Topic: FullScreen Scroller Responsiveness
newtongamajr
pro
asked 4 years ago
Is there any directives about how to treat responsiveness within this plugin?
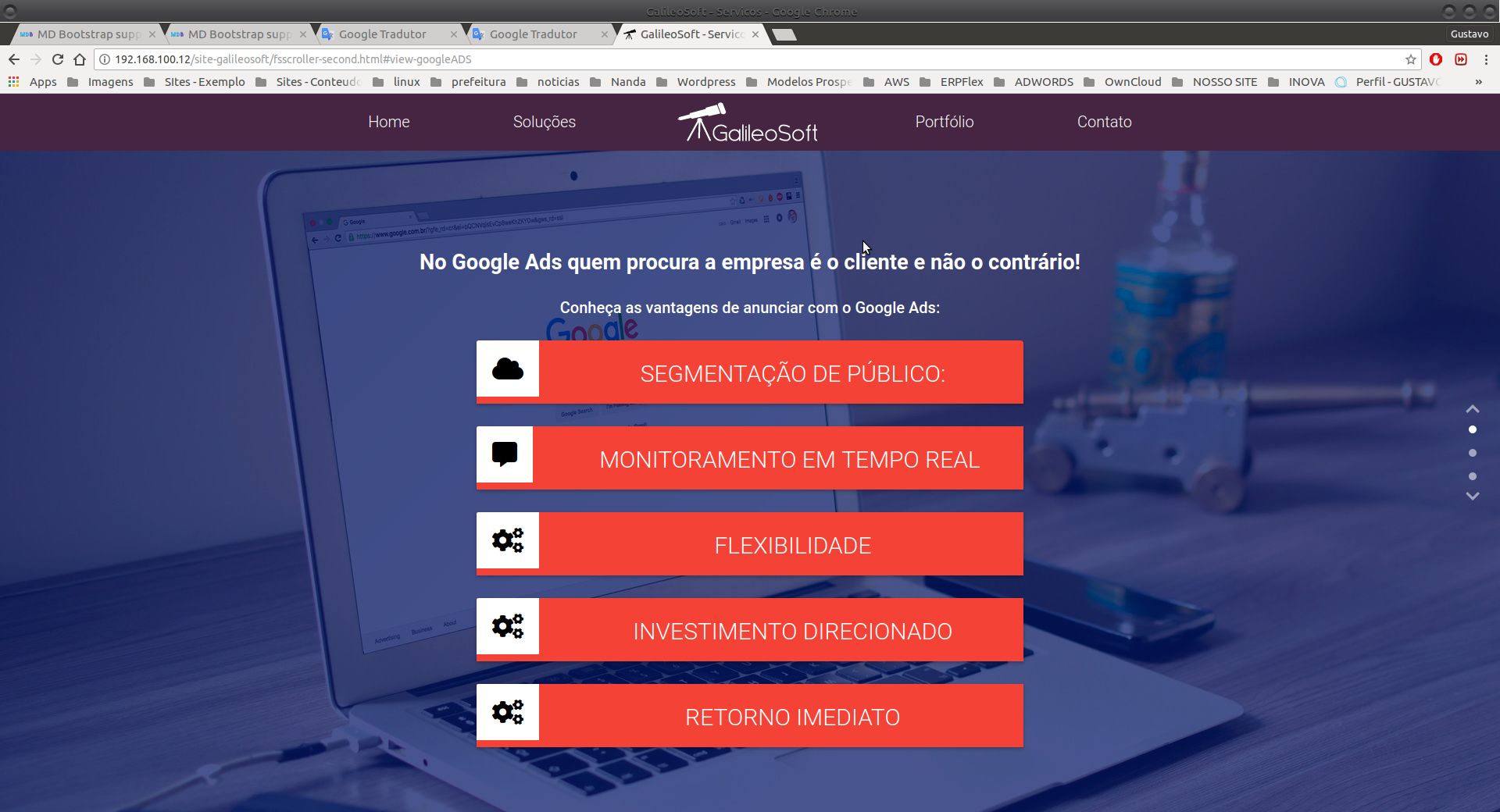
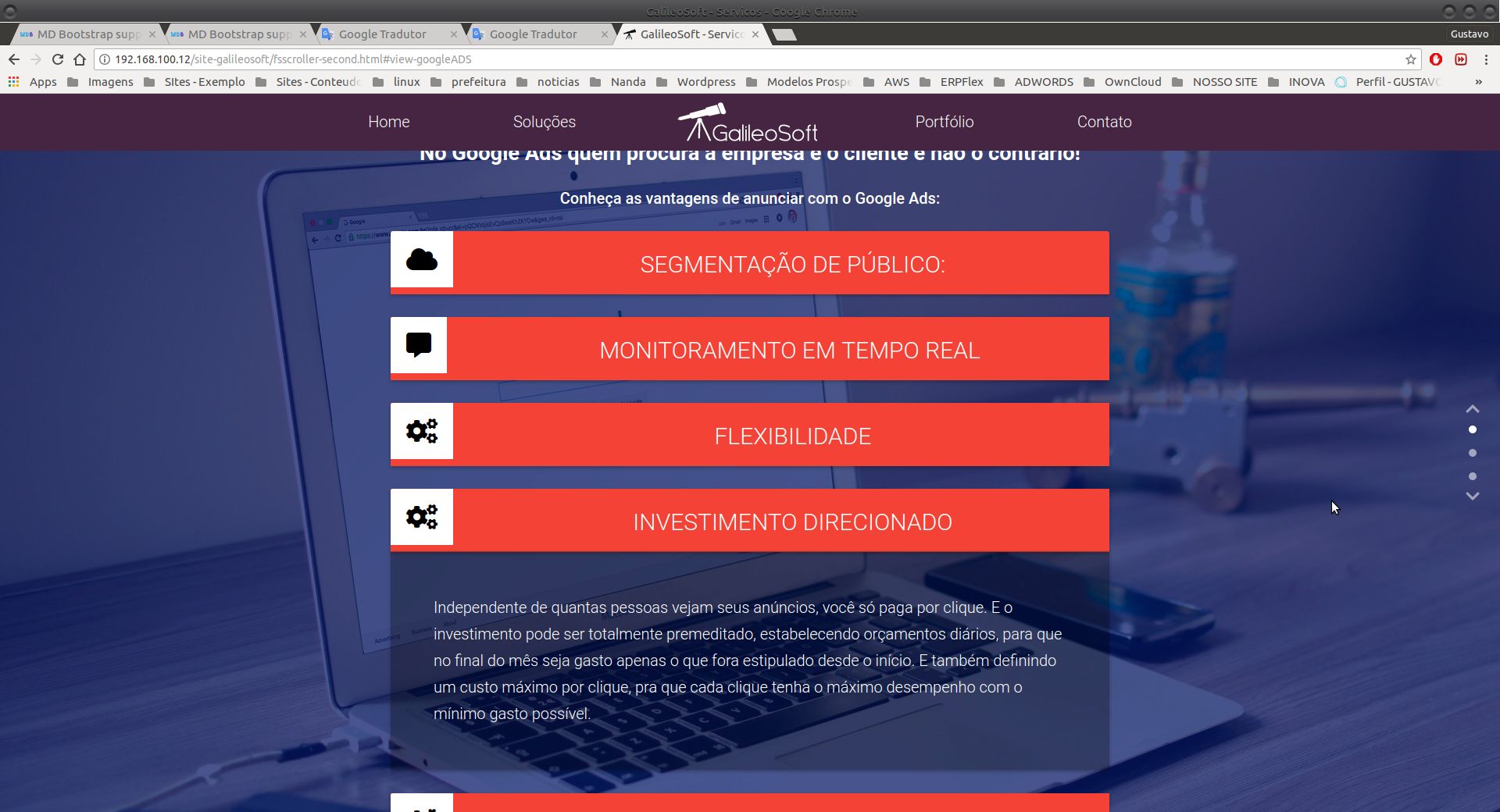
Something like a "how to do", because the plugin sets a fixed height and width for the section, and when the content exceeds this size, it doesnt work anymore (it does not show part of the content like the screenshots below)


FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Pro
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.7.5
- Device: Mobile
- Browser: Chrome
- OS: Android 9
- Provided sample code: No
- Provided link: No
Marta Wierzbicka staff commented 4 years ago
Hi,
would you show this problem in your own demo website? I'll try to help you.
Best, Marta
newtongamajr pro commented 4 years ago
Ok, I will create a snippet because this site for now is online just on my dev environment that I cannot share. What is the right way to create a snippet with a plugin? (Considering that plugin's JS and CSS files are 'premium' and shouldn't be visible for everyone )
Marta Wierzbicka staff commented 4 years ago
For now, there isn't the possibility to create a snippet with the plugin. I want to help you, that's why I need to see any basic demo of your website with the plugin.
newtongamajr pro commented 4 years ago
I uploaded the page to my server.
The demo is at this link: https://galileosoft.com.br/fsscroller-second.html
Marta Wierzbicka staff commented 4 years ago
Hi,
in this line:
<div fss-anchor="view-googleADS" class="fss-mainview viewGoogleAds" style="height: 638px;">change height toauto. Then, in this particular section, when you develop your accordion, the section won't be cutted.Best, Marta
newtongamajr pro commented 4 years ago
This will not solve the problem...
Do you really know how the plugin works?
This "style=height: 638px;" was not put there by me it comes from some javascript...
Adding height: auto in html won't change anything, because the moment the page is rendered the script will add a new style overriding mine.
And even if I force 'height: auto' through stylesheet with "!important" the user won't be able to see all the content.The result will be even worse, because the section will be smaller than the screen in some cases and in others will invade the next section space.
Marta Wierzbicka staff commented 4 years ago
We will try to fix the plugin package as soon as possible.
newtongamajr pro commented 4 years ago
Are you able to provide any quick solution?
Because my actual project is stuck in this problem, and I've already exceeded the deadline