Topic: Get FAQ Accordion to reset once it has been uncollapsed and then collapsed
capitalit
priority
asked 4 years ago
**Expected behavior**
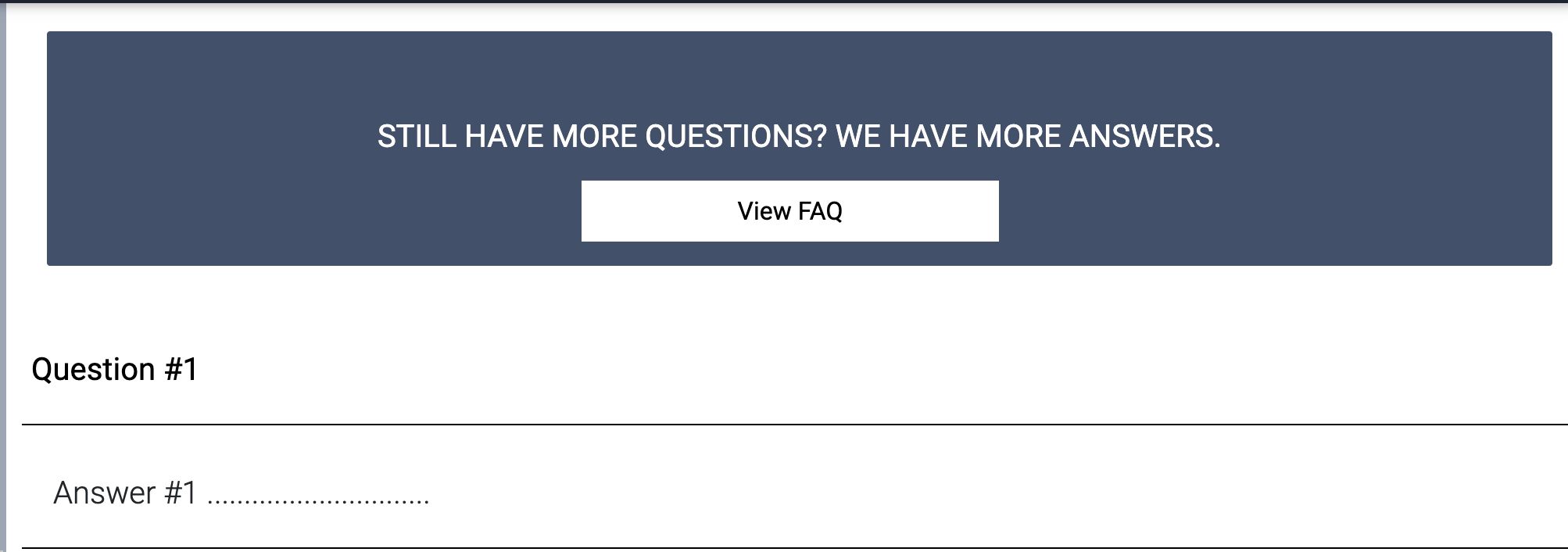
I would like the accordion to reset to fully collapsed position for every tab once it has been uncollapsed and the collapsed again to the original state. So If you hit the, "View FAQ" button it uncollapses the accordion and shows you the FAQ questions. If you hit a question it uncollapses and and shows you an answer. If you then hit the, "View FAQ" button again to collapse the entire accordion it collapses. If you hit the, "View FAQ" again it uncollapses and shows you the questions, but the one question you already clicked on to show the answer is still in the open format.
**Actual behavior**
It remembers what tab was open if you do not hit the tab again to collapse it.
**Resources (screenshots, code snippets etc.)**

Code Link
https://mdbootstrap.com/snippets/jquery/capitalit/2166736
Code Sample
<!DOCTYPE html>
Accordion
Still Have More Questions? We Have More Answers. View FAQ </button>
</h5>
</div>
<h5>
<div class="collapse multi-collapse" >
<button class="btn1 btn-link" role="tab" type="button" data-toggle="collapse" id="collapseOne2" data-target="#collapseOne3"
aria-expanded="true" aria-controls="collapseOne3" style="font-size:20px">
Question #1
</button>
</div>
</h5>
<div class="collapse multi-collapse">
<div id="collapseOne3" class="collapse" aria-labelledby="headingOne"
data-parent="#accordionExample275" data-toggle="collapse" role="tabpanel">
<div class="card-body" style="font-size:20px">
Answer #1 ..............................
</div>
</div>
</div>
<h5>
<div class="collapse multi-collapse" >
<button class="btn1 btn-link" role="tab" type="button" data-toggle="collapse" id="collapseOne4" data-target="#collapseOne5"
aria-expanded="true" aria-controls="collapseOne5" style="font-size:20px">
Question #2
</button>
</div>
</h5>
<div class="collapse multi-collapse">
<div id="collapseOne5" class="collapse" aria-labelledby="headingOne"
data-parent="#accordionExample275" data-toggle="collapse" role="tabpanel">
<div class="card-body" style="font-size:20px">
Answer #2 ...............................
</div>
</div>
<h5>
<div class="collapse multi-collapse" >
<button class="btn1 btn-link" role="tab" type="button" data-toggle="collapse" id="collapseOne6" data-target="#collapseOne7"
aria-expanded="true" aria-controls="collapseOne7" style="font-size:20px">
Question #3
</button>
</div>
</h5>
<div class="collapse multi-collapse">
<div id="collapseOne7" class="collapse" aria-labelledby="headingOne"
data-parent="#accordionExample275" data-toggle="collapse" role="tabpanel">
<div class="card-body" style="font-size:20px">
Answer #3 ........................
</div>
</div>
</div>
</div>
</div>
Tomek Makowski
staff
answered 4 years ago
Hi
Try out this solution
https://mdbootstrap.com/snippets/jquery/tomekmakowski/2282023#js-tab-view
I added little jQ script which always remove show class from cards while you click the main buttons
Regards
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB jQuery
- MDB Version: 4.19.1
- Device: N/A
- Browser: Chrome
- OS: Any
- Provided sample code: No
- Provided link: Yes