Topic: Gallery horizontal instead of vertical
roberto-oliveira
free
asked 6 years ago
How can I change my gallery (class="gallery") to achieve this?
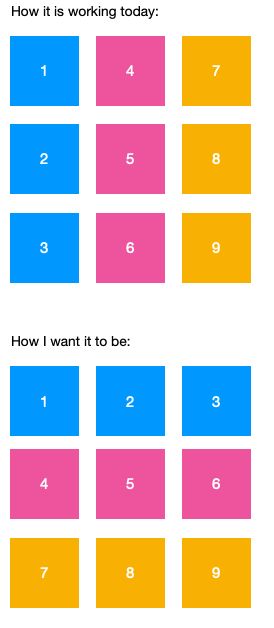
Expected behavior Gallery should organize images in a horizontal flow.
Actual behavior It is vertical flow
Resources (screenshots, code snippets etc.)

MDBootstrap
staff
answered 6 years ago
Hi Roberto,
We don't have out of the box solution but you can easily implement your gallery using CSS grid functionality. We have examples of CSS grid layouts in our snippets.
https://mdbootstrap.com/snippets/jquery/pjoter-2-0/1070942
https://mdbootstrap.com/snippets/jquery/pjoter-2-0/1020226
https://mdbootstrap.com/snippets/jquery/pjoter-2-0/999165
We will prepare more examples of the gallery but for now, you can try to make it work this way.
Best Regards, Piotr
PS There will be an article tutorial about the usage of CSS grid in the near future.
Marta Wierzbicka
free
answered 6 years ago
Hi,
thank you for your idea of a horizontal-oriented gallery. For now, we don't have a quick workaround for this, but we will work on it as fast as possible, probably in the next release.
Best, Marta
roberto-oliveira free commented 6 years ago
Thank you, it would be AMAZING for my project to achieve this horizontal-oriented gallery because now it looks like a bug since I have a lot of images that take some time to load...
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB jQuery
- MDB Version: 4.8.7
- Device: Mac Mini
- Browser: Chrome
- OS: MacOS Mojave
- Provided sample code: No
- Provided link: No