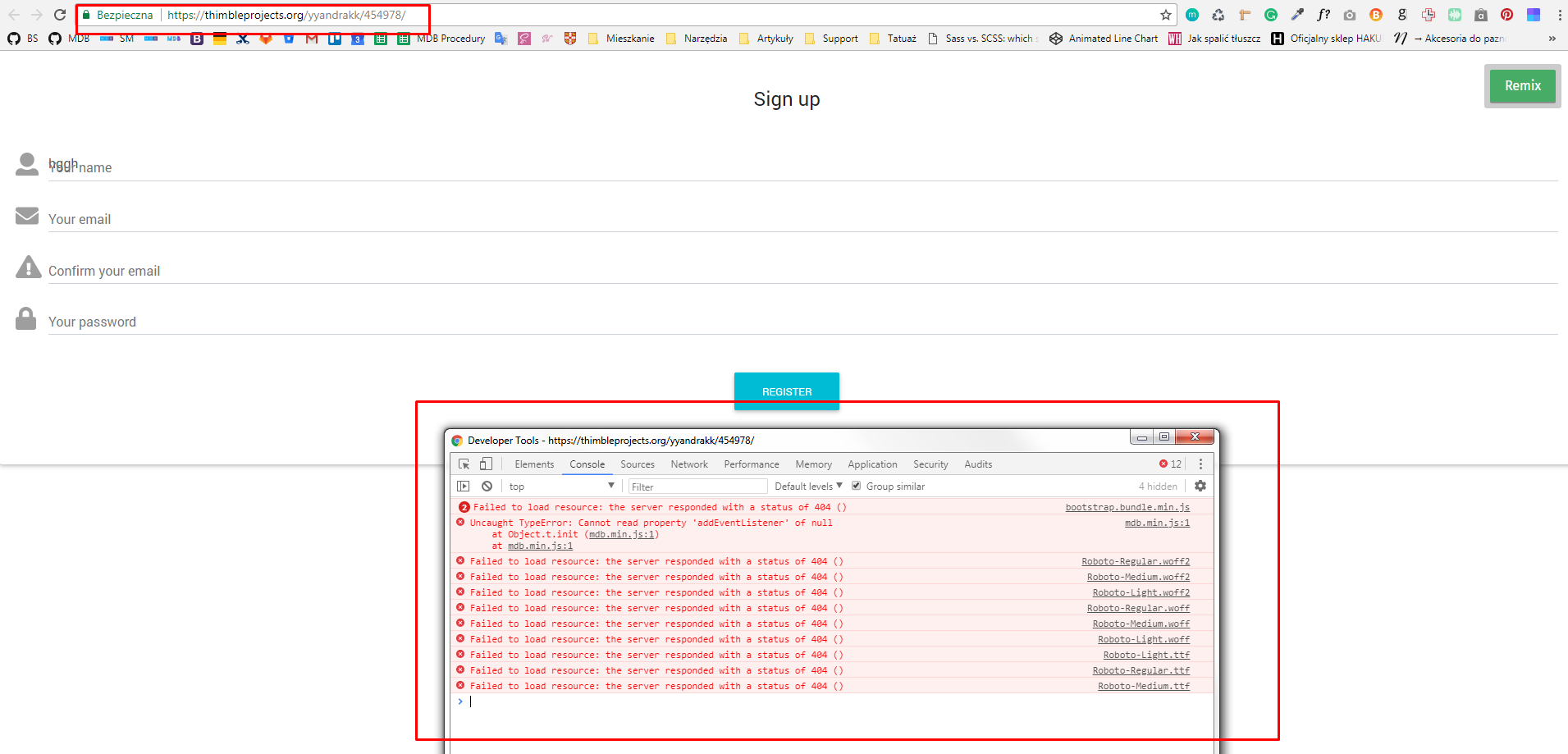
Other project <a href="https://thimbleprojects.org/yyandrakk/455965" rel="nofollow">https://thimbleprojects.org/yyandrakk/455965</a> with online css and js <!-- Font Awesome --> <!-- Bootstrap core CSS --> <!-- Material Design Bootstrap --> <!-- JQuery --> <!-- Bootstrap tooltips --> <!-- Bootstrap core JavaScript --> <!-- MDB core JavaScript --> the error is <a href="http://es.tinypic.com?ref=ptzr8" target="_blank"><img src="http://i64.tinypic.com/ptzr8.png" border="0" alt="Image and video hosting by TinyPic"></a> but is code de mdb.js
Marta Wierzbicka
free
answered 7 years ago
Yyandrakk free commented 7 years ago
Hello, the demo in https://thimbleprojects.org/yyandrakk/454978 my problem is https://screenshots.firefox.com/FrgvJhJLIXtq6jaS/localhostFREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: -
- Device: -
- Browser: -
- OS: -
- Provided sample code: No
- Provided link: No